「目の表現をどうするか迷う…」
顔のモデリングをしている際に「目の構造をどうしておくか」をよく悩むのですが、一回自分の中で「考え方を洗い出してみたい」というのがありまして、この記事ではその結果を紹介します。
なお、今回は「人間の目」に限定したいと思います。(動物とかやりだすと、種類えげつないので….)
アニメや漫画における「目」は非常に表現の幅が広く、アニメーションになって動くとさらに色々な要素が絡んでくるので、「アニメーションした際にどう使われるのか」を想定してモデリングすることが重要だと思っているので、その辺も少し触れてみたいと思います。
書いてみたら思っていた以上に長くなったので、3回に分けて書いてみようと思います。
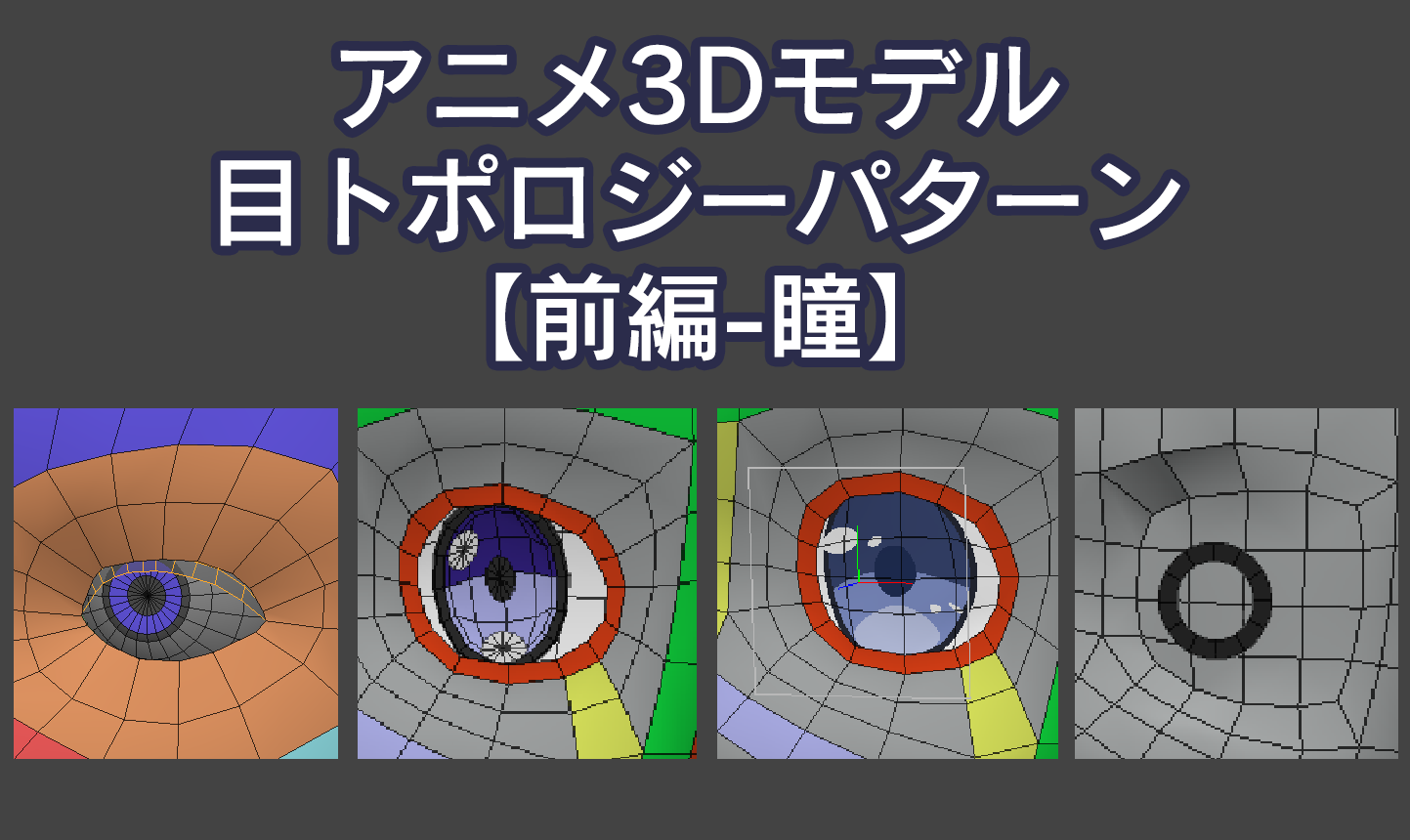
目の構成要素の洗い出し
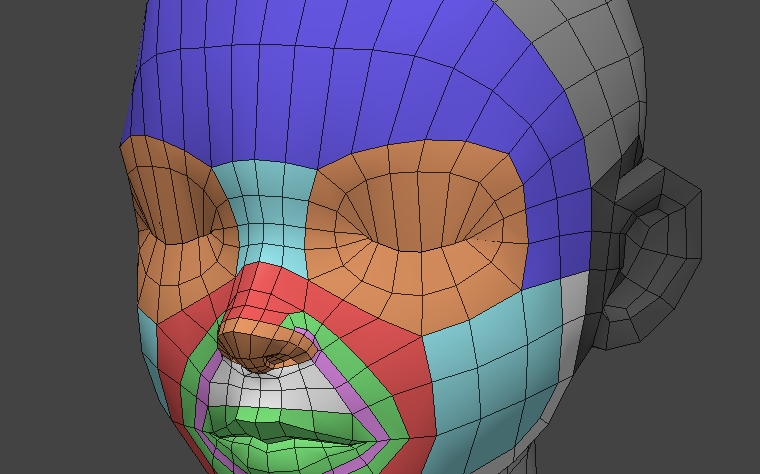
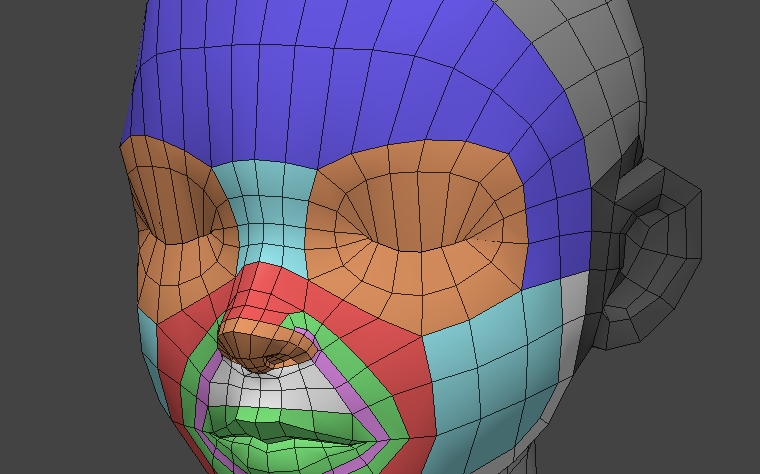
まずはそもそもの「人間の目の構造」「目の構成要素」を考えるところから始めました。
漫画的表現は記号的な要素も多々ありますが、立体にしたり、アニメーションして動かす上では、それが「目の構成要素」のどれに該当するのか理解しておく必要性があるかと思います。
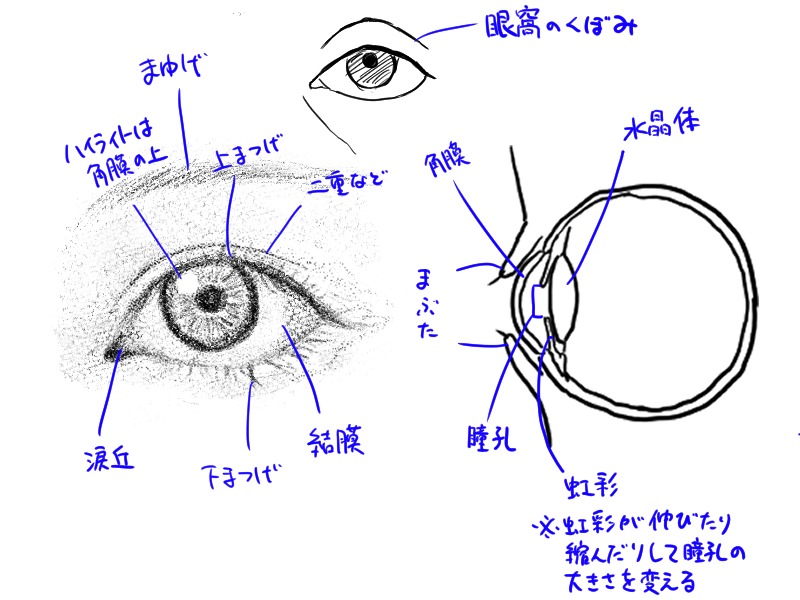
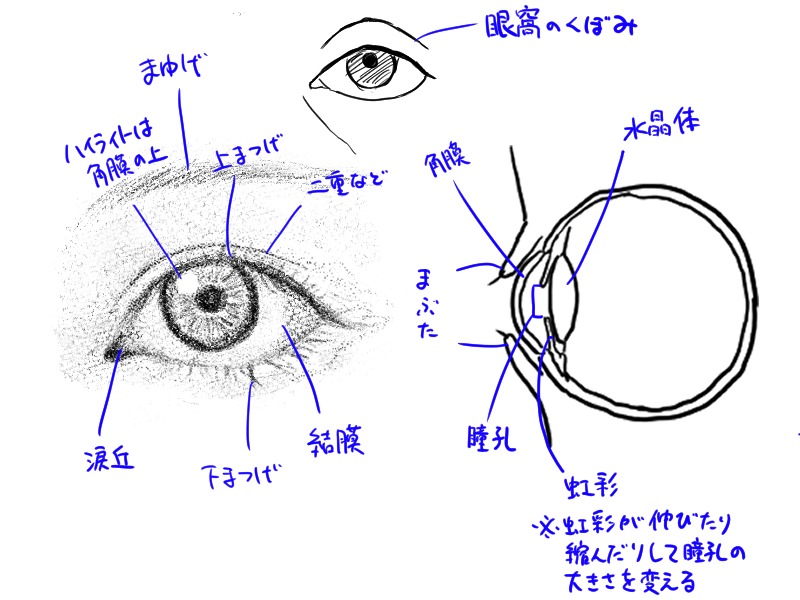
アニメで意識すべき「目の構成要素」はこのくらいかと思っています。
- 虹彩
- 瞳孔
- 白目(結膜)
- 角膜
- 涙丘
- まつ毛
- 眉毛
- まぶた(一重、二重、末広二重、平行二重、奥二重)
- 眼窩のくぼみ
- 化粧など


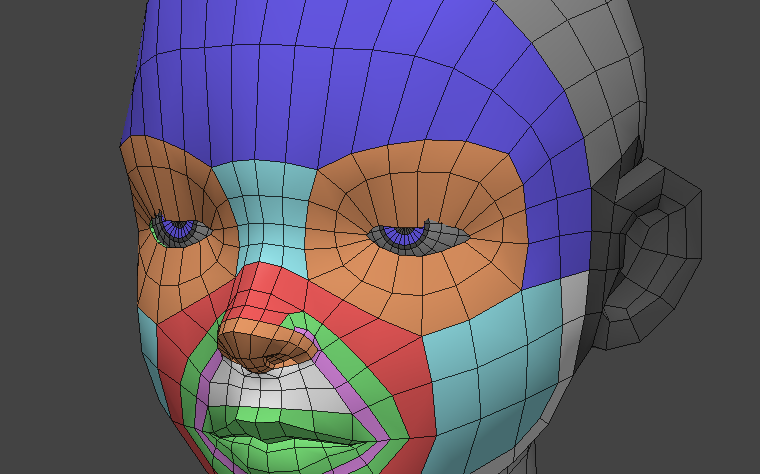
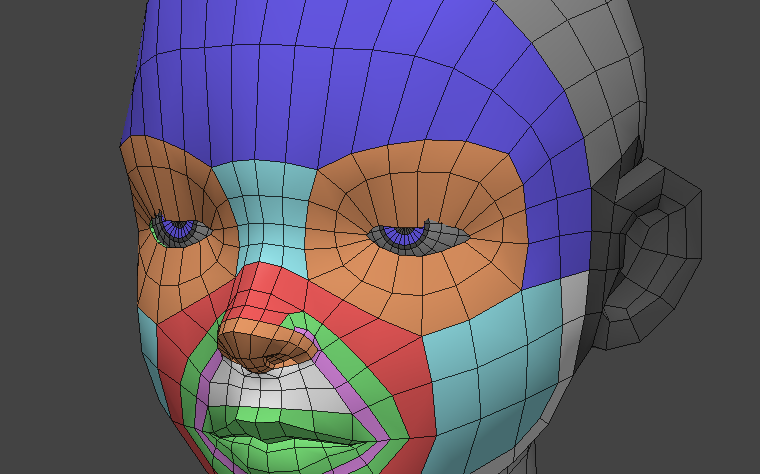
それでは、「瞳(眼球)」の要素から見ていきたいと思います。
眼球型
きれいな球体
まずはわかりやすく球体状の眼球です。
リアル系のキャラクターの時によく使う方法ですが、目が大きいキャラクターでも整合性の合いそうな立体感の目をしていると、いける場合もあります。






- 眼球型(きれいな球体)のメリット
-
球体状なので、回転させれば「目線」を変えられます。
リアルな構造に沿っているので、リアリティがあり、回り込んだ際などに立体的な変化があります。
立体的で構造破綻していないので、様々な角度から見ても整合性が合いやすく、変な感じになりにくいです。 - 眼球型(きれいな球体)のデメリット
-
アニメや漫画でよくある「記号的な目」は球体状にすると上手く表現できない場合が多々あります。
また、絵的なウソが付きづらく、角度による大幅な変形などもしづらい場合があります。
「きれいな球体」だと白目の部分が上手くはまらなかったり、まつ毛との間に変なスキマができやすいです。また、表情付けの際に大きな変形をかけづらかったり、まつ毛との関係で「めり込み」「スキマ発生」がしやすくなったりします。
「スキマ対策」としては、顔側のポリゴンを内側に織り込んでおいて、白目と同じ色にしておくといったことをすると、幾分かマシにはなります。
変形をかけた球体
大きい目などの場合に「スケールをかけた球体」にすることがあります。
単純に縦横や奥行きに対して素直にスケールをかけるイメージです。
球体にスケールをかけることによって、「平面的」になるので、いわゆる一般的なアニメ顔の立体感にフィットしてくれる場合が多いです。
ポイントとしては、「奥行き」だけでなく、キャラクターによっては「縦」に伸ばしたりする場合もあります。






- 眼球型(変形をかけた球体)のメリット
-
少しセットアップを見越す必要はありますが、球体状なので回転させれば視点を変えられます。
リアルな構造に沿っているので、リアリティがあります。
立体的で構造破綻していないので、様々な角度から見ても変な感じになりにくいです。 - 眼球型(変形をかけた球体)のデメリット
-
アニメや漫画でよくある「記号的な目」は球体状にすると上手く表現できない場合があります。
「きれいな球体」ほどではありませんが、白目の部分が上手くはまらなかったり、まつ毛との間に変なスキマができやすいです。また、表情付けの際に大きな変形をかけづらかったり、まつ毛との関係で「めり込み」「スキマ発生」がしやすくなったりします。
不均一スケールをかけているので、変な歪みが発生することもあります。
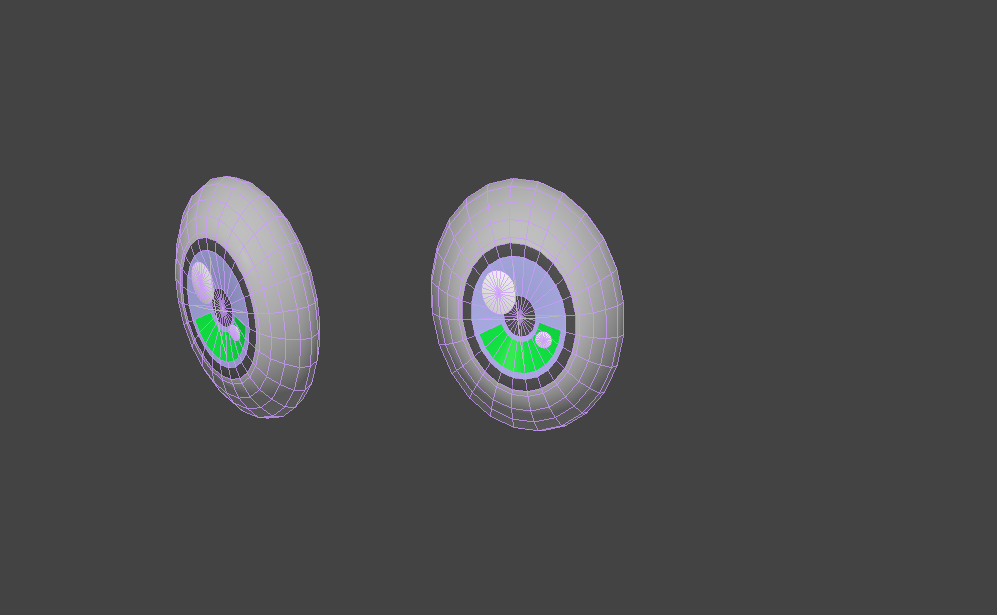
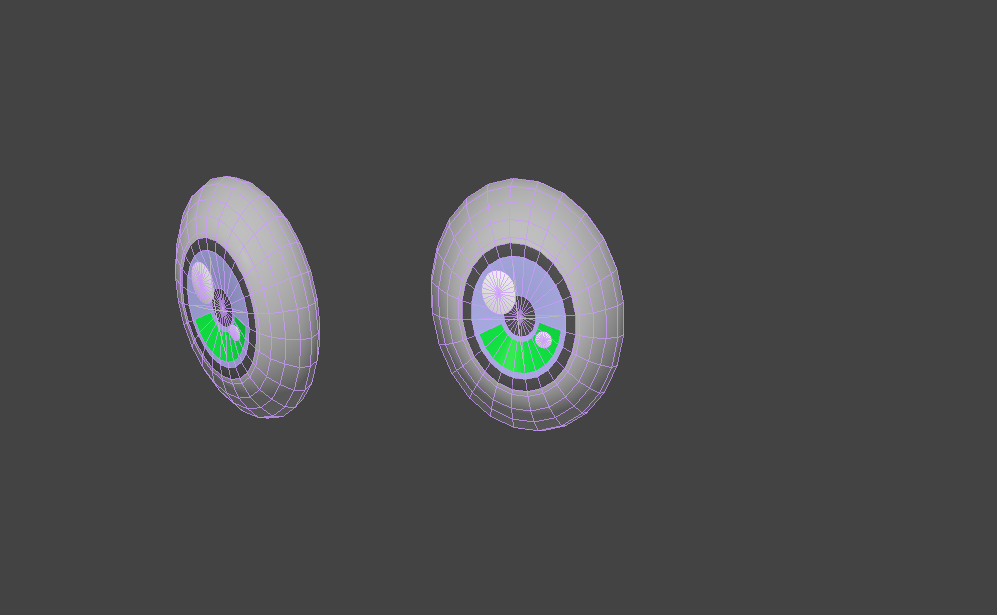
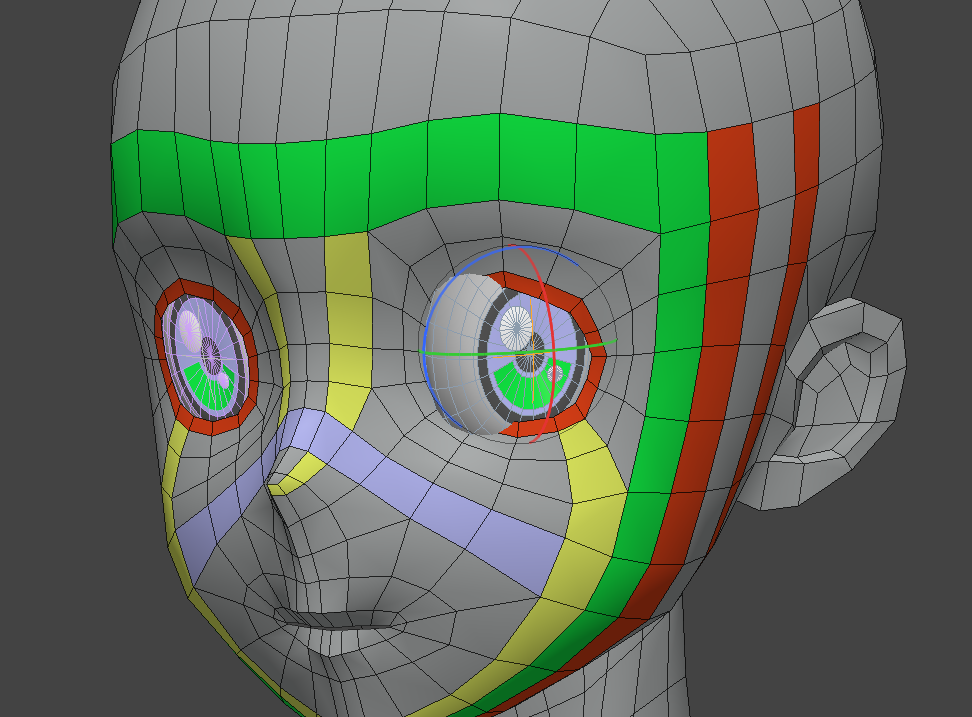
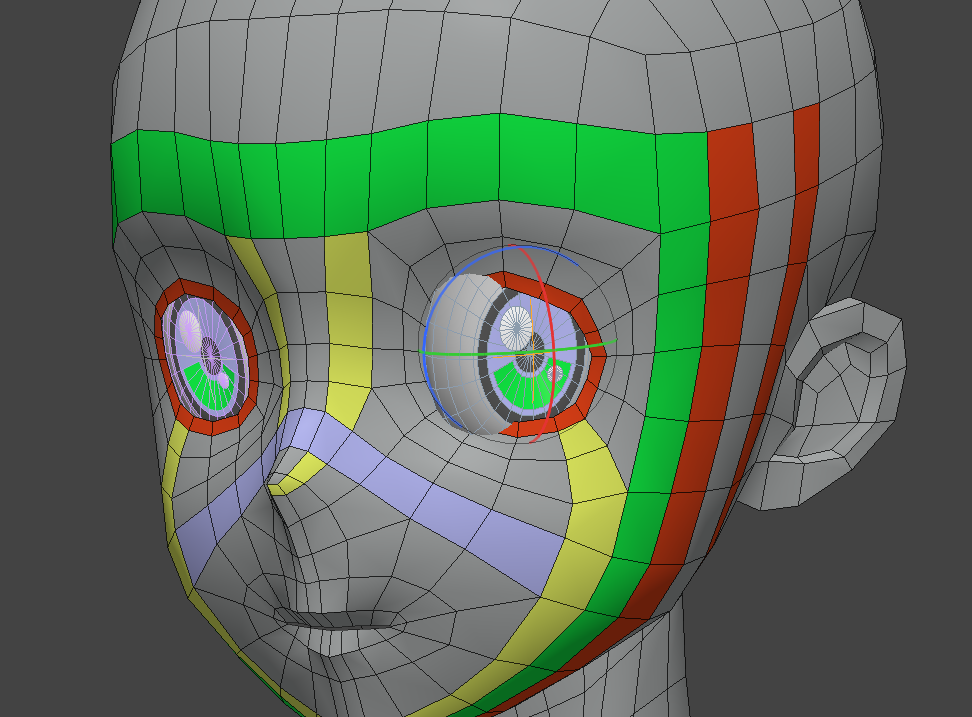
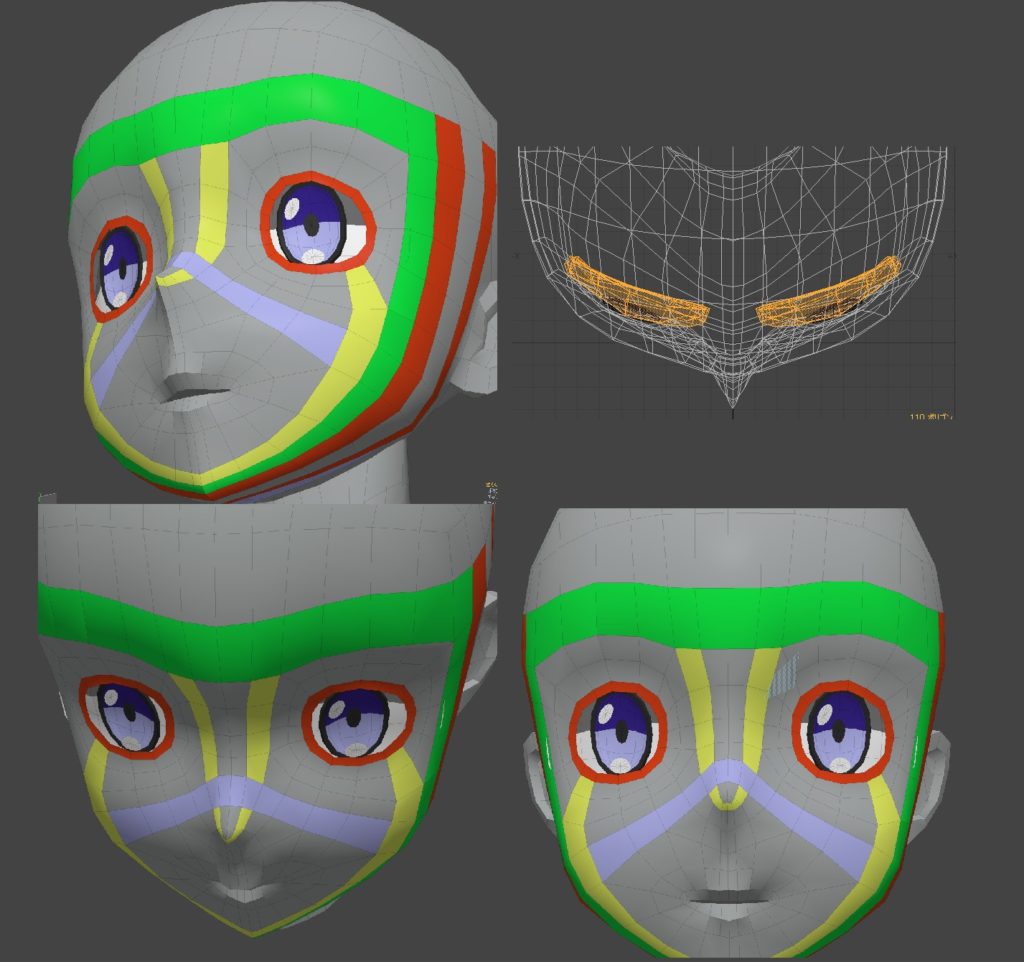
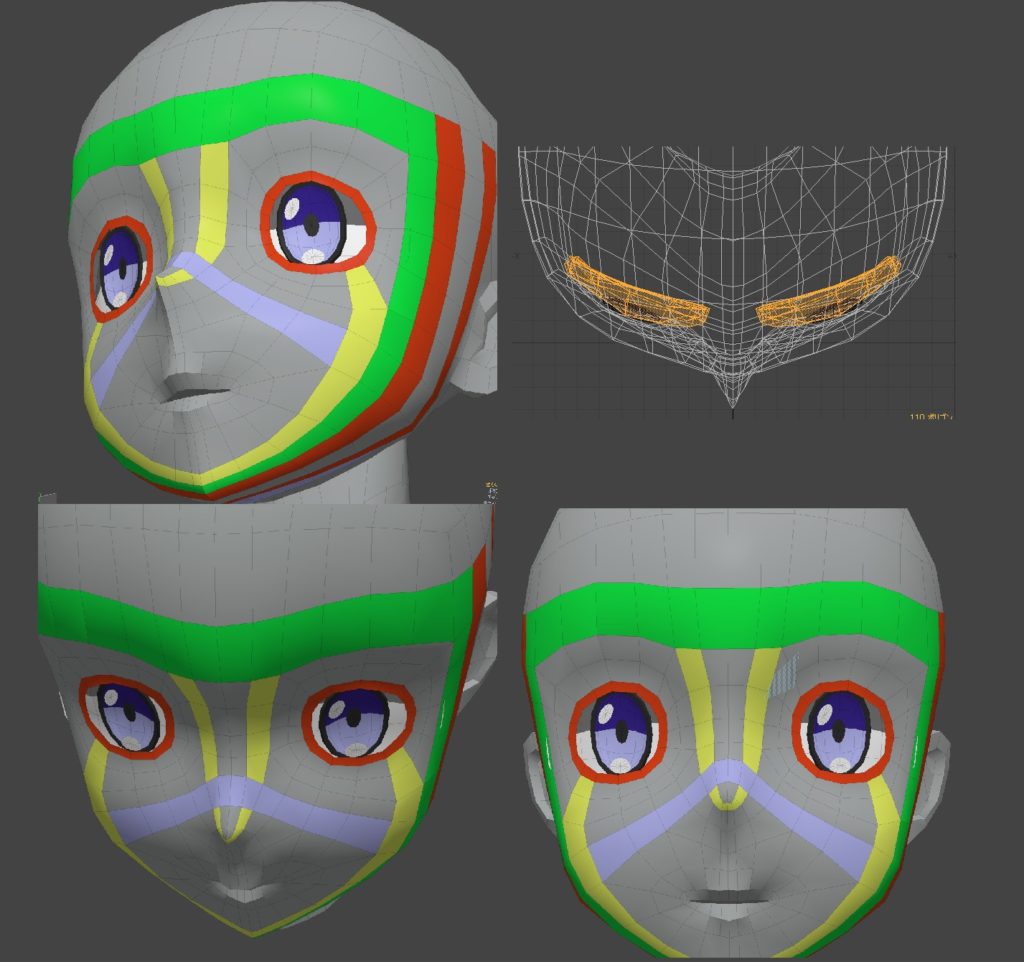
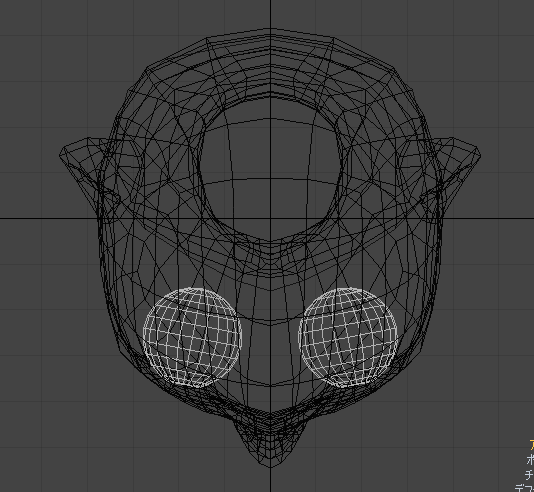
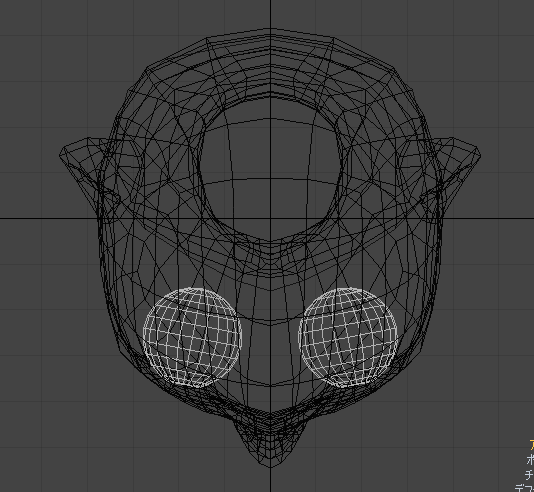
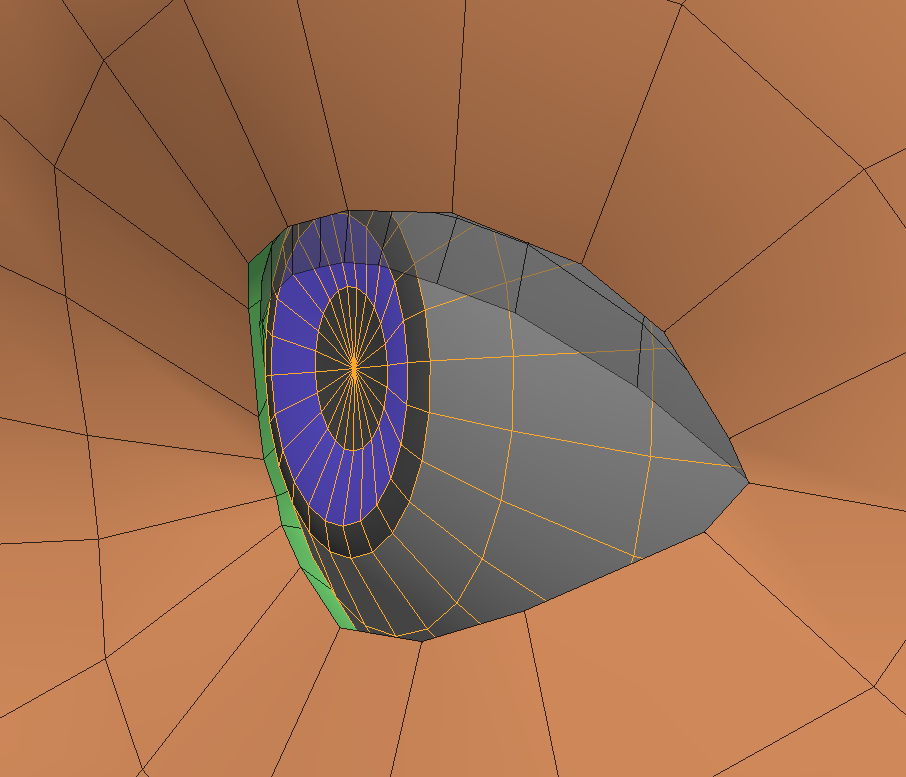
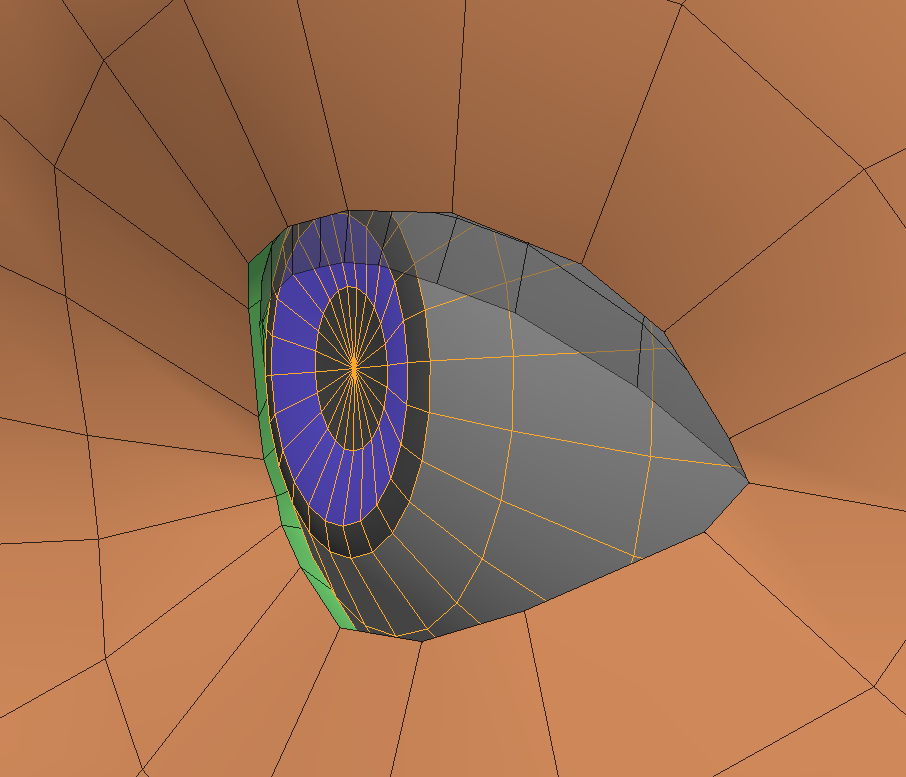
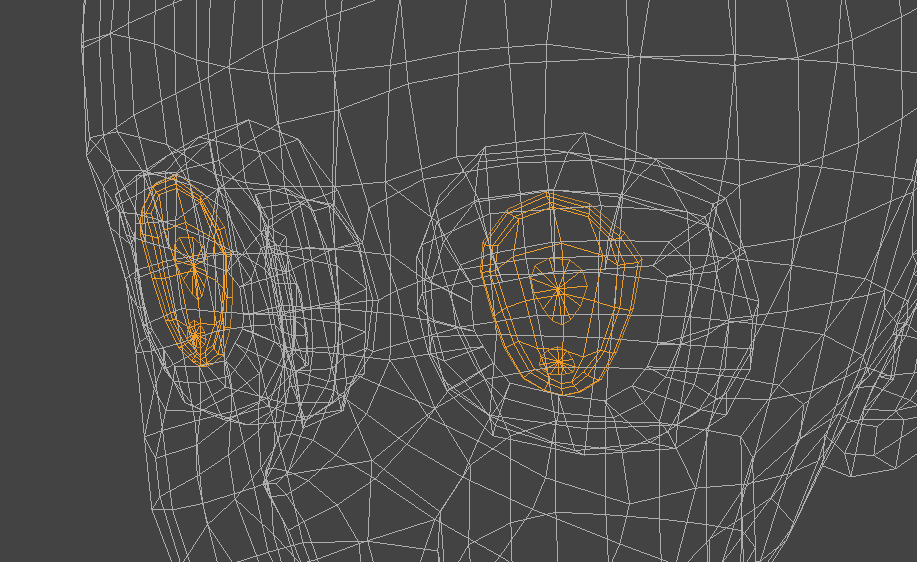
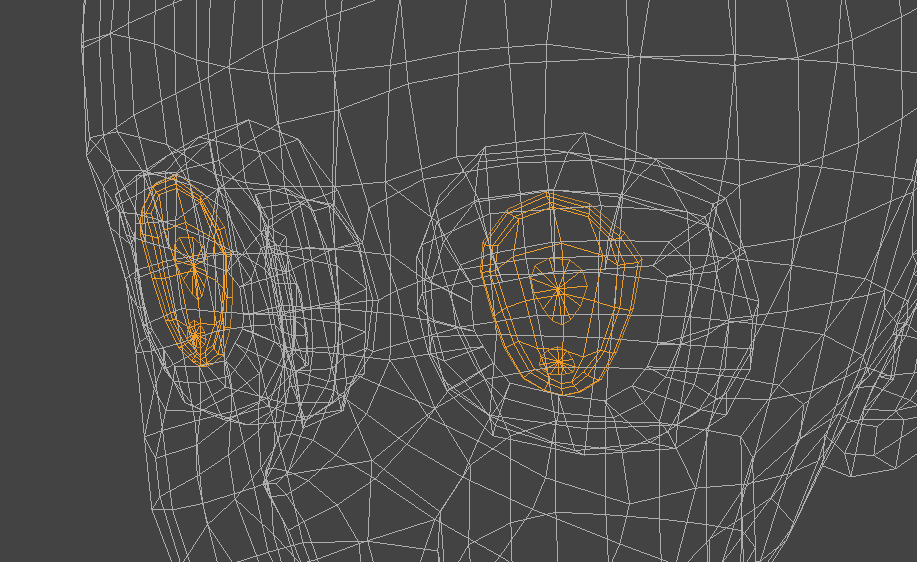
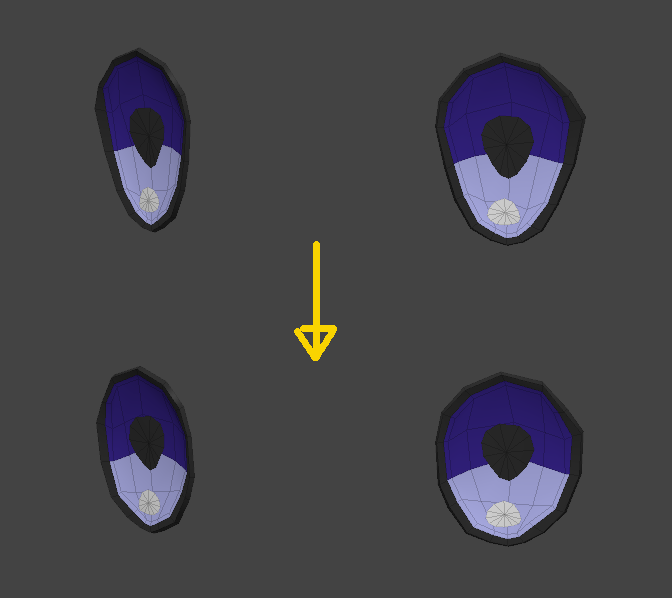
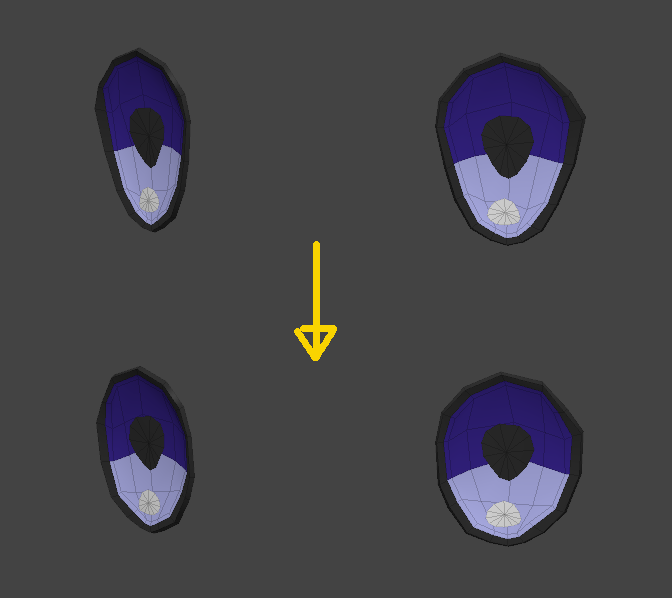
セットアップを見越した構造
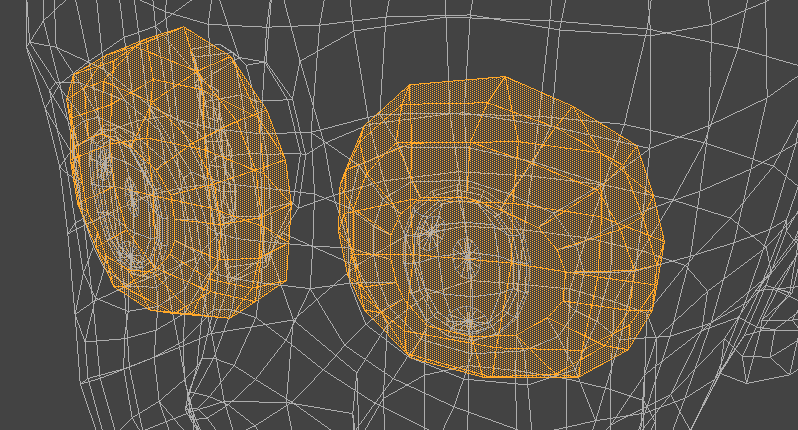
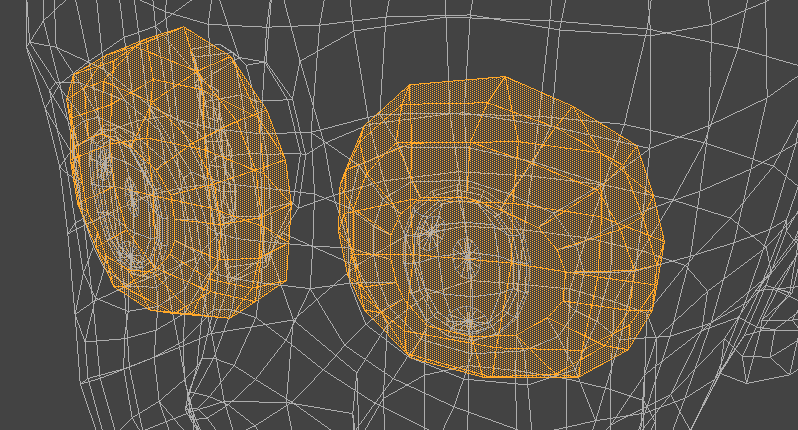
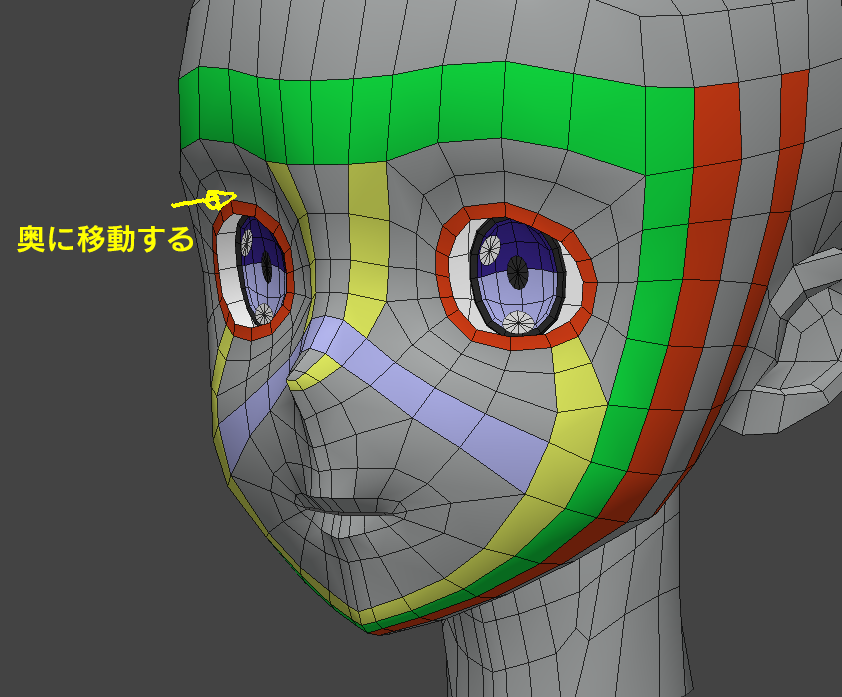
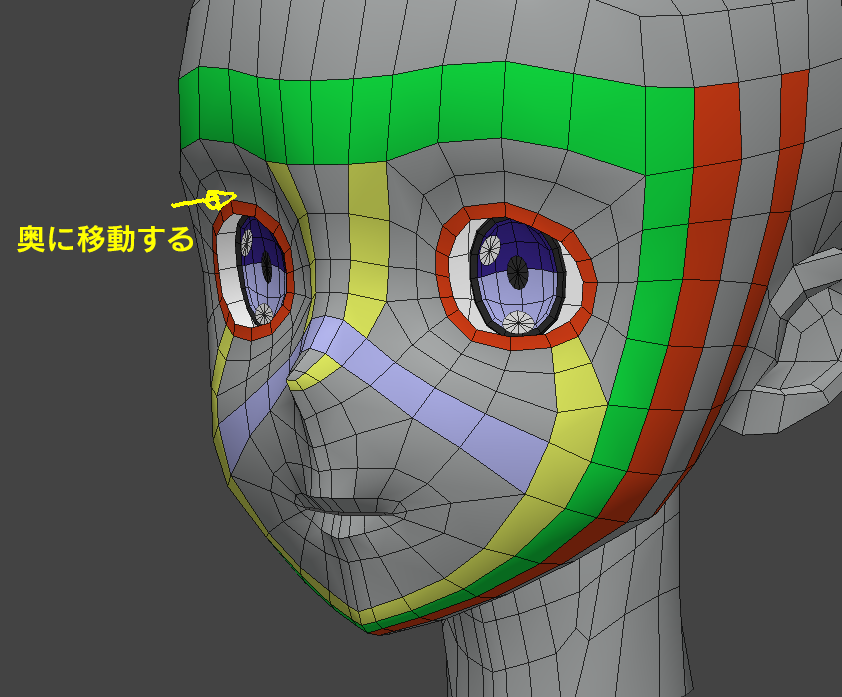
眼球型のメリットである「回転させれば視点を変えられる」ということに関して、スケールをかけた状態だと目が回した際に色々と破綻が起きるので、モデリングの時点から少し工夫をしておく必要があります。




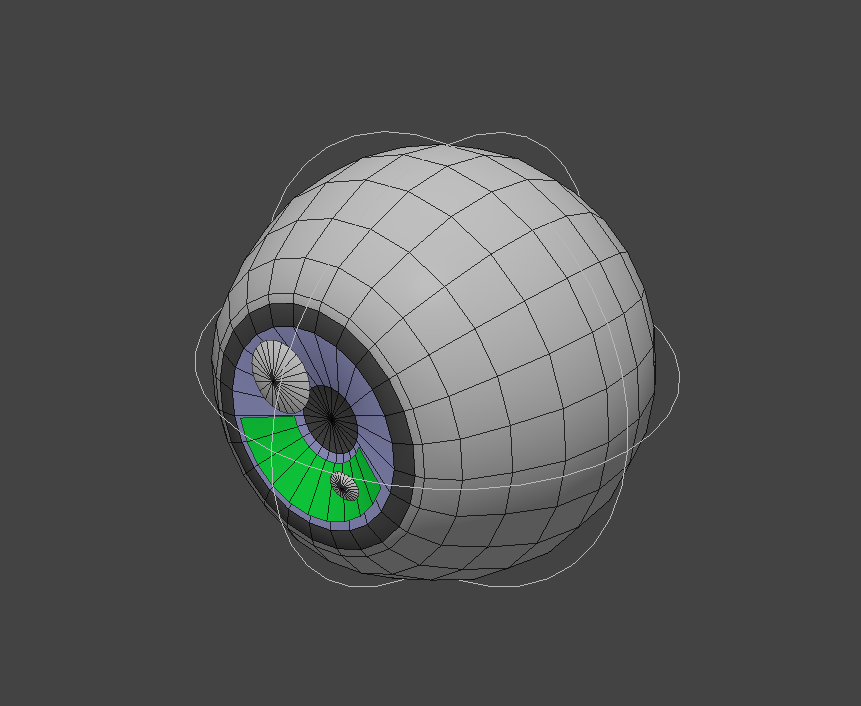
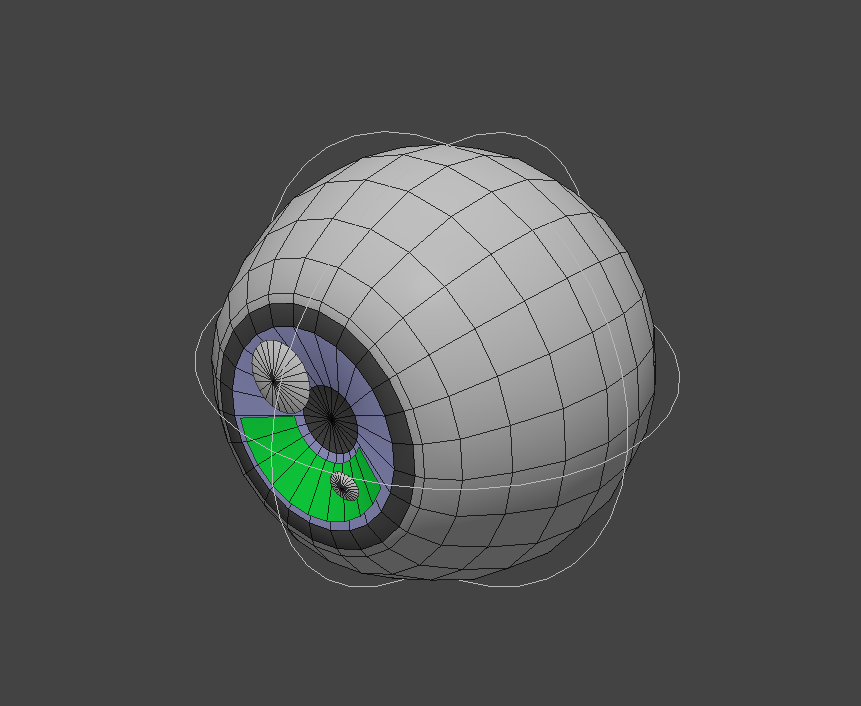
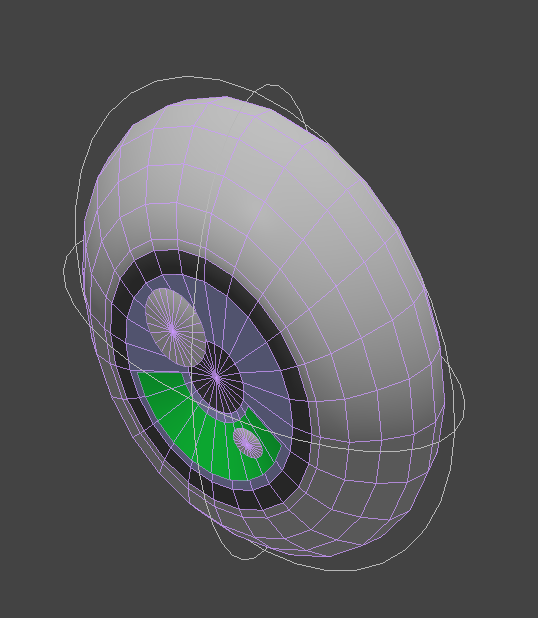
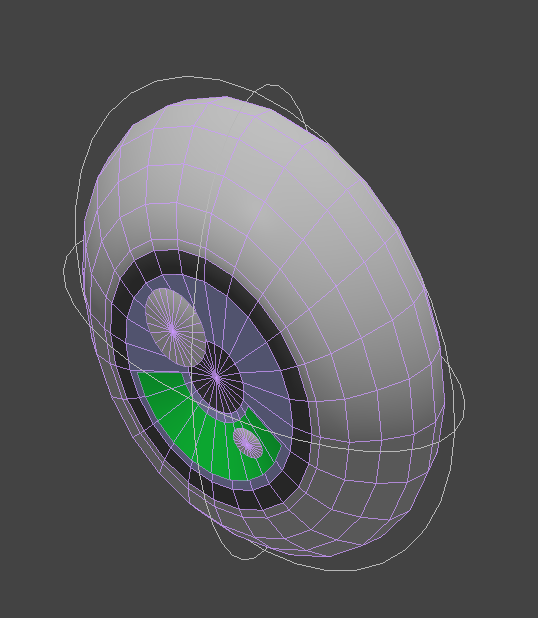
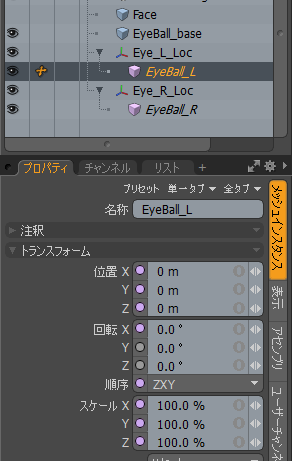
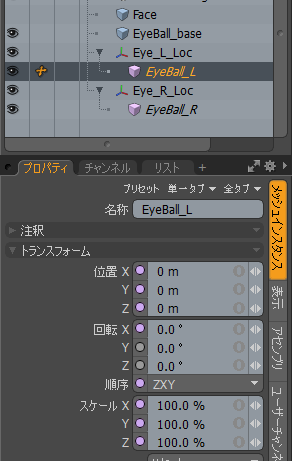
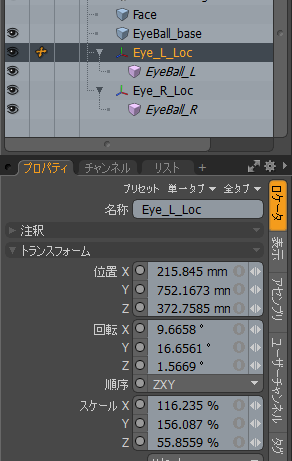
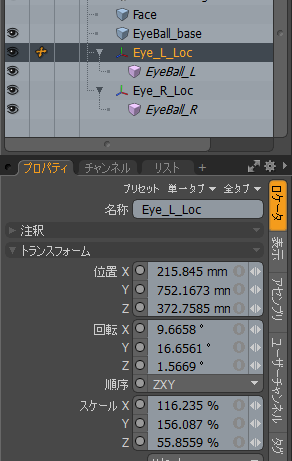
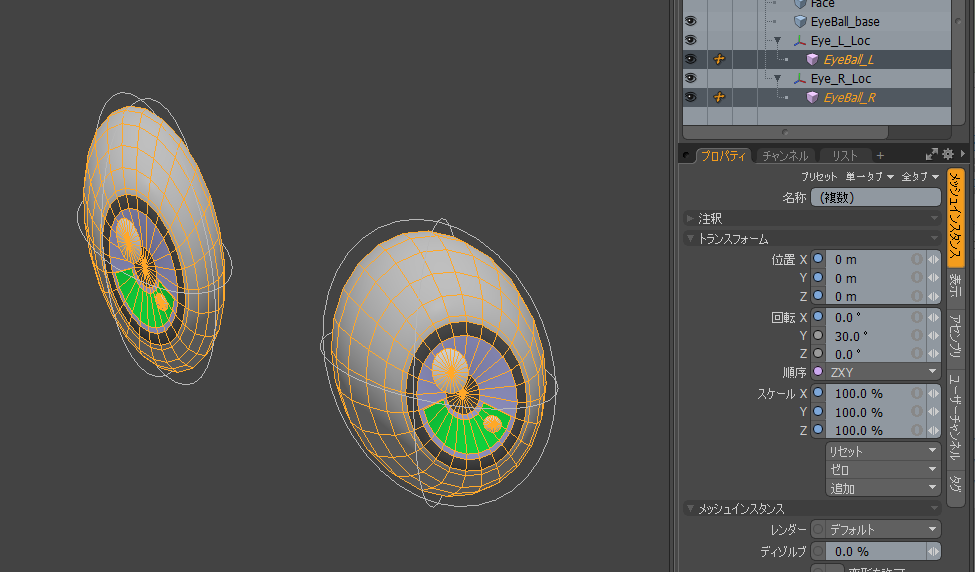
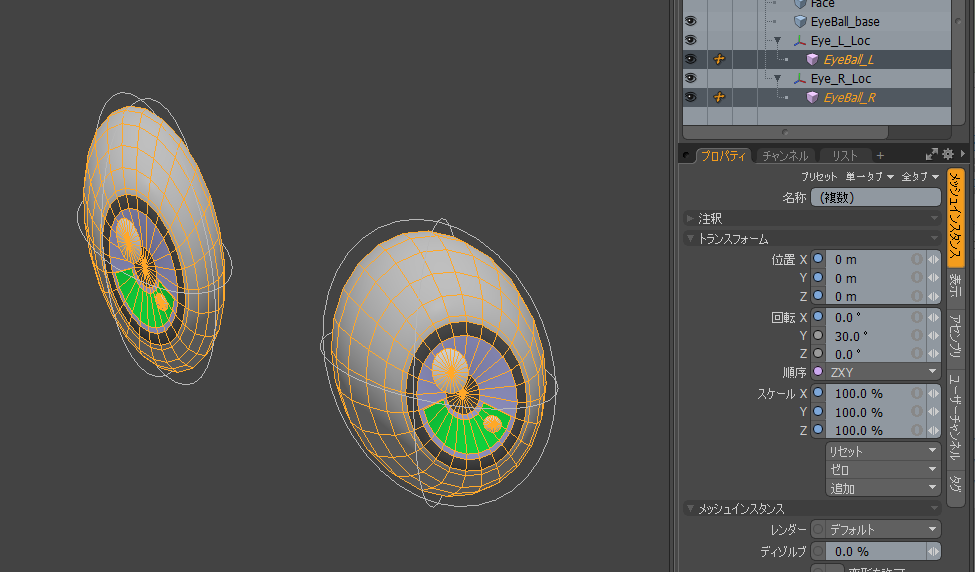
右図のようにするには、「きれいな球体」のモデルの親に「ロケータ」(ヌル、ダミー、エンプティとも言いますが、以下ロケータで統一します)を置いて、それに対してスケールをかけた状態にしておくという感じです。








この状態で「きれいな球体」のアイテムを回転させると、「スケールがかかった状態で回転してくれる」ようになるので、眼球の形を崩さずに回転させることができるようになります。


その他特殊な方法として、「ラティス」などを使って顔の形状に沿って変形させる方法もあるかと思います。(高度なリギング能力が必要になるかと思いますが)
「ラティス」の方がただスケールをかけるだけよりも、より微細な形状の変形をさせることができます。
「ラティス」を使った場合でも、基本的な考え方としては一緒になります。
影・ハイライト表現について
ハイライトはポリゴンで調整する傾向があるように思いますが、ポリゴンにテクスチャを貼るような手法もあります。
「目への落ち影」に関しては様々な方法がありますが、一つの手法として「オブジェクト影」があります。
ただし、セットアップの仕方によってはめり込む確率は上がったり、モーフィング時の設定の手間が増える気がします。


めり込みにくい手法としては、並行投影やカメラマップなどのテクスチャを使った投影方法で影を出すこともできます。
こちらのモンソニの作例でカメラマップを使っている例を見ることができます。


その他、コンポジットやシェーダで出す手法などもあります。
セットアップのしやすさ、モーフィングの作りやすさ
いわゆる眼球なので、セットアップの考え方はわかりやすいです。
眼球全体の動きは、眼球の中心にスケルトンやロケータを入れるイメージです。
瞳孔、黒目、ハイライトなども個別に制御できるようにするパターンが多いです。
モーフィングも作りやすいですが、球状のため少し飛び出ているので、そこが「めり込み」しないように多少注意する必要があります。
分かりやすい例だと、「閉じ目モーフ」を使って「中目」を作ってしまうと、モーフの動きは直線的なので「めり込み」しやすいです。




アニメーションを見越した工夫
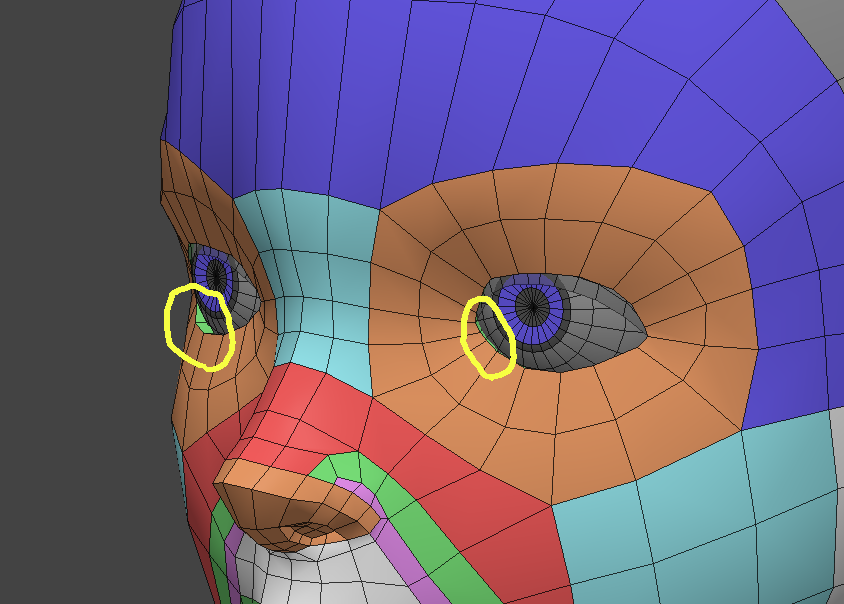
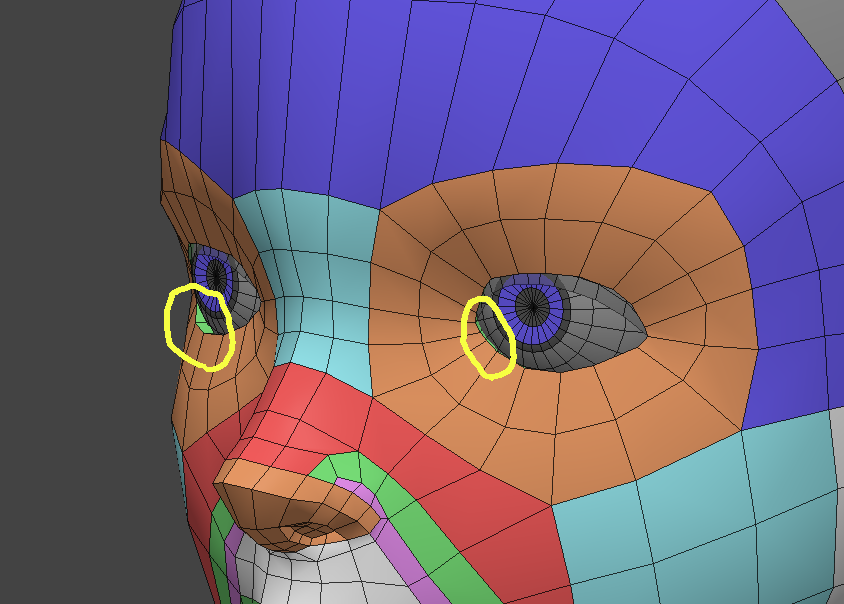
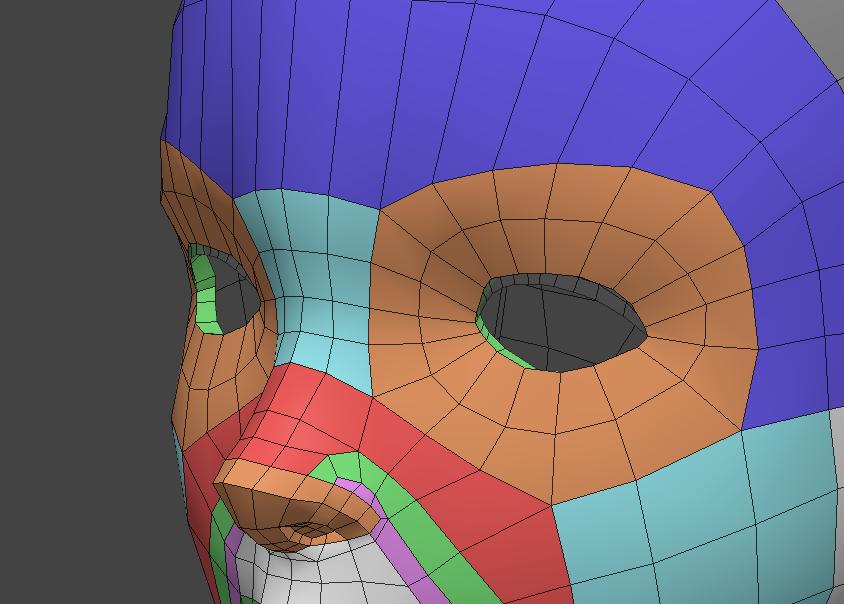
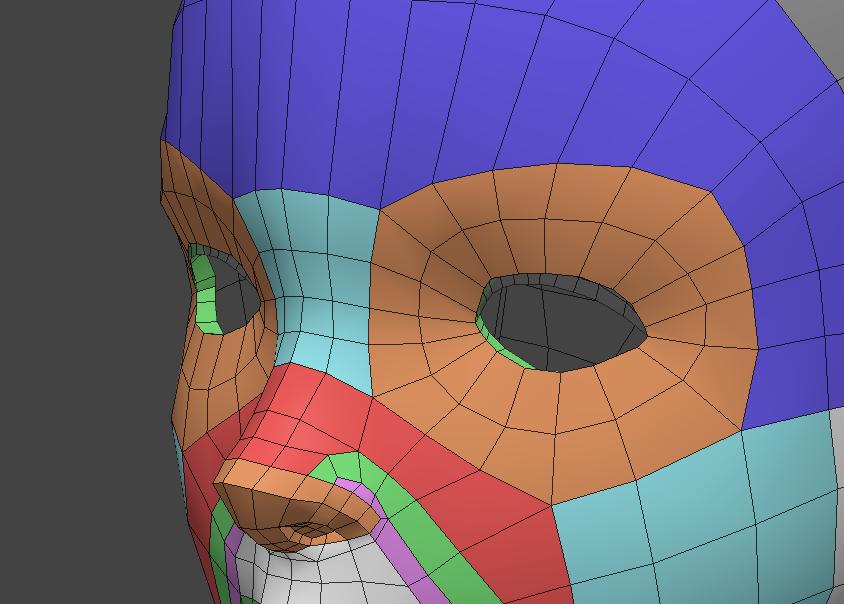
眼球型は「眼球」と「まぶた」で別々に制御する場合が多いので、「めり込み」だけでなく「眼球」と「まぶた」の間で「空白部分(スキマ)」ができやすいです。
これの対策としては、「まぶたのポリゴン」に対して、少し内側に織り込んだり、「浮遊型」のように袋型にしておいて、白目の色と同じにしておくなどすると、スキマ対策になります。
実際に現実の人間のまぶたは、当然ですが「肉厚」があるので、これを表現するイメージです。






または、裏面ポリゴンに対して「目立ちやすい色」を当てておくと、エラー発見をしやすかったりします。
その色に対して、後からAfterEffectsなどで白目の色などに置き換えれば多少軽減される場合もあります。
どの手法にしても、意識として注意を払っておくことが重要かと思います。
Web上で公開されている作例
「スター☆トゥインクルプリキュア」「モンソニ!ダルタニャンのアイドル宣言」
画像を見る感じだと、どちらも「眼球型(変形をかけた球体)」に見えます。


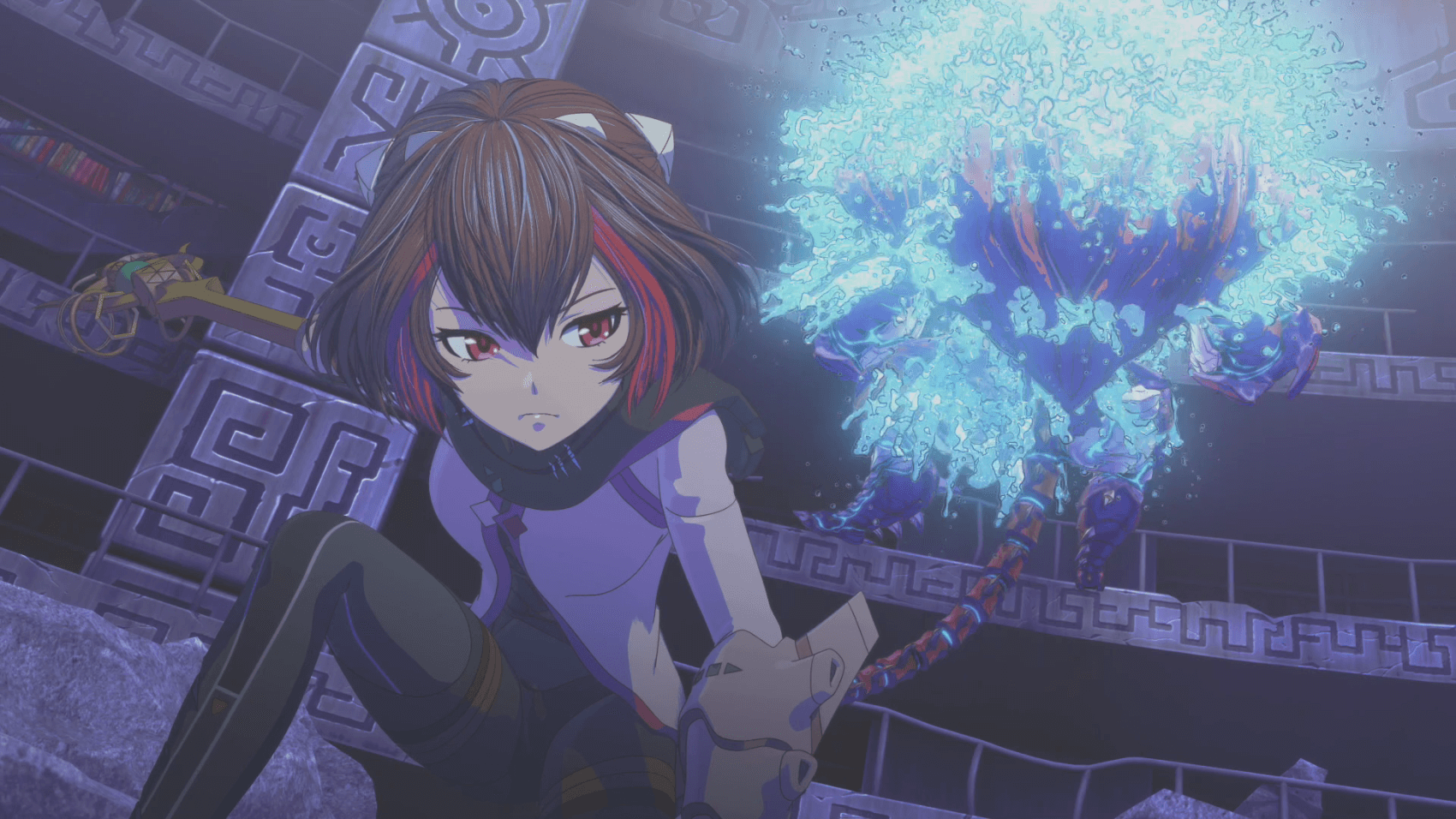
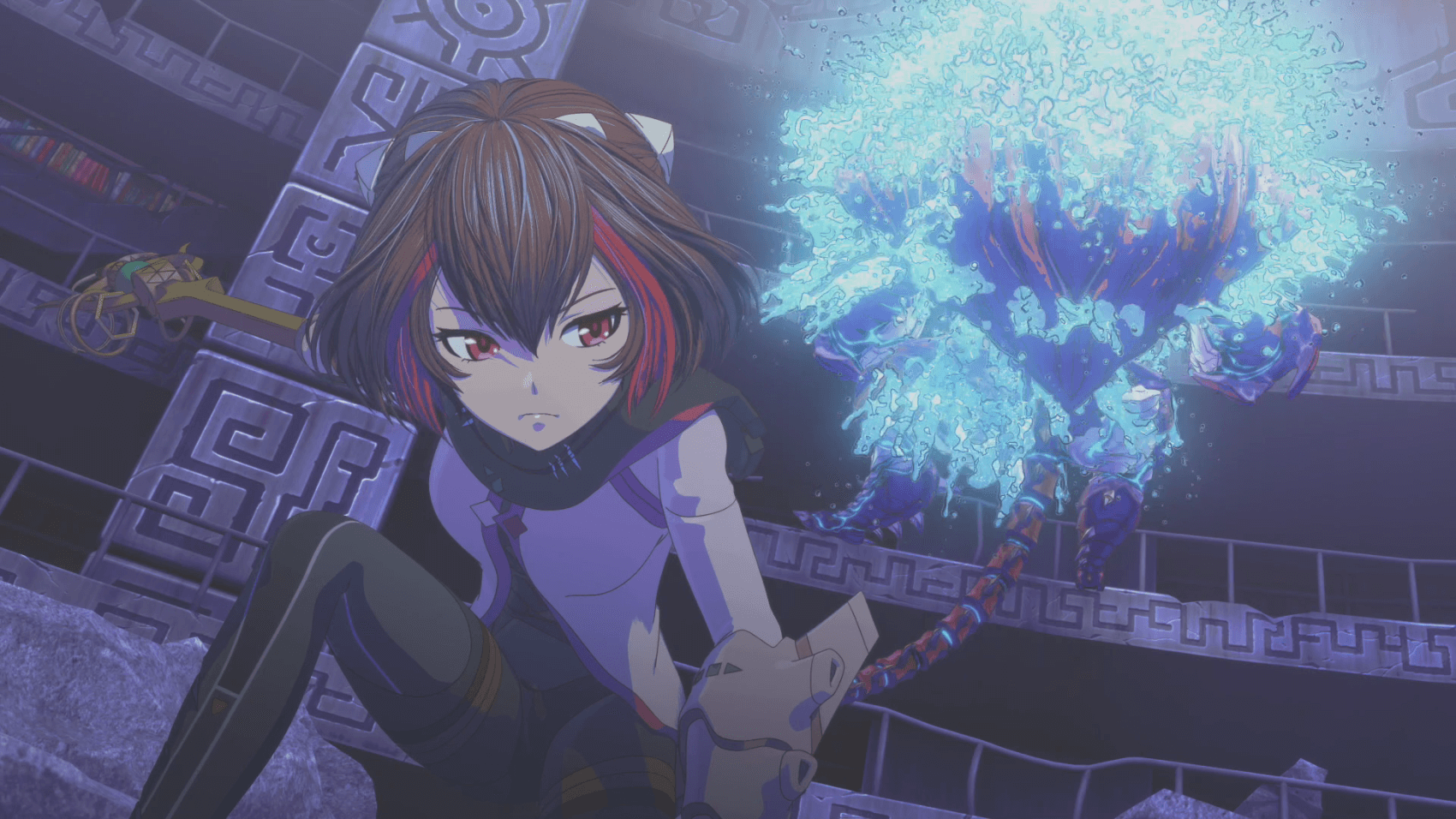
「シドニアの騎士」
画像を見る感じだと、「眼球型」に見えます。
変形をかけているかどうかはわかりませんが、この目の雰囲気なら変形をかけなくてもいけるかと想像します。
「イナズマデリバリー」
画像を見る感じだと、「眼球型(変形をかけた球体)」に見えます。


テクスチャ投影型
フィギュアみたいな形にしておいて、瞳のテクスチャを投影する方式です。




テクスチャ投影型のメリット
様々なタッチ表現などが簡単にできる
テクスチャを変更すれば様々な表現が可能です。
また、微妙なタッチ、ニュアンスなんかも簡単に足すこともできます。
モデルでもできないことはないですが、作る方から考えたら、直感的といえます。
変形崩れ、破綻が起きづらい
投影しているので、モーフをブレンドした際などに発生する崩れた変形が起きづらいです。
また、瞳の形がどんなパターンでも比較的作りやすく、「めり込み」「スキマが見えてしまうエラー」も発生しません。
なので、取り回しがしやすいといえると思います。
テクスチャアニメーションできる
テクスチャ自体を連番にして動かせば、特殊な目のアニメーションなんかも作れると思います。
テクスチャ投影型のデメリット
スケール以外の形の変化をさせづらい
完全にできないわけではないですが、単純なスケールではなく、形を大きく変化させる変形をさせようと思うと、パターン違いなどを用意する必要が出てくるかと思います。
これは画像に対してはモーフのような変形方法が使えないからです。
逆を返せば、そういった変形の少ないデザインであれば、使いやすいと思います。
リアルタイム表示が上手くいかない場合がある
「ハイライト」「瞳孔」などを画像を分けて「レイヤー的」に構成したときに、ソフトによってはリアルタイム(ビューポート上)に表示できない場合があります。(または数に制限がある場合があります)
制御数分だけ画像作るのが地味に手間
「ハイライト」「瞳孔」などを分けて制御する場合は、単純に制御数分だけ画像を分けるのが地味に手間がかかります。
(画像を作る方も、3D側で反映する方も)
ただ、この辺りは上手いことスクリプトを組めば、解決できる問題でもあります。
解像度バレの注意が必要
目の超アップとかだと解像度バレすることもあります。
(そもそも画的に同じテクスチャでいいのかという問題もありますし、アクションの中の1コマとかであればブラーで誤魔化すという手もありますが)
セットアップのしやすさ、モーフィングの作りやすさ
テクスチャのパターンが複数ある場合は、その制御方法を考える必要があります。
メリットの部分にも書いた通り、変形させた際に発生する「変形崩れ」や「めり込み」や「スキマが見えてしまう」といったエラーが発生しにくいので、セットアップやモーフィングは直感的に作りやすいと言えると思います。
(発生しにくいだけで、瞳が出てくる場合もありますが…)
「まぶた」と「瞳」が一体化されていることが多いので、トポロジの密度によっては「閉じ目」とかがポリゴンが密集して作りづらい場合がありますが、気にするほどでもないかと思います。(または「まぶた」と「瞳」を一体化しないというのもアリかもしれません)
基本モーフとして分けることが多いので、気にする必要はないかと思いますが、「瞳まで含めた表情モーフ」は作ることができないです。
リアルタイム系だとUVスクロール法
こちらの記事の②で紹介されている通り、リアルタイム・ゲーム系だと「UVスクロール法」というものもよく使われます。
セットアップ時の制御の関係上アニメ系だと見たことがありませんが、UVだと投影と違い、眼球に沿ってくれるので、場合によっては使えることもあるかもしれません。


UV的に表面に沿わせるテクスチャ投影方法だと、最近では「デカールテクスチャ」という手法もありますが、おそらくアニメ用途としてはデカールのように沿ってしまうと、逆に変形が崩れてやりづらい場合の方が多いかと思うので、普通にプロジェクションするのが向いているかと思います。
Web上で公開されている作例
ジョジョの奇妙な冒険 ストーンオーシャン OP
画像を見る感じだと「テクスチャ投影型」に見えます。


バンドリ
動画を見る感じだと「テクスチャ投影型」に見えます。
アサギマダラの夢
画像を見る感じだと「テクスチャ投影型」に見えます。
白目の形まではポリゴンで作ることがほとんどですが、こちらの場合は白目までテクスチャで貼られているところがユニークだと思います。


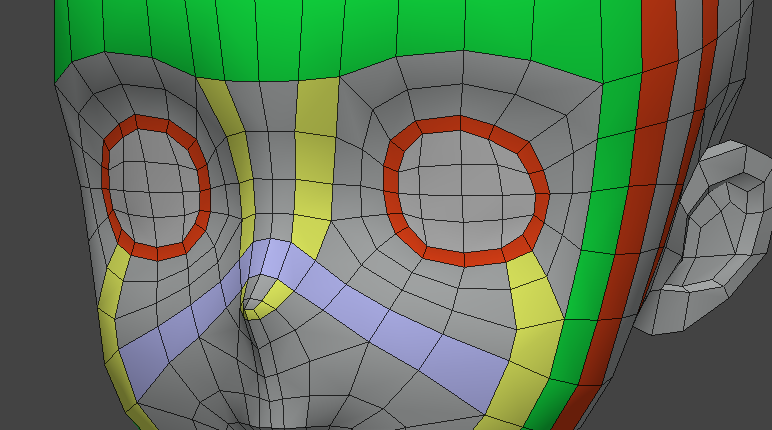
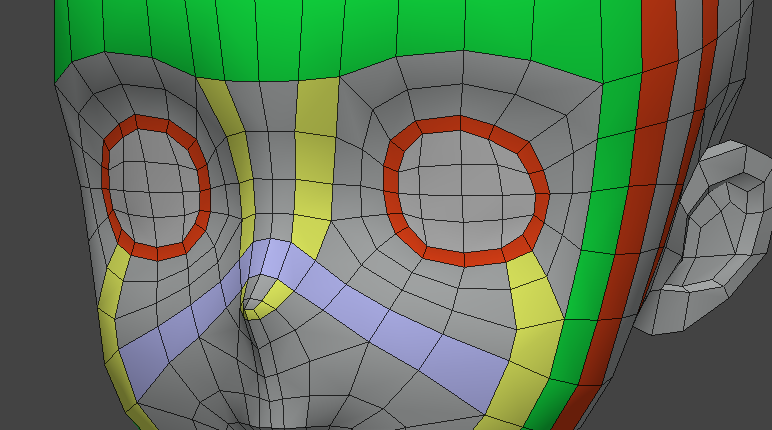
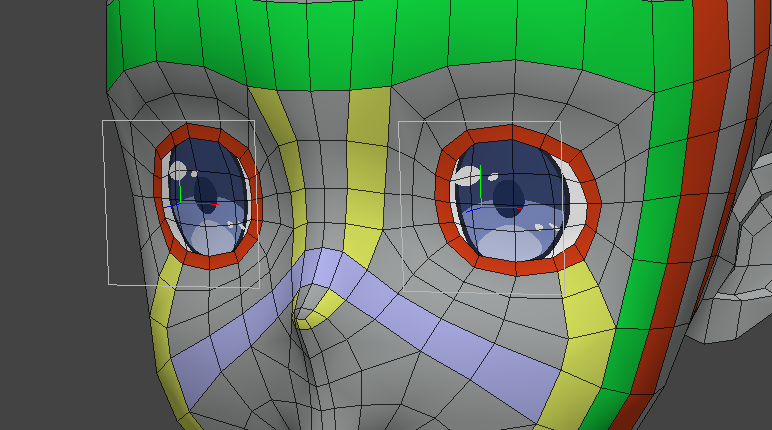
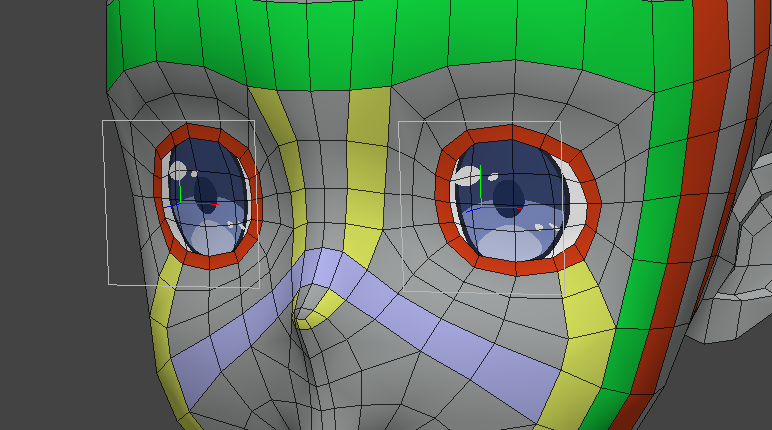
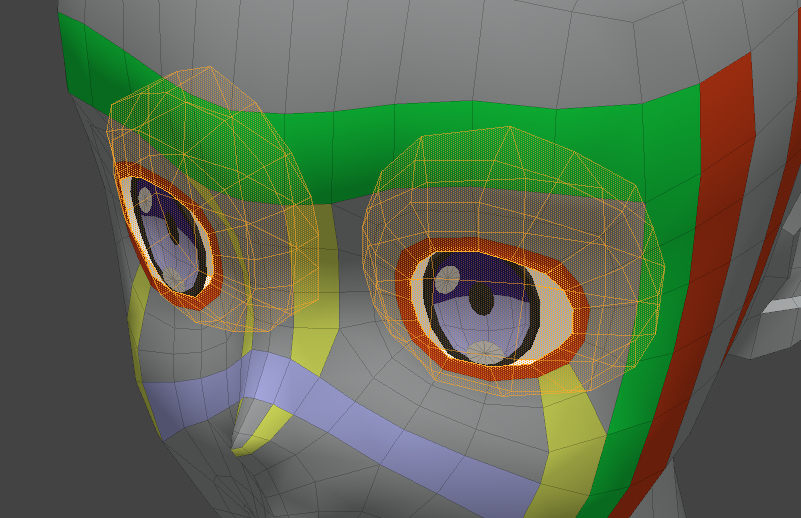
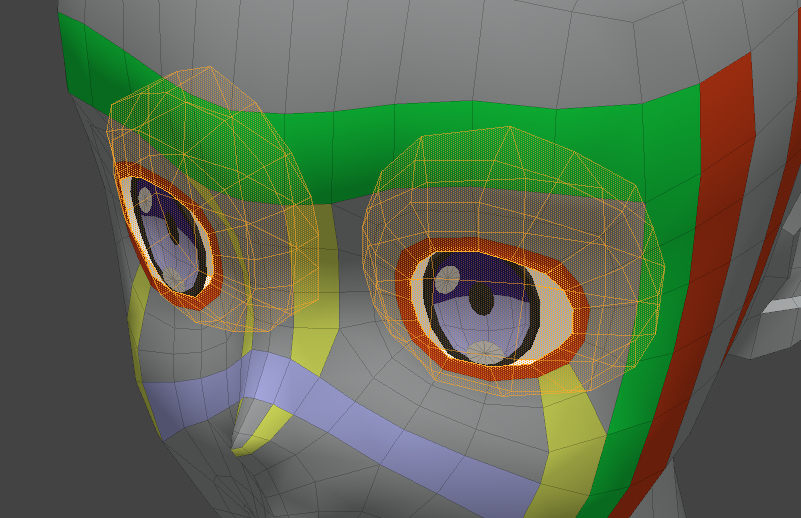
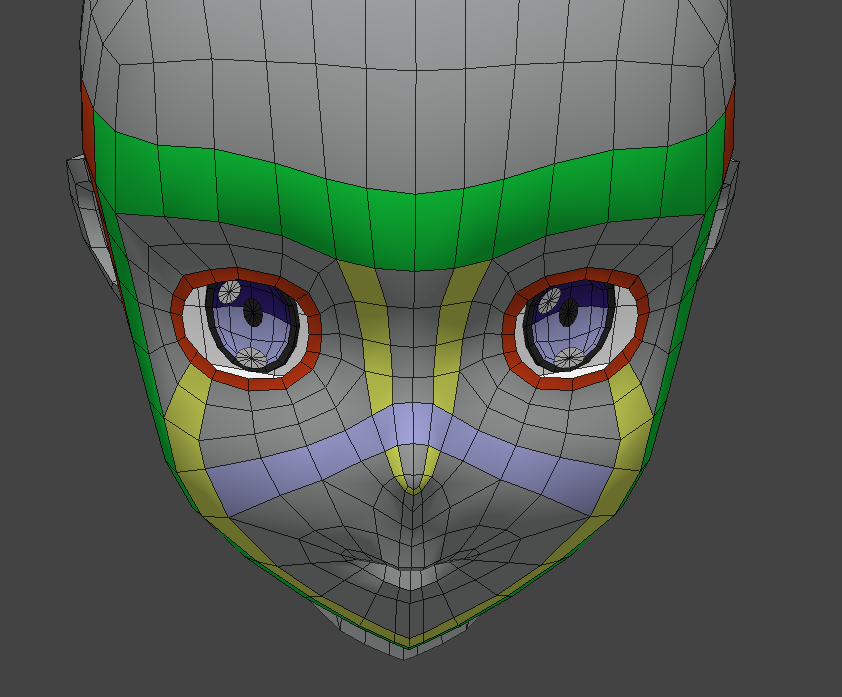
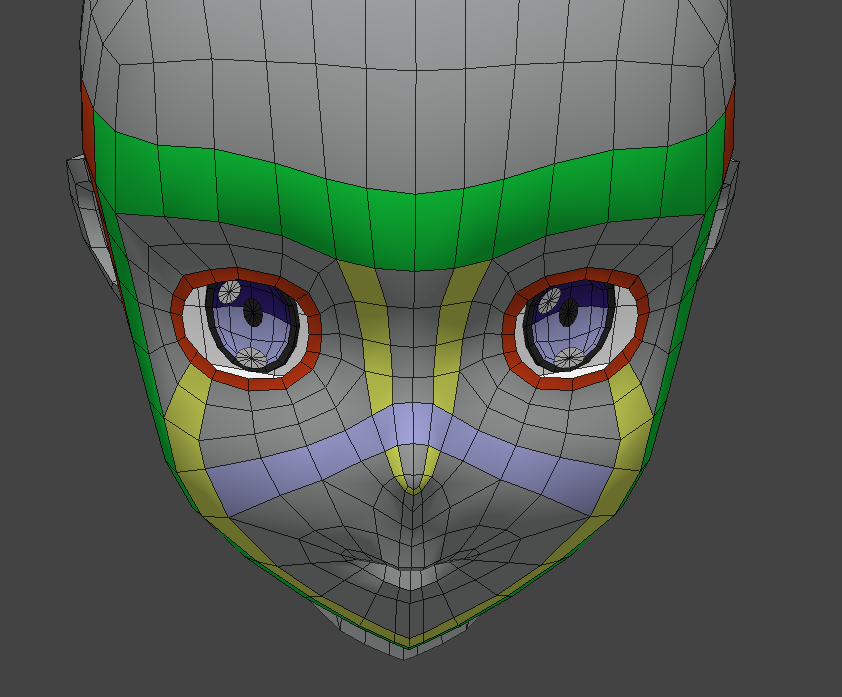
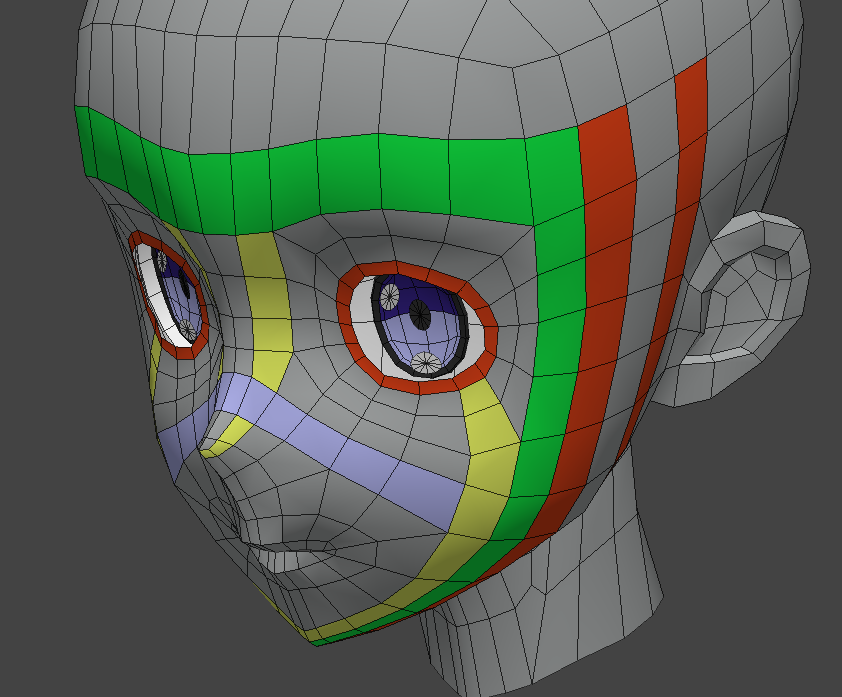
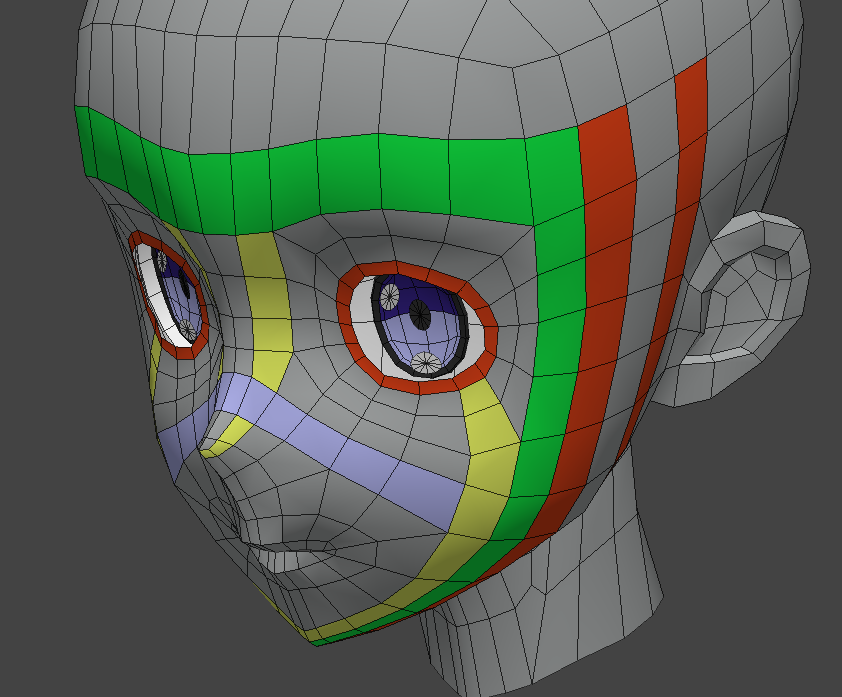
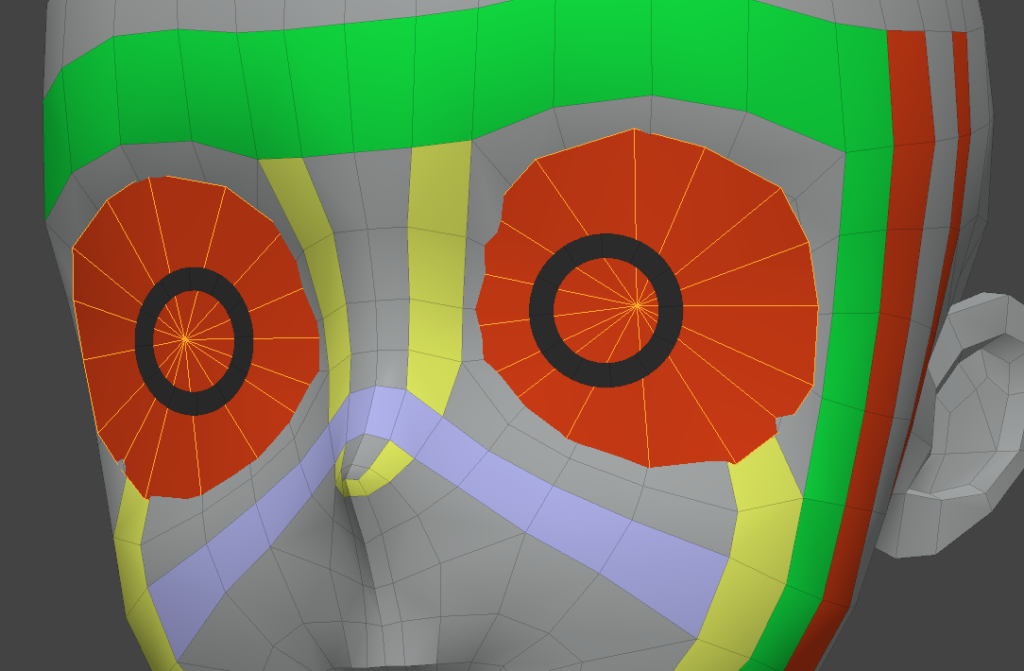
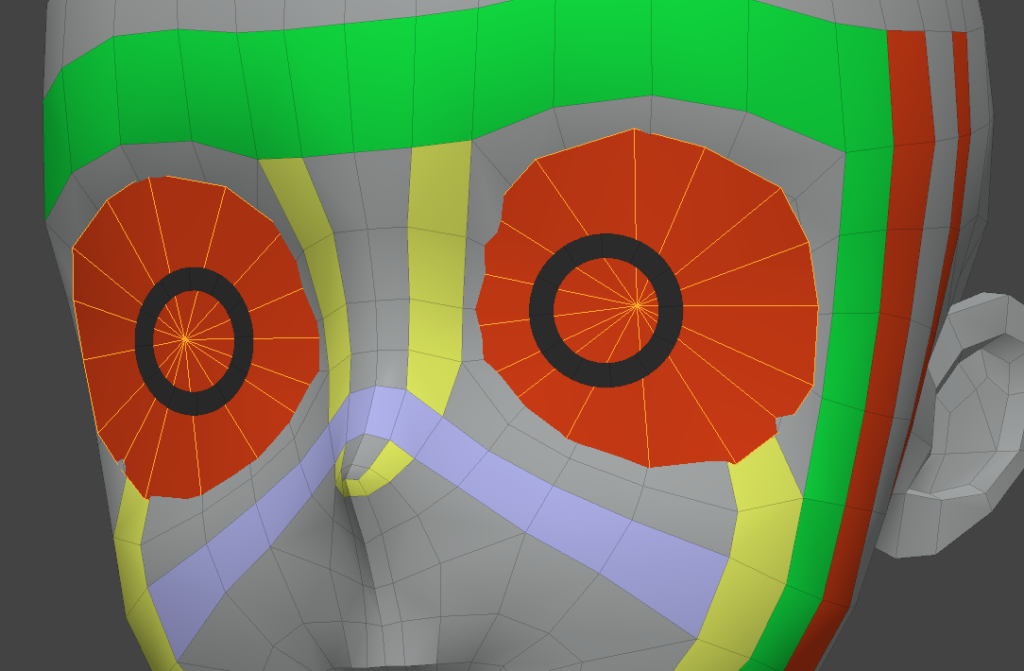
浮遊型
白目の部分を内側にえぐって、平面的なポリゴンを配置する方式です。






「浮遊型」のメリット
「テクスチャ投影型」と同じく瞳の形がどんなパターンでも比較的作りやすいです。
「眼球型」だと球体を意識しますが、こちらの場合は記号的な瞳でもカバーしやすいです。
また、平面的なので、「眼球型」よりもめり込み回避をしやすいと言えると思います。
「テクスチャ投影型」と違い、モデルなので、モーフで変形させることができます。
全てモデルで構成することが多いため、シンプルで取り回しがしやすいのもメリットと言えます。
また、目のパターンが複数ある際に瞳の入れ替えをしやすいのもこのパターンかと思います。
「浮遊型」のデメリット
制御を結構丁寧にしてあげないといけないイメージがあります。
白目の見え方に気を付けないと変な目になることも。
特に横顔の際の見え方は注意が必要です。
瞳を自由に動かせてしまうため、なんとなくアニメーションを付けていると手前に出てきてしまいやすいので、無理やりな変形に対するエラー耐性は「テクスチャ投影型」の方があるように思えます。
また、アオリなどの際に「内側の白い部分」にめり込んで瞳が変な形に見えないように注意が必要です。
「移動」での制御ベースで考える場合は問題ないですが、「回転」ベースで考える場合はモデリング時に「瞳モデルが回転されること」を意識して作らないと、回転した際に「めり込み」が発生することがあります。
影・ハイライト表現について
ハイライト表現
「浮遊型」のハイライト表現は、「眼球型」と同じくポリゴンで制御することが多いかと思います。
影表現
影については、眼球型と同じく「手前に影ポリゴンを置く」場合もありますが、白目の部分に「影テクスチャ」を貼ったり、「奥側にポリゴンを置く」場合もあります。


「ポリゴン」の場合は「奥側」に置いても、ソフトや環境によっては「Zバッファ」を使えばレンダリング時に手前に出すことができるので、問題にならない場合もあります。
「テクスチャ」の場合は、単純にテクスチャを貼って制御する場合もあれば、「テクスチャを投影する」こともあります。
他にもコンポジットで出す方法などもあります。
浮遊型のTips
白目部分の作り方パターン
白目部分の作り方としては、口の中のように「袋状に閉じる方法」もあれば、「後ろを隠すだけのカバーを置くような方法」もあります。
どちらも一長一短と言えると思います。




- 袋状に閉じる型
メリットとしては、スキマが見えたりとかせずに確実に白目を見せることができるので、エラー防御力が高いです。
デメリットとしては、セットアップやモーフを作る際などに少し邪魔になりますし、面倒なことが少し増えます。 - 奥を隠すカバー型
メリットとしては、目の表面部分と分離されているので、セットアップやモーフが作りやすいです。
デメリットとしては、アオリやフカン、ナナメなどの角度になったり、極端な変形をかけると、スキマが見えてしまいやすいことです。
これを隠そうとしてカバー側を動かすと、顔から飛び出てしまったりと、制御が煩雑になることがあります。
なるべくモデルで顔の表面にくっ付けることもできますが、そうすると、ちょっとした変形の違いで飛び出てくることもあるので、ちょっと厄介になりやすいです。
リアルタイム用途のように、手動で動かさない、ある程度決まったパターンモーフなどを使う場合はこの方法でも問題ないかもしれません。
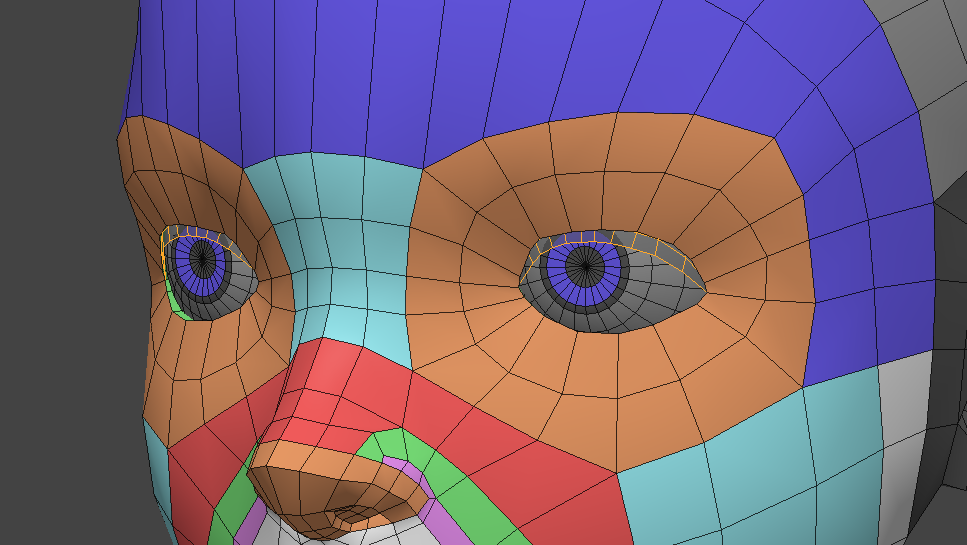
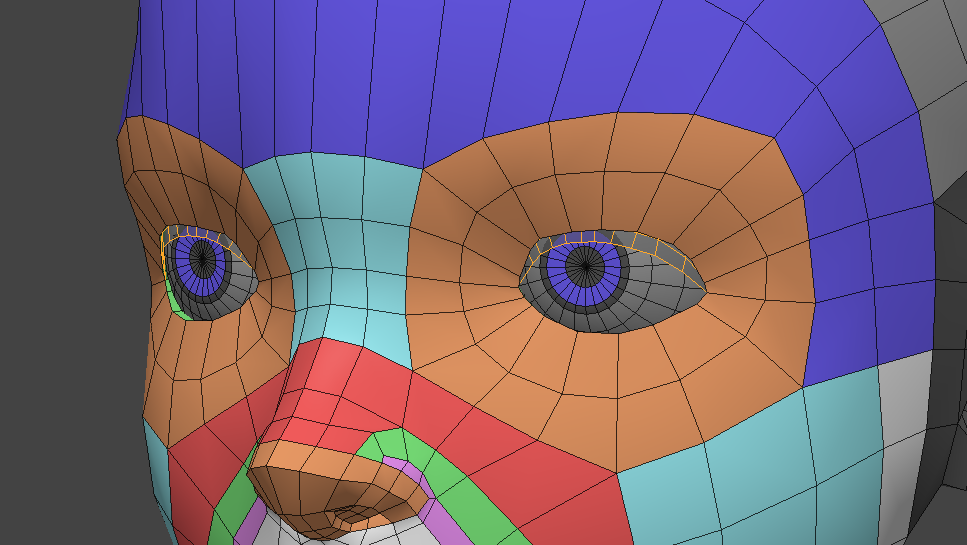
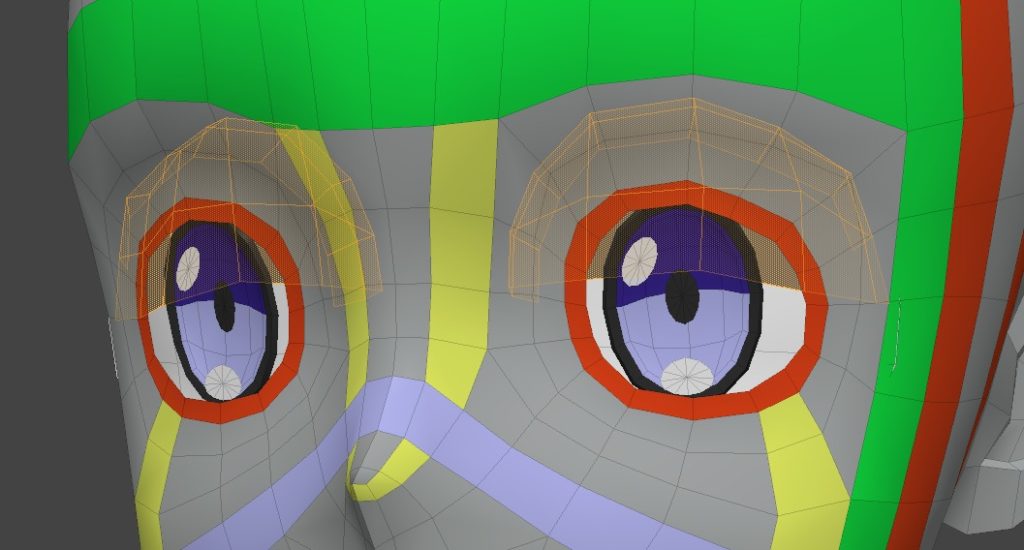
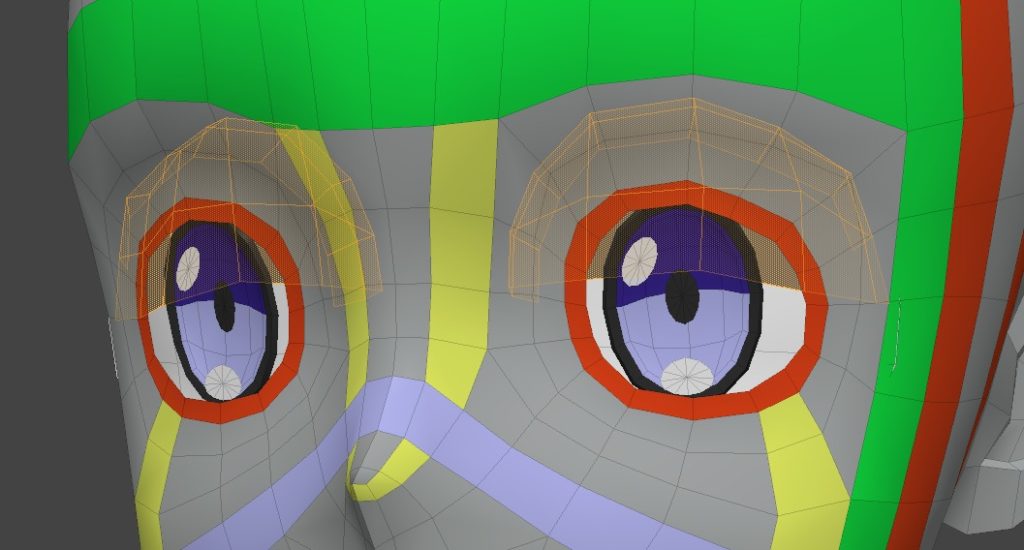
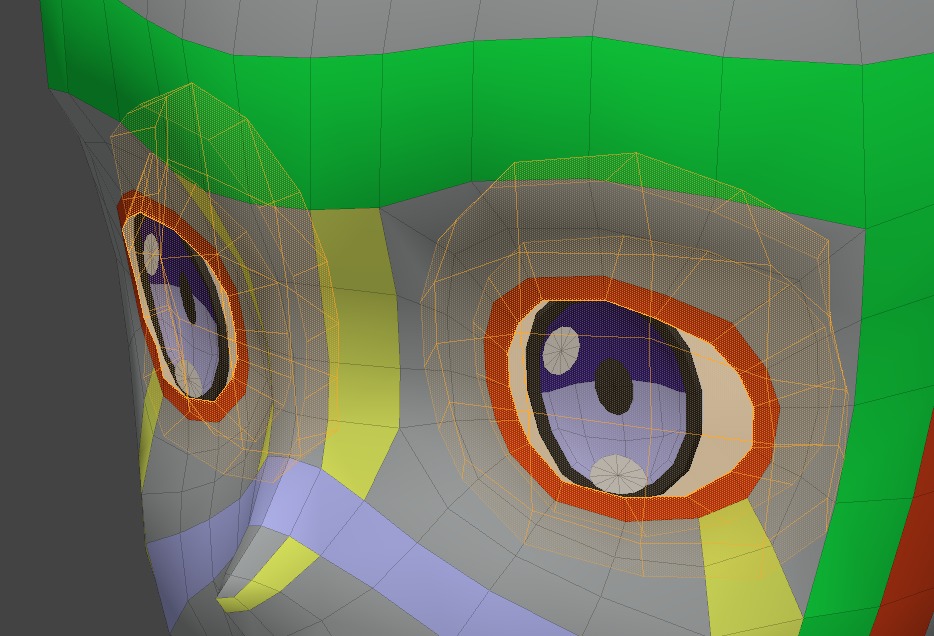
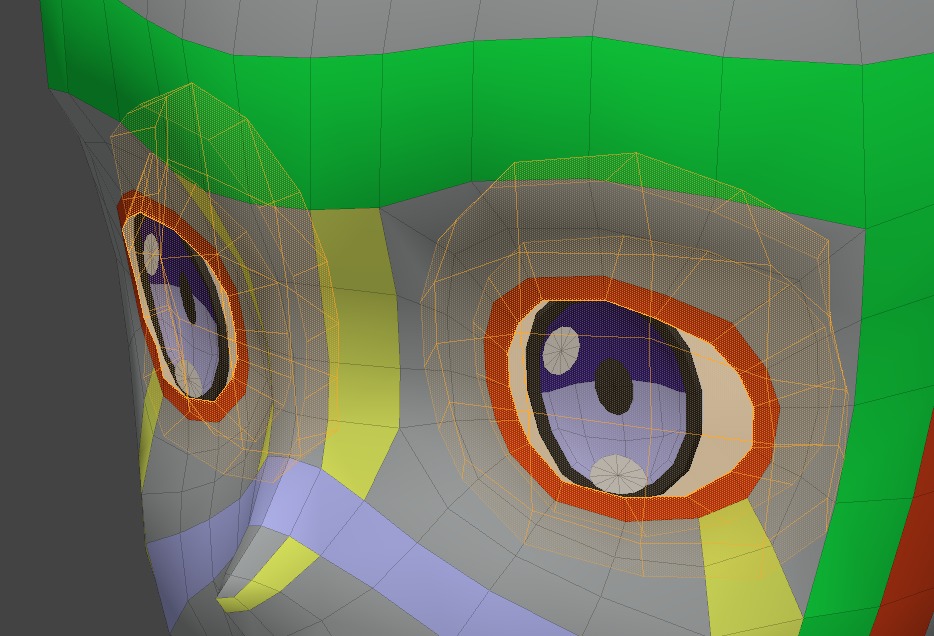
また、回避することは難しいですが、場合によっては裏面ポリゴンを白くすることによって対応することもできるかもしれませんし、下図のように「目の表面側」を少し拡張してあげることでも多少ましになるかもしれません。


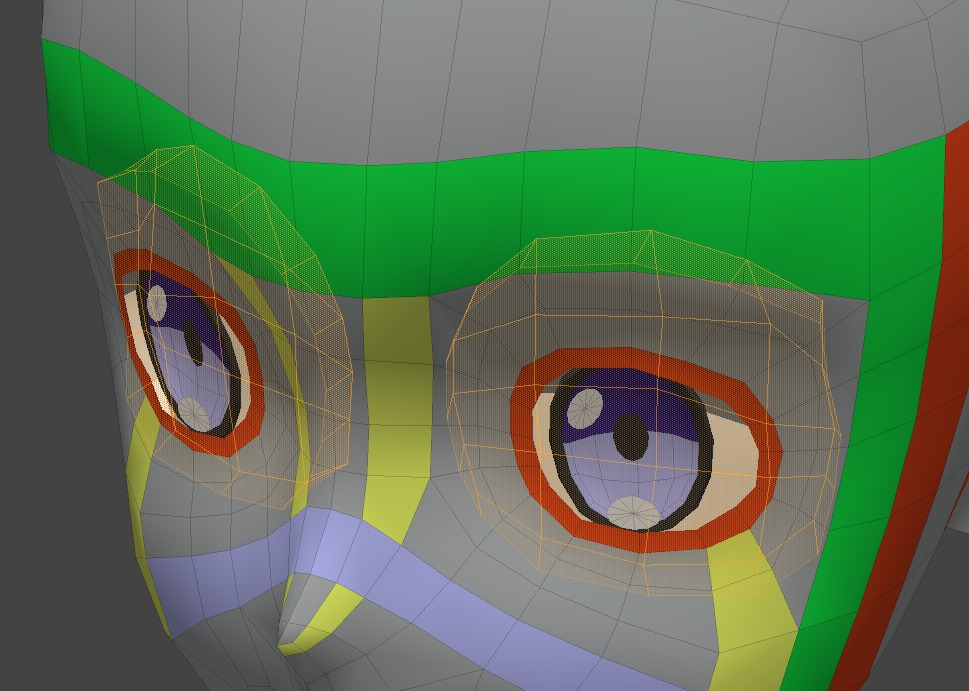
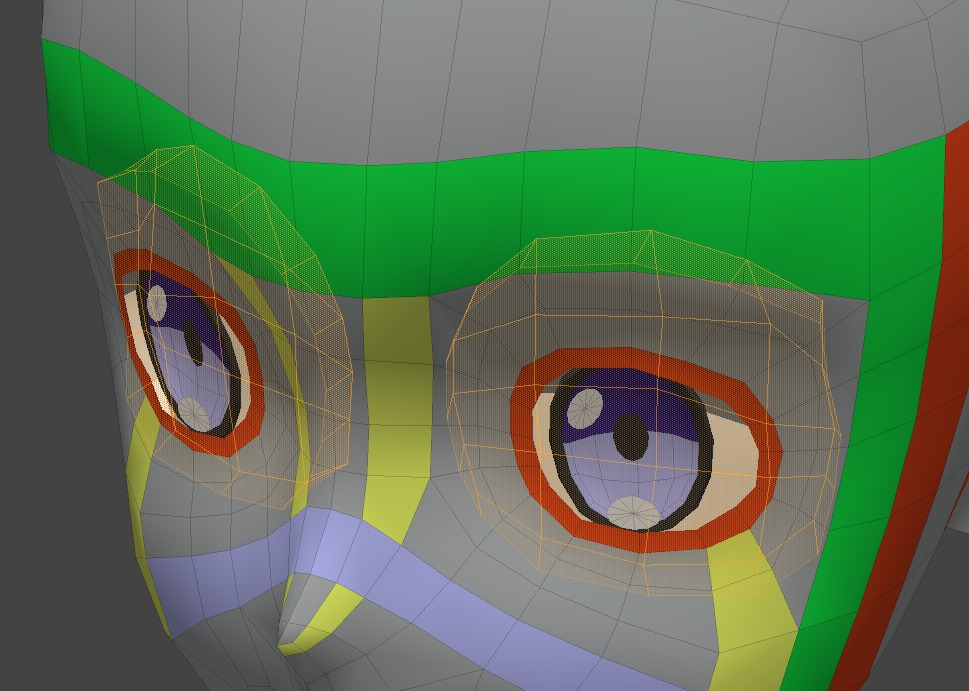
白目部分に影を作る場合は、ボリュームによる視差に注意
白目部分の奥側に影を作る場合は、白目部分をどのくらいえぐっておくかに注意が必要です。
- 「奥側の空間が広い」と、瞳部分の動かせる空間は広くなるのですが、カメラを色んな方向から向けた際に「視差」の関係で角度によって影の面積が大きく変わってしまいます。
よって、影の制御が面倒になってしまいます。


- 「奥側の空間が狭い」と、「視差」が少なくなるので、カメラを色んな方向から向けた際に「程よい感じの影の動き」に見えてくれることが多いです。
ただし、瞳部分の動かせる空間が狭くなり、奥側にめり込みやすくなります。
リアルタイム用途のようにある程度動きが決まっていれば問題はないのですが、手付けアニメーションのアニメーターはそんな優しい扱い方はしてくれないことが多いので、扱いにくさに繋がってしまいます。


フチの厚み
フチ(虹彩の外側の黒い部分)に厚みを持たせると、横からやナナメから見た際に、フチの感じがペラペラにならないです。


アニメではほぼ使われませんが、リアルタイム系などでたまに見るのが「どんな角度から見てもカメラ目線の目」です。
錯視的な方法になりますが、瞳を奥側に持っていくと、視差の関係でいろんな方向からみてもカメラ目線になってくれます。








Web上で公開されている作例
アイドリッシュセブン「2022 BLACK or WHITE LIVE SHOWDOWN」
画像を見る感じだと「浮遊型」に見えます。
影は「手前に影ポリゴンを置く」手法を使っているようです。


KAIJU DECODE 怪獣デコード
ポリゴンの割やビューポート上の陰影の感じを見ると、おそらく「浮遊型」だと思います。


崩壊3rd
画像を見る感じだと「浮遊型」に見えます。
影はどうやって貼っているかわかりませんが「テクスチャ」を使っているように見えます。


記号モデル型
顔の方はフラットにしておいて、そこに目の記号を乗せる方式です。
「板ポリテクスチャ方式」と「ポリゴンモデル方式」がありますが、基本的な考えとしては記号化してパターン化されたものを何らかの方法で入れ替えできるようにします。
「ポリゴンモデル方式」であれば頭の中に入れて見えないようにしておいて出し入れする、「板ポリテクスチャ方式」であればテクスチャ差し替えなども視野にはいるかと思います。




「記号モデル型」のメリット
配置の制御は必要ですが、平面的でわかりやすいと思います。
狙った表情作り・記号表現、伝わりやすい画作りはしやすいと思います。
ある意味で「パターン化」されるので、表情崩れが起きにくいと思います。
ギャグ目などをやりたい場合は、他の手法を使っている場合でも、なんらかの形でこの手法を組み込む方が作りやすいです。
リアルタイム系でもよく見る手法です。
「記号モデル型」のデメリット
「即興で作る」とかではなく、「ワークフロー」として「CGキャラクターアニメーション制作の前提」に組み込むのであれば、パターンを用意するのが大変だと思います。
合わせて、「どの表情パターンを作れば効果的か」という、「パターンの割り出し」が大変かと思います。
また、下手すると毎回同じ感じのパターンに見えてしまうこともあるかもしれません。
なお、立体感が必要な顔には不向きかと思います。
他の手法とのハイブリッド
「記号型」はその記号が顔の上に乗っていて、下地がのっぺらぼうになっていればよいので、他の手法との兼用がしやすいです。
例えば、「浮遊型」とのハイブリッドであれば、まつ毛を取って「蓋」をしたり、いっそのこと「目の上から全て隠してしまう」のもOKです。
線が出なければ、「まつ毛を取って目を閉じてしまう」なんて言うのもアリかもしれません。




Web上で公開されている作例
斗え!スペースアテンダントアオイ
デフォルトの顔は「浮遊型」のように見えますが、ギャグ顔の方は「記号型」に見えます。
「浮遊型」と「記号型」のハイブリッドにする作品は比較的多いように思います。


ハイスコアガール
ワークフロー・環境作り含めて、ここまでやる作品はなかなか少ないですが、「記号型(テクスチャ)」のわかりやすい例だと思います。


宝石の国
眉毛なども含めて、「記号型(ポリゴン)」で表現されていると思います。
『宝石の国』 – メディア芸術カレントコンテンツ 市川春子の同名マンガを原作とした、京極尚彦監督による『宝石の国』のアニメーションは、全11話が2017年10月から12月にかけて放映された。人型の宝石たちが生きる、原作…
The Peanuts Movie
メイキングを見る感じだと、「記号型(ポリゴン)」で表現されていると思います。
その他の手法
コンポジット(ルック処理)で要素を出す
「ハイライト」や「目の影」なんかは、その他タッチ等も含めてルック処理(コンポジット上)で出す場合があったりとかもします。
作画(描く)
最初から「表情を描く前提」でのっぺらぼうにしてる場合なんかもあったりします。
記号型の「表情記号がない状態」みたいな感じでしょうか。
「瞳」モデリングTips
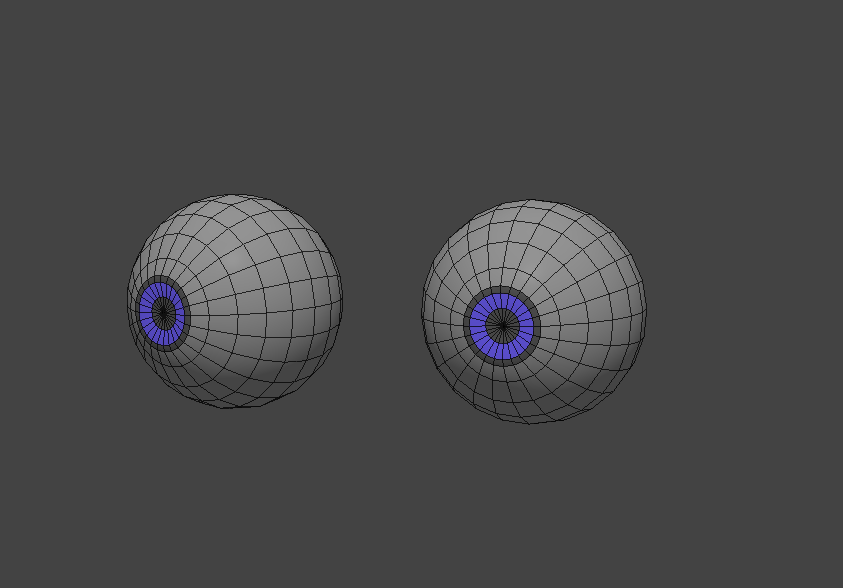
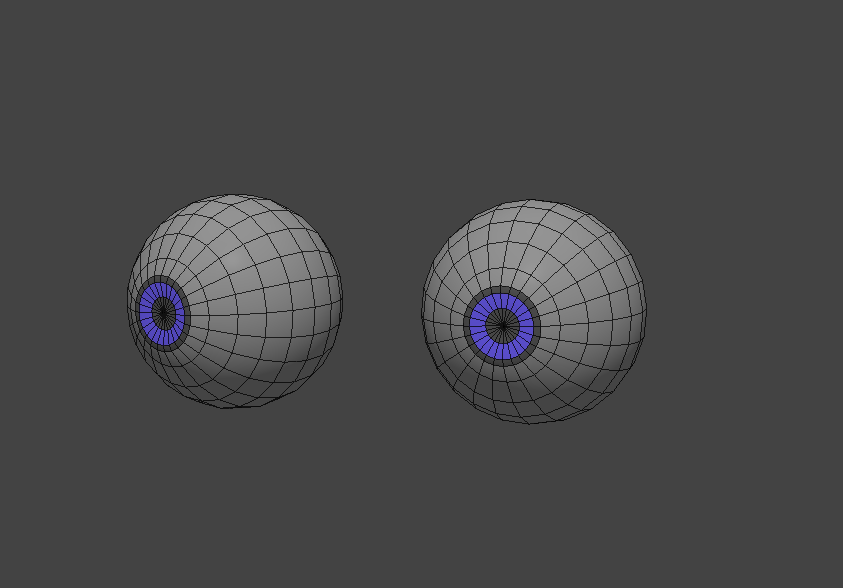
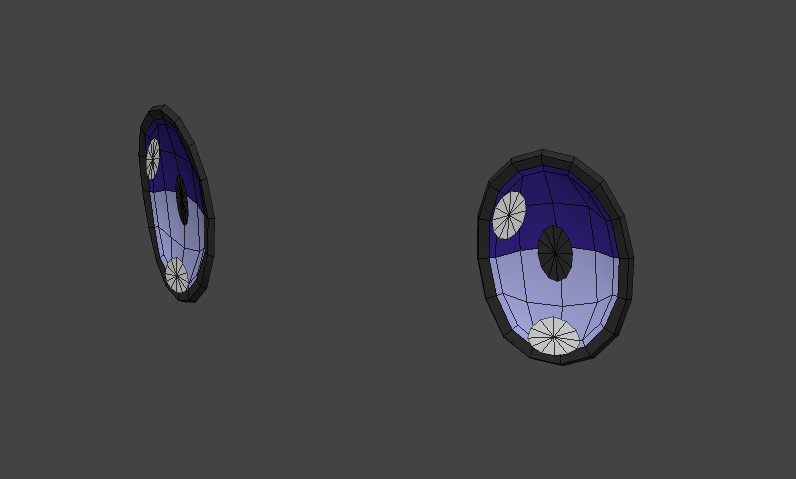
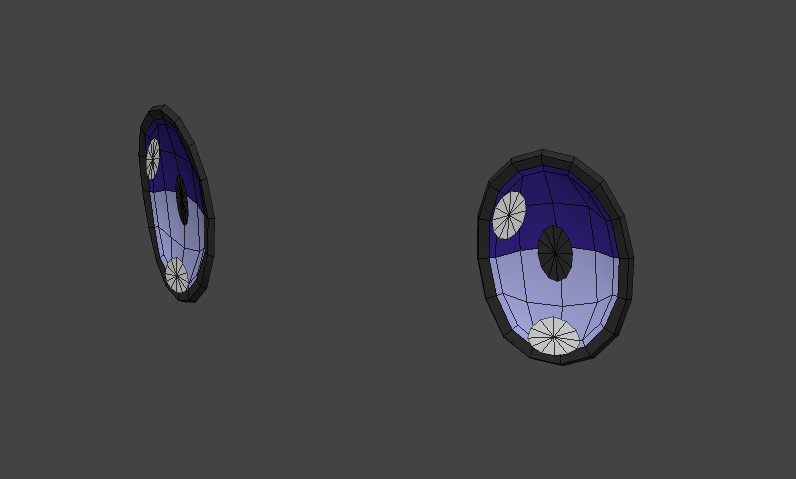
眼球は外側に向ける
眼球は真正面を向いているイメージがありますが、実際はほんの少し外側を向いているようです。
(医療系のCT画像とか調べるとわかりやすいです)
アニメCGではこれを少し強調してあげて、少し強めに外側に向けてあげると、ナナメや横から見た際に黒目の部分がいい感じに見えます。
これは「眼球型」でも「浮遊型」でも一緒です。




アニメの目はナナメ?
キャラ造形の話になりますが、キャラによっては目全体を大分ナナメにしてもよい場合があります。
フィギュア造形師の榎木ともひでさんがTwitterで公開されている画像がとてもわかりやすいです。
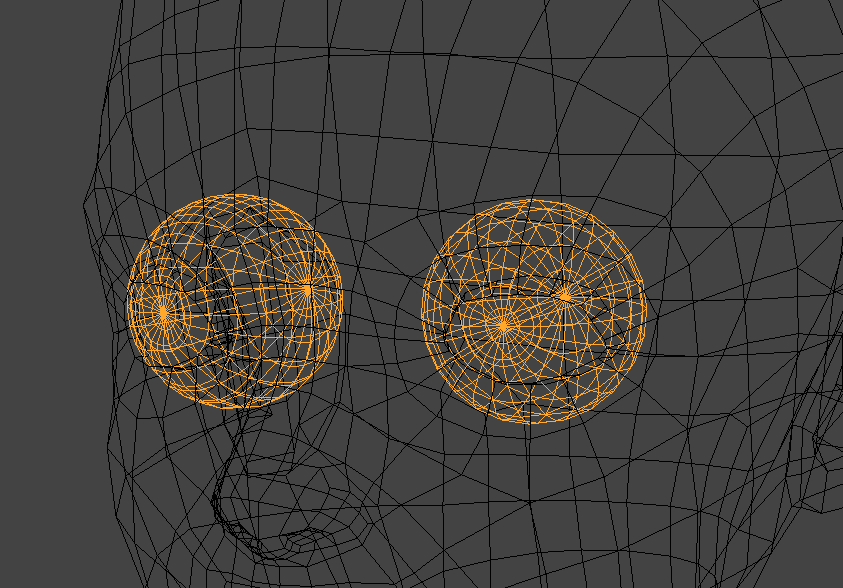
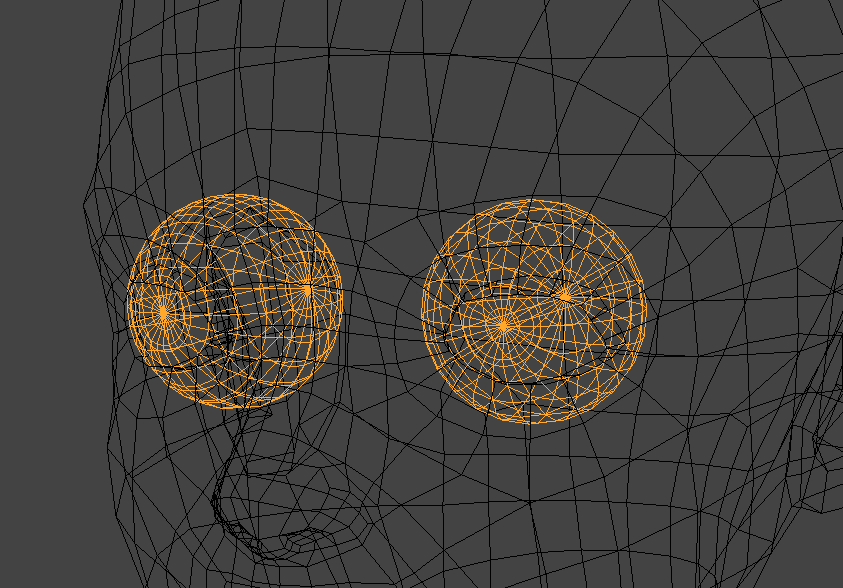
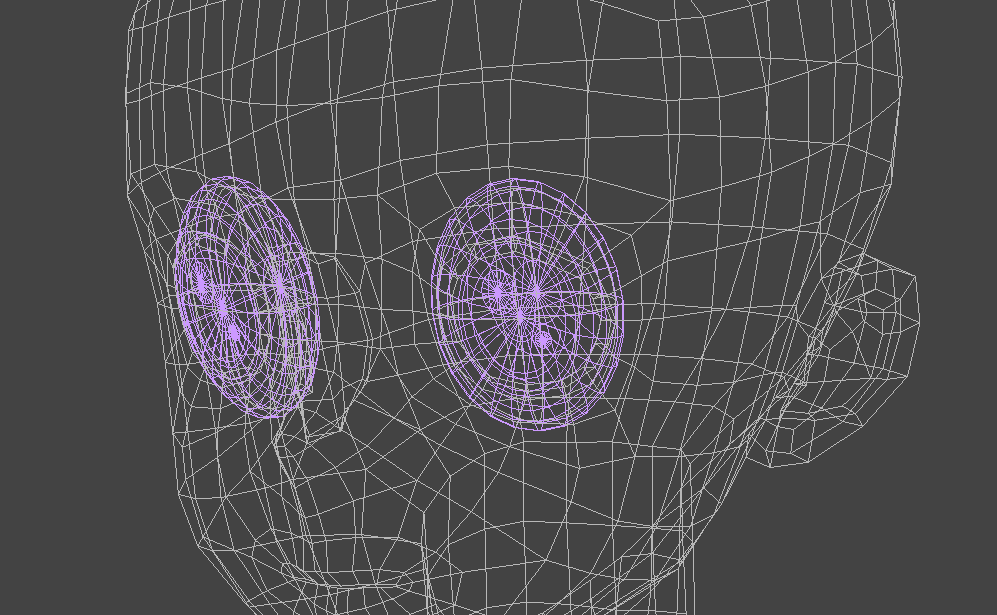
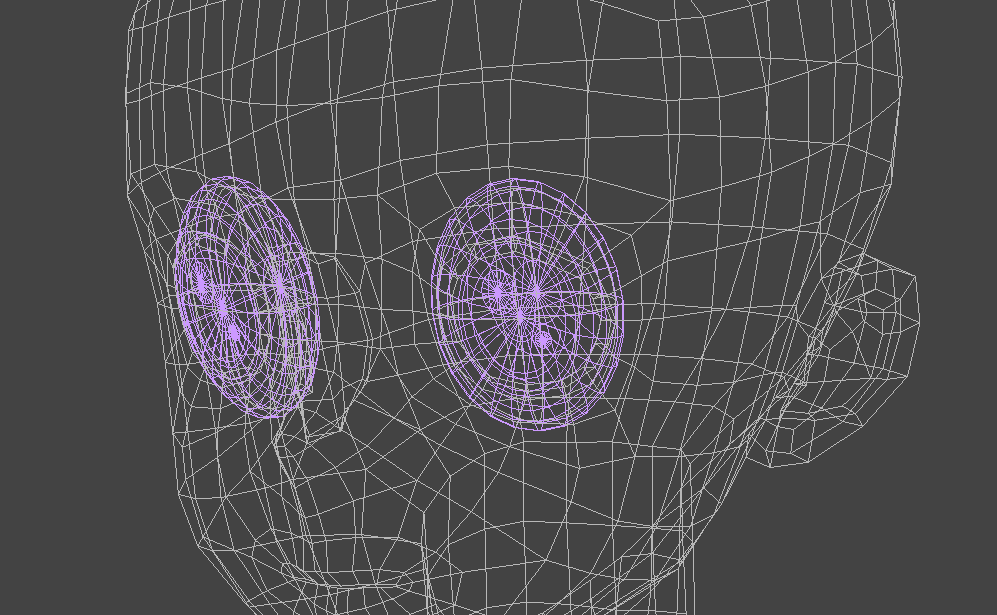
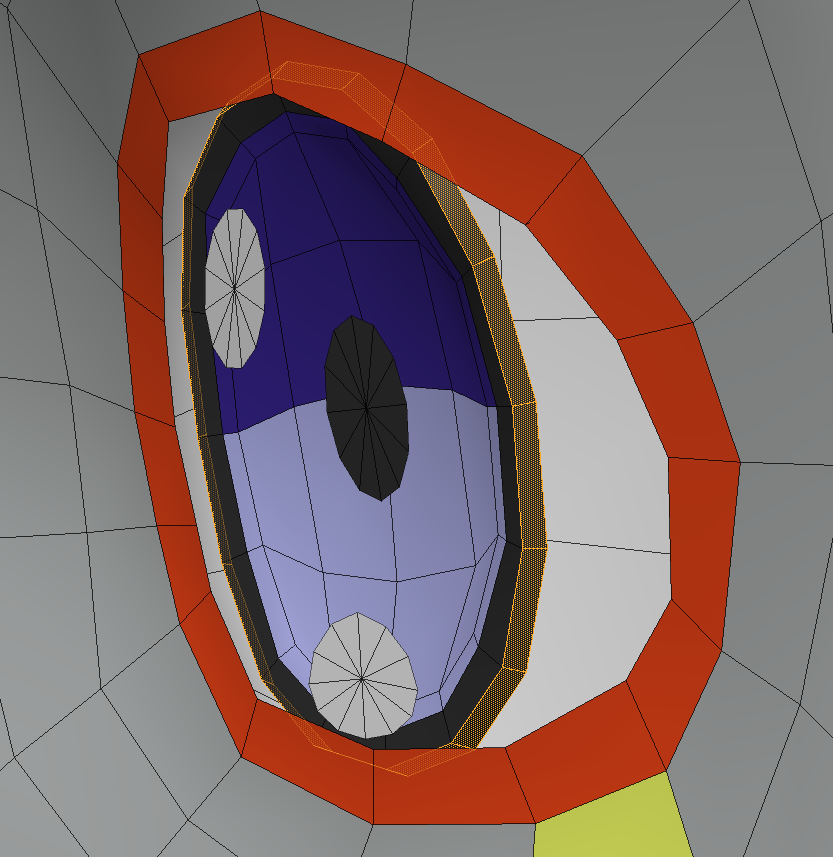
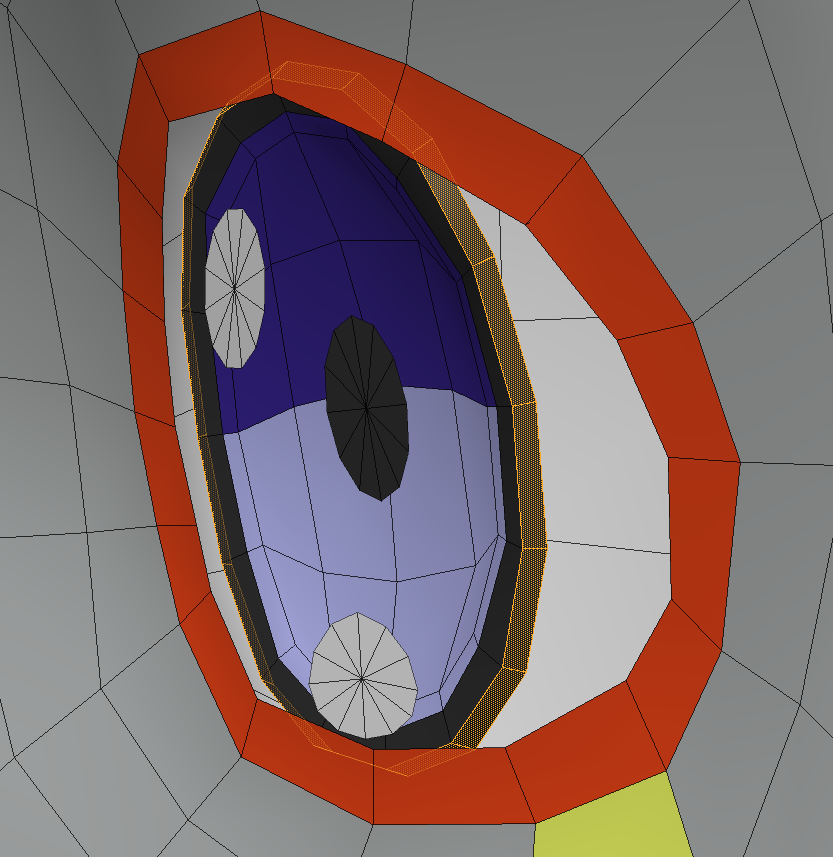
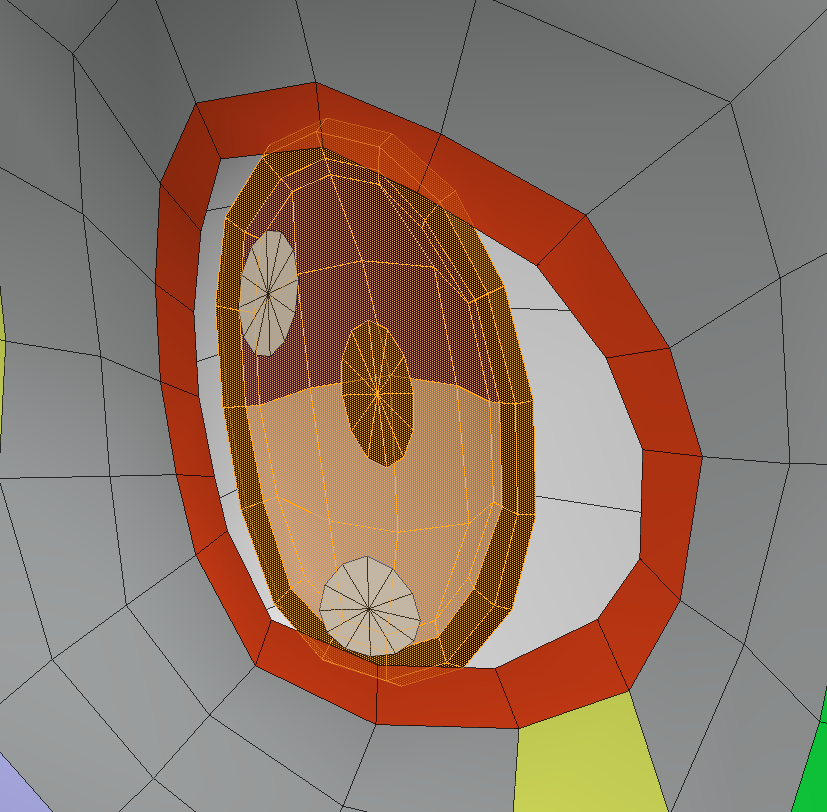
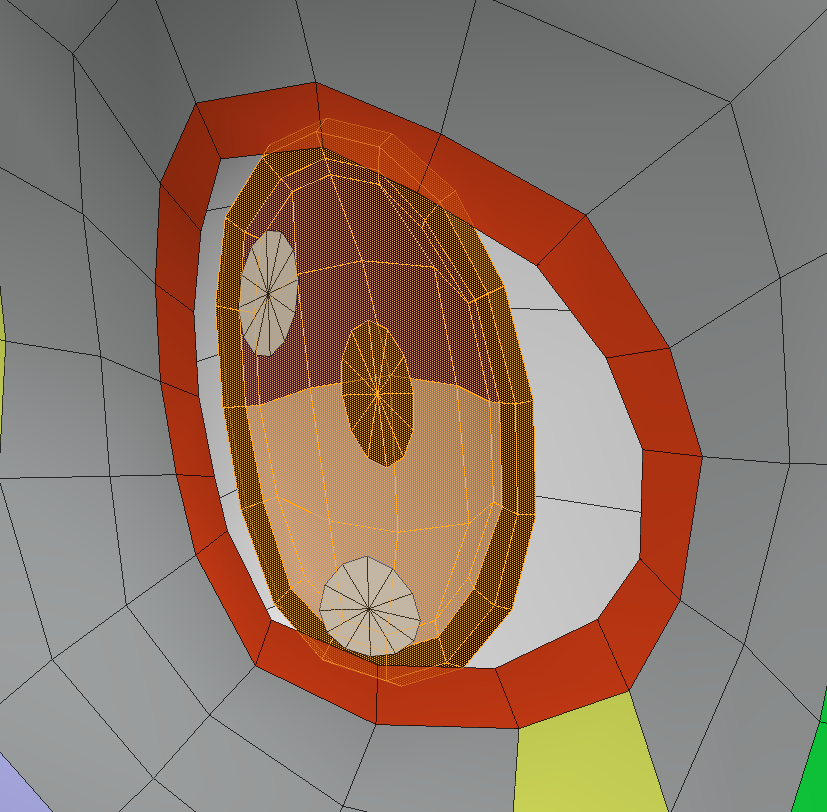
リアリティを出したいなら黒目は凹ませる
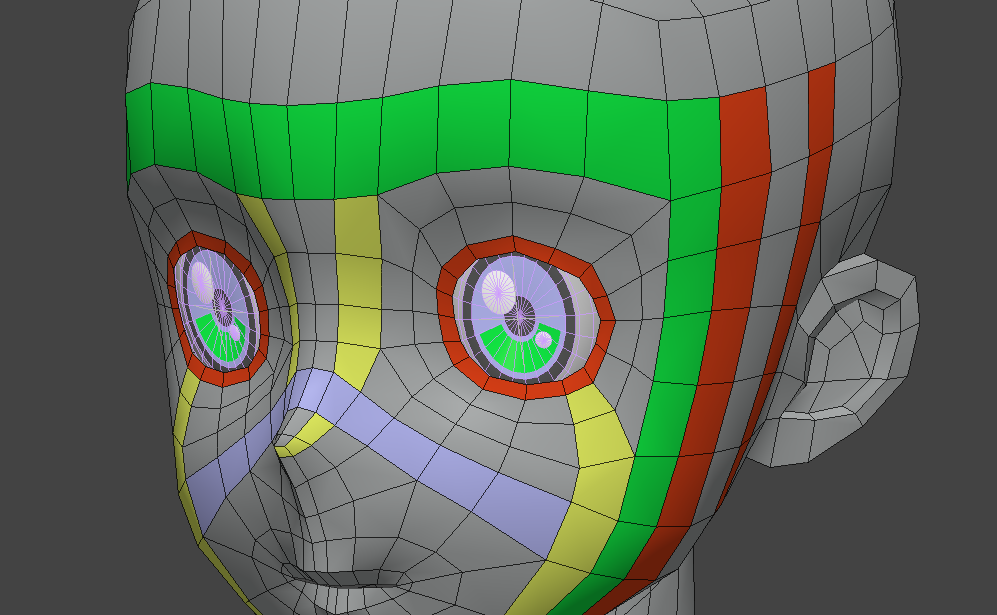
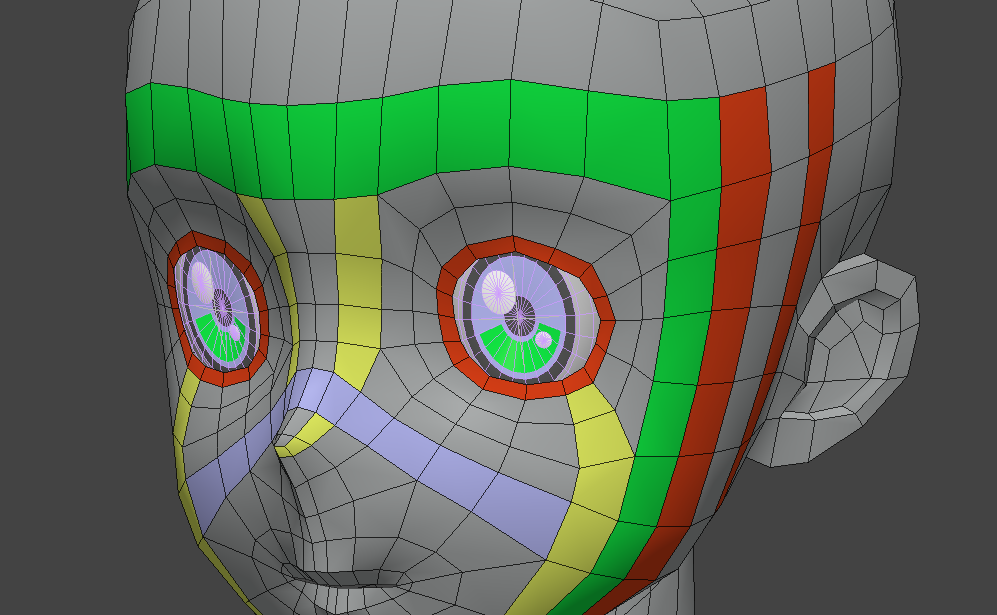
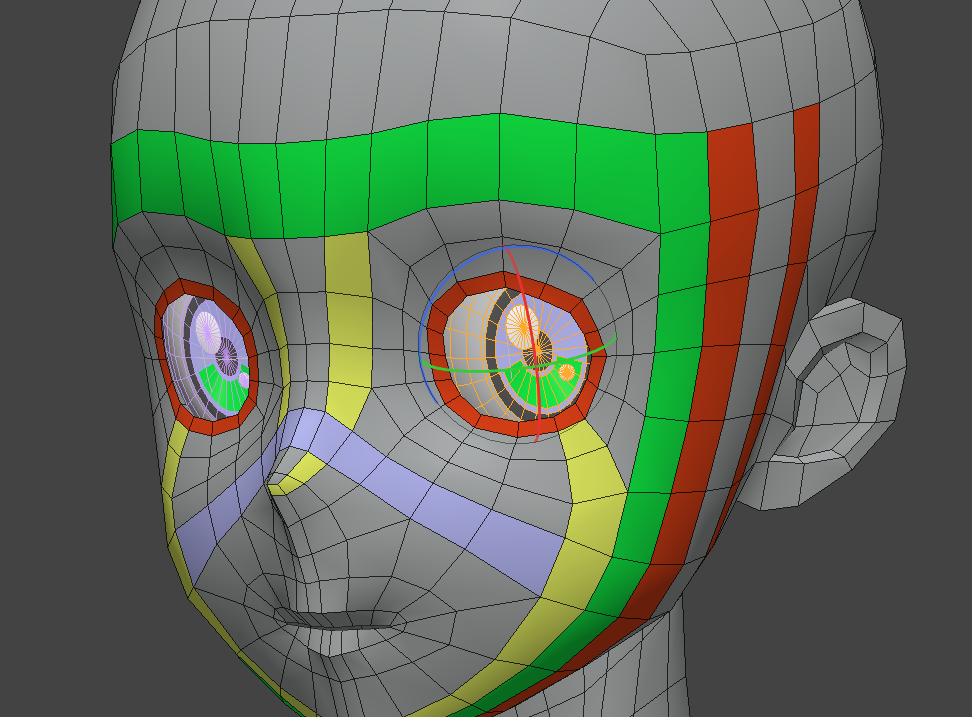
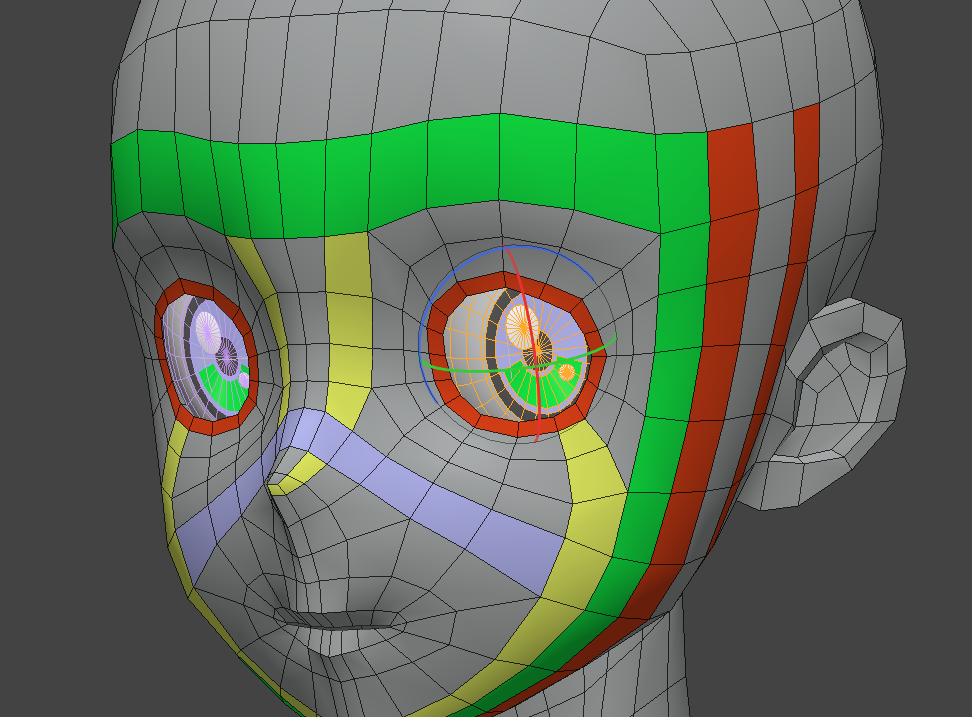
黒目の部分は目の構造的に実際に凹んでるので、これを再現してあげると、瞳孔部分との間に奥行き感が出て、リアリティが出ます。
実際、絵でもそう書かれている場合が多々あります。
この時、ハイライトは「角膜」の部分にできるので、それを意識して配置するようにすると、それっぽくなります。
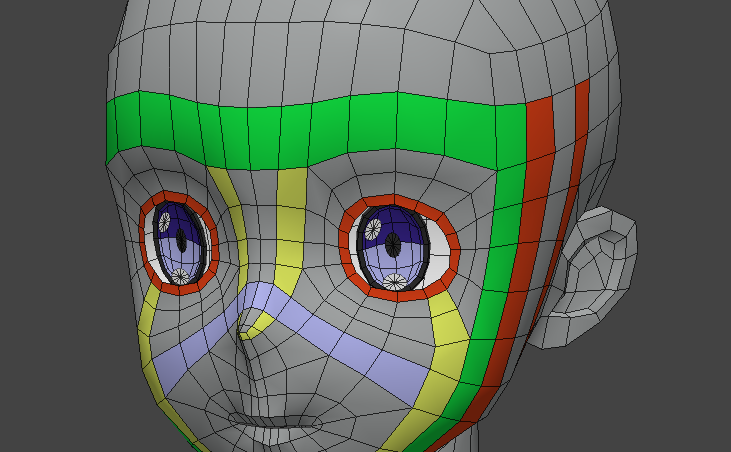
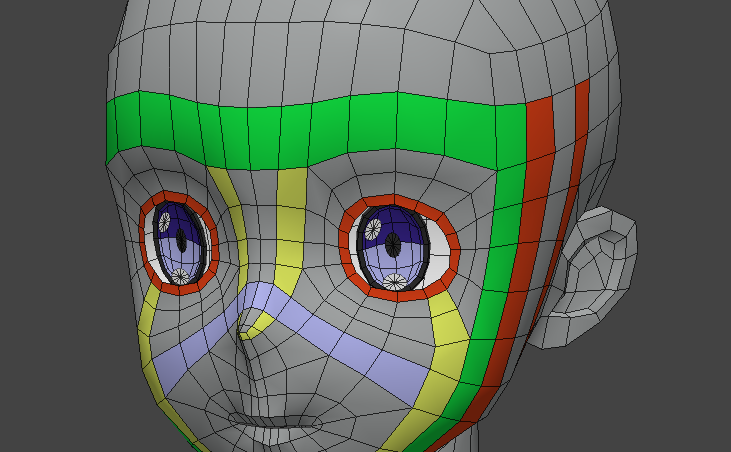
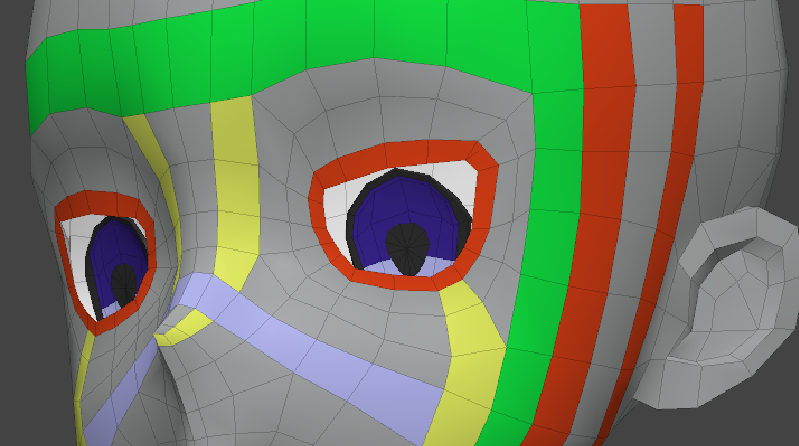
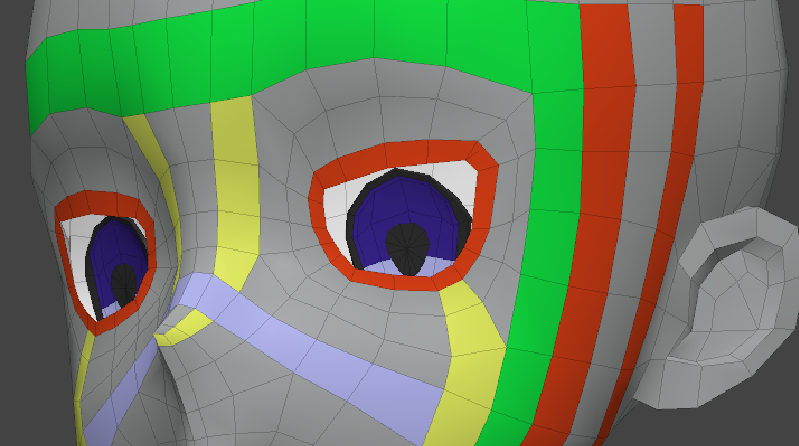
また、このとき「瞳孔のトポロジー」を「黒目部分に対して浮かせるか、くっ付けるか」でも少し制御方法が変わります。
「虹彩」部分にテクスチャを貼っている場合、「瞳孔」を動かすとテクスチャが伸びたりするのですが、浮かせるとそれを回避できたりします。
ただし、これはどういうテクスチャを描くかにもよるので、逆に一緒に動いた方がいい場合は、くっ付いていた方が制御がしやすかったりもします。




記号化の強い目の際の注意点
どのパターンでもいえるのですが、記号化が強い「丸目」以外の目の場合は「動いた際のシミュレーション」をしておくとよいです。
「設定画合わせ」で作ったはいいけど、動いたときに破綻するなんてことはよくあります。
特に「目の動き」として「上と下を向いたとき」や「黒目が小さくなったとき」は気を付ける必要があります。
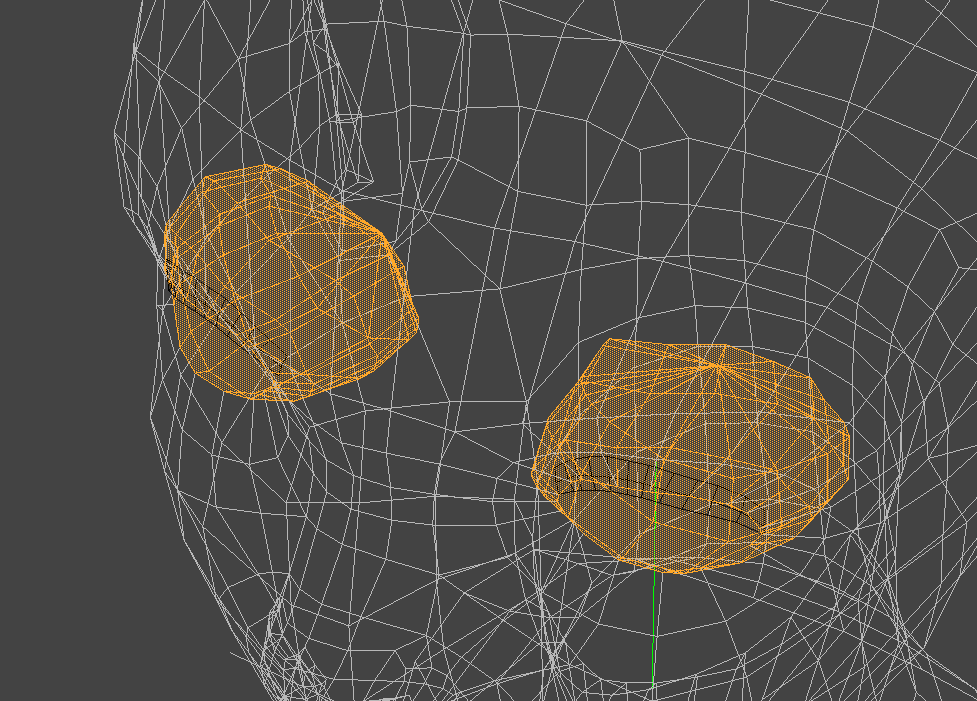
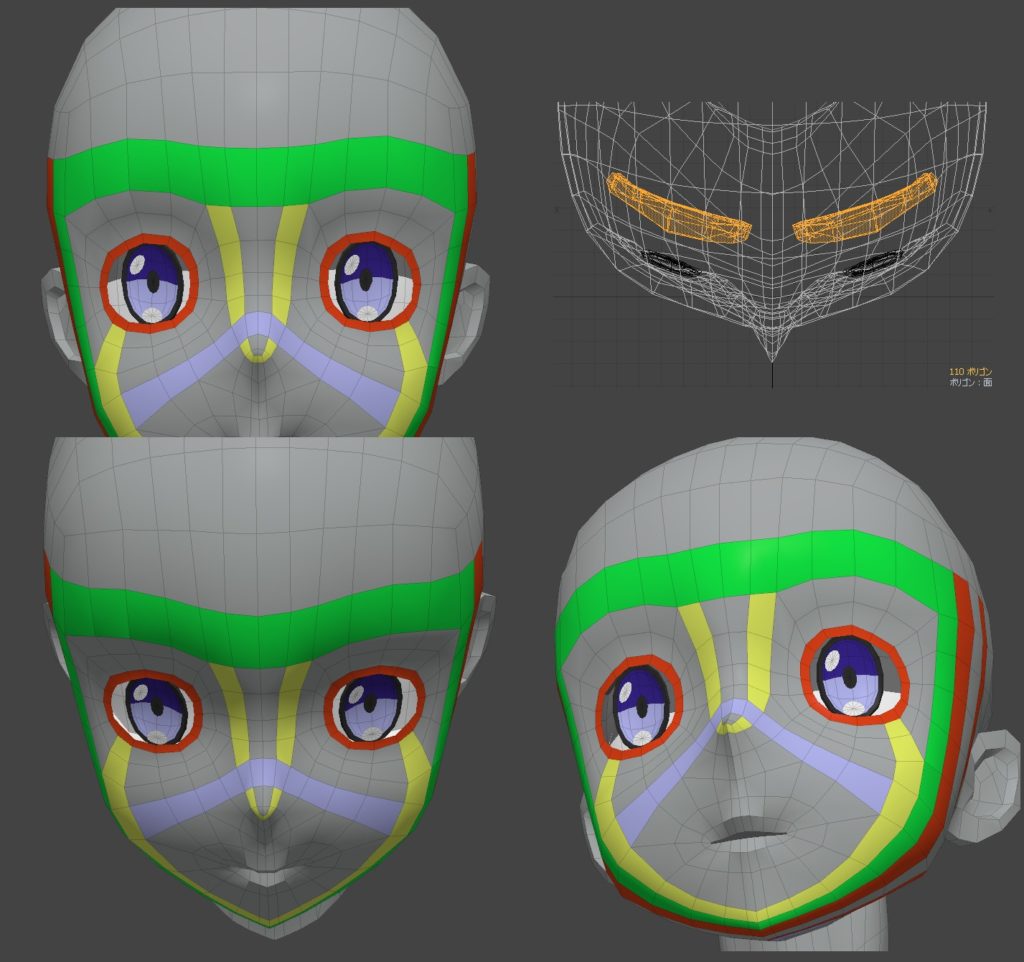
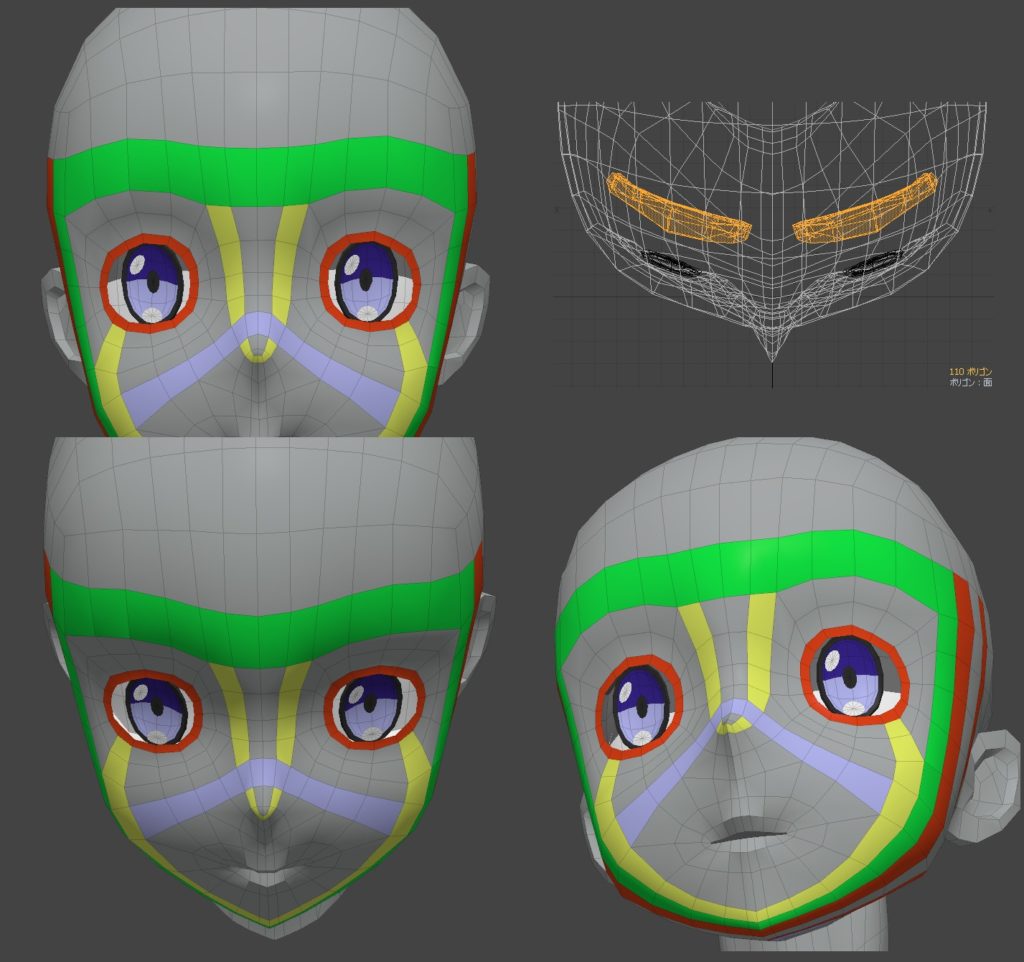
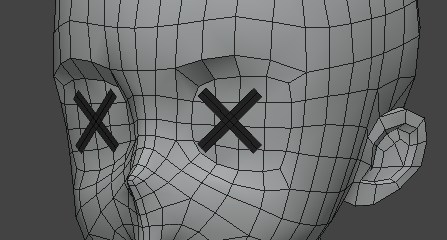
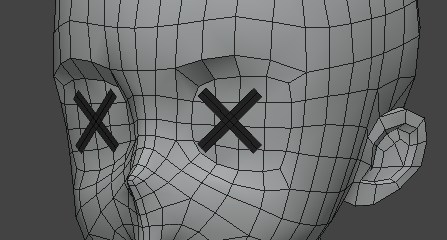
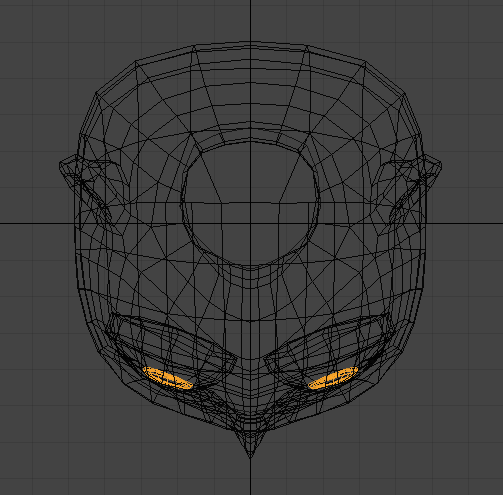
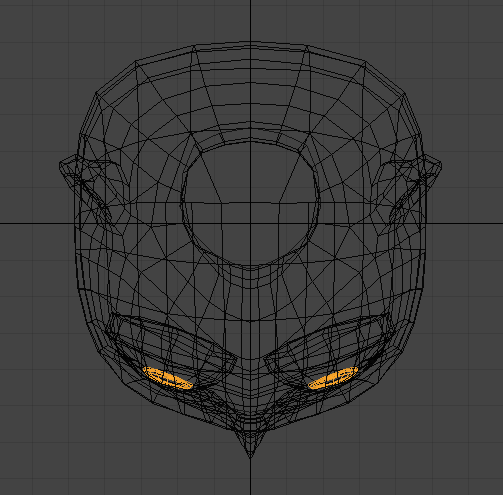
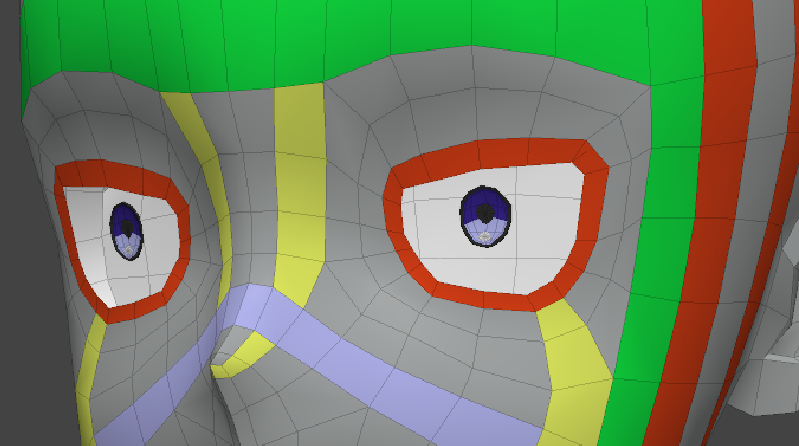
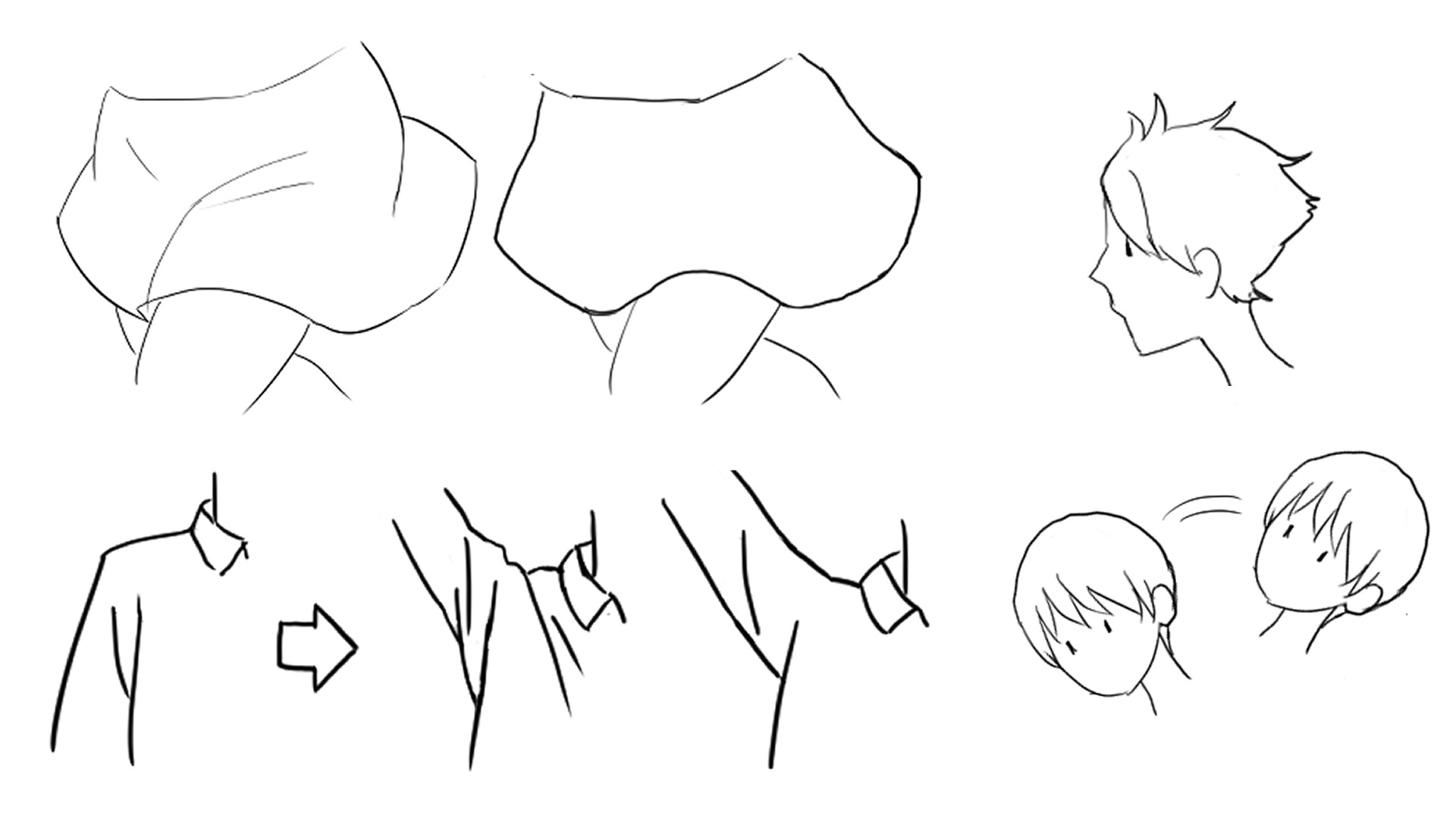
例えば、こんな感じの「斜めに尖ったような目」をしている場合を想定してみましょう。


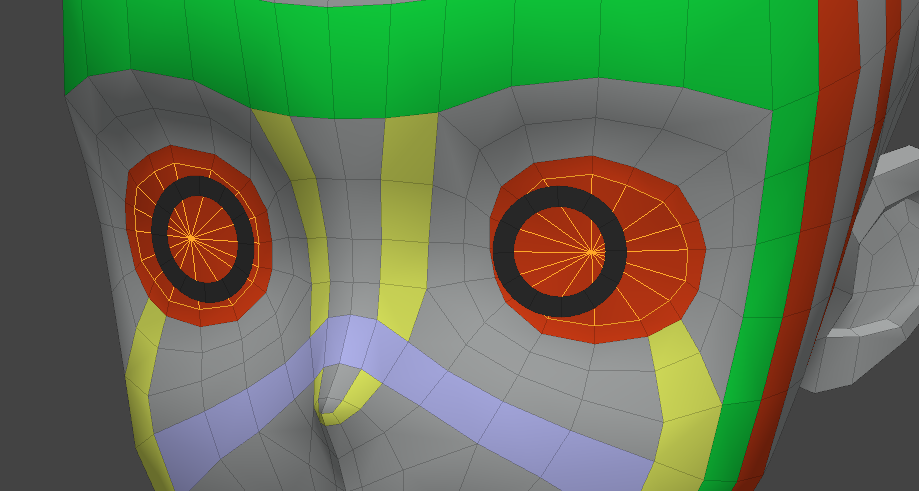
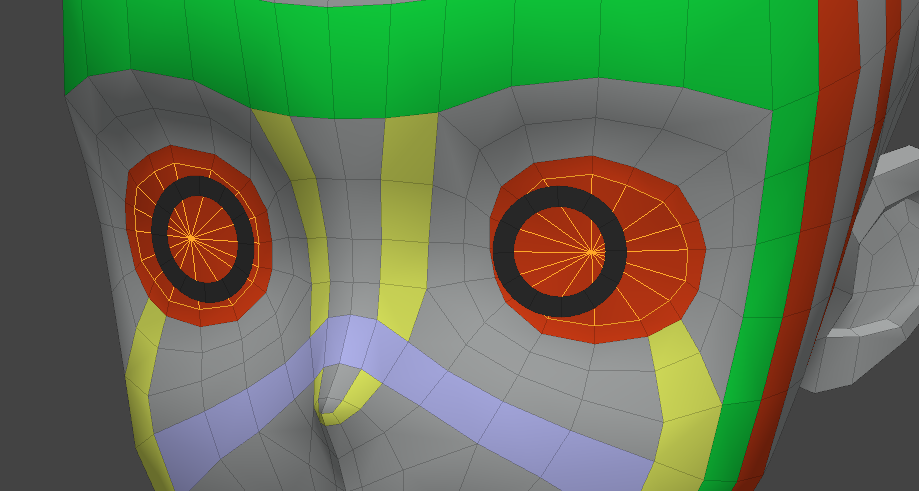
まずは、絵合わせするだけでなく、「三白眼」の目の構造を意識して、上にも黒目があることを意識します。


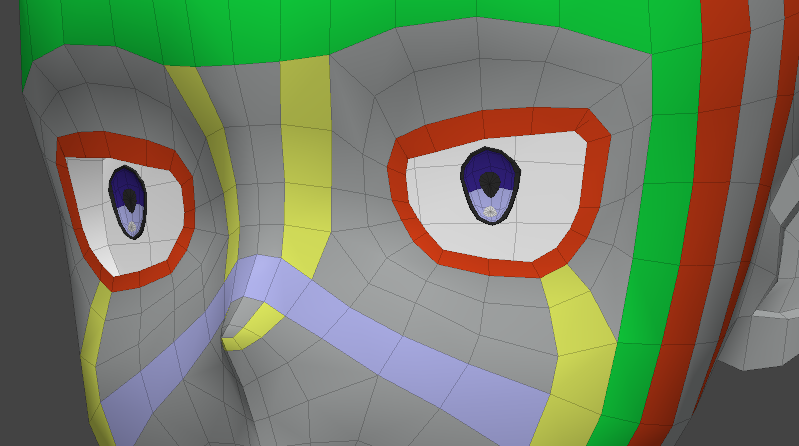
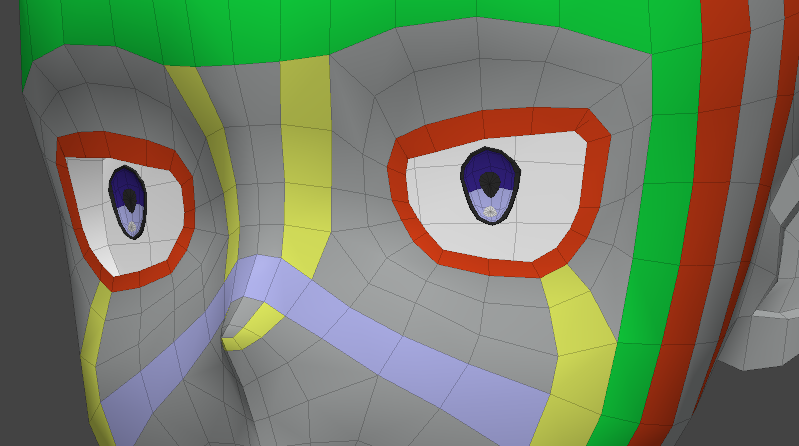
通常時や横に目を向けたくらいなら問題ないのですが、まずこれを意識できていないと「上下を向いた際」や「黒目が小さくなる表現をする際」に変に見えることがよくあります。






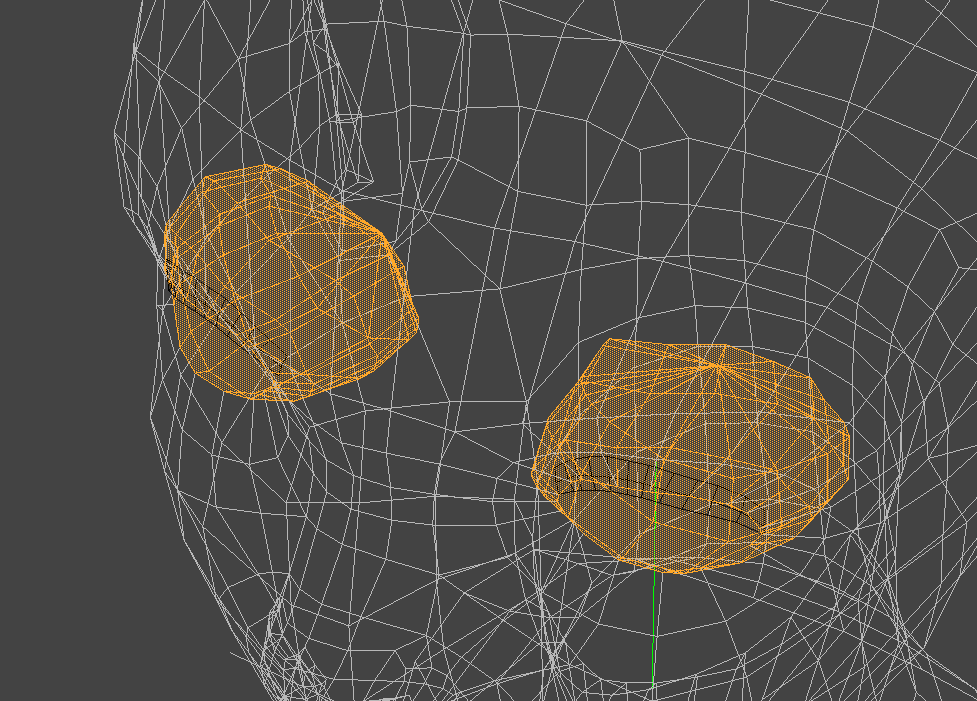
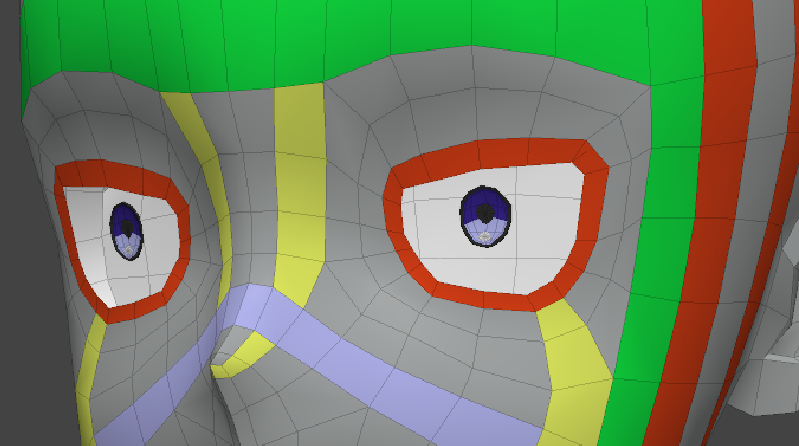
それでも変に見える場合にこれを解決する方法は、モーフでも別オブジェクトでもいいので、「丸目」を作っておくとよいです。


これはリアルな現実の黒目が「丸」だからです。「丸目」が基本です。
実際作画でもよく見ると、表情によってそのような形をしていることが多々あります。
今回の場合だと、丸めを適用した状態で小さくした方が自然に見えます。


まとめ
基本的に組み合わせることが多いですし、作品によってはキャラクターによって使い分ける場合もあります。
アニメーター的には、なるべく同一作品内では同じ動かし方にしたいかもですが。
作品内の最初に作るキャラクターとかだと、検証用にいくつかパターン作ることもあるので、難しい問題です。
アニメCGは技術的なところよりも、アイデア勝負ですね。









コメント