「毎回人が入ってくるたびに教えるの面倒」「ノウハウや知識が蓄積されていかない」
CGを仕事にしていると、プロジェクトの仕様や注意事項、ワークフロー、ノウハウ、手順書など情報共有するべき内容が沢山出てきます。
そのため、仕様書などを作って情報を書面などまとめますが、これらの要素は「ナレッジマネジメント」と言われています。
作画でいえば、「作画注意事項」みたいなものです。
この記事では「ナレッジマネジメントツールとして活用できるGoogleSite」や「CG制作におけるナレッジマネジメントの運用上のコツ」について書いています。
「Google Site」を使って「wiki」を活用するようになってから、チームを動かす上で複数人数に情報を共有するのが大分楽になったので、そのノウハウを紹介します。
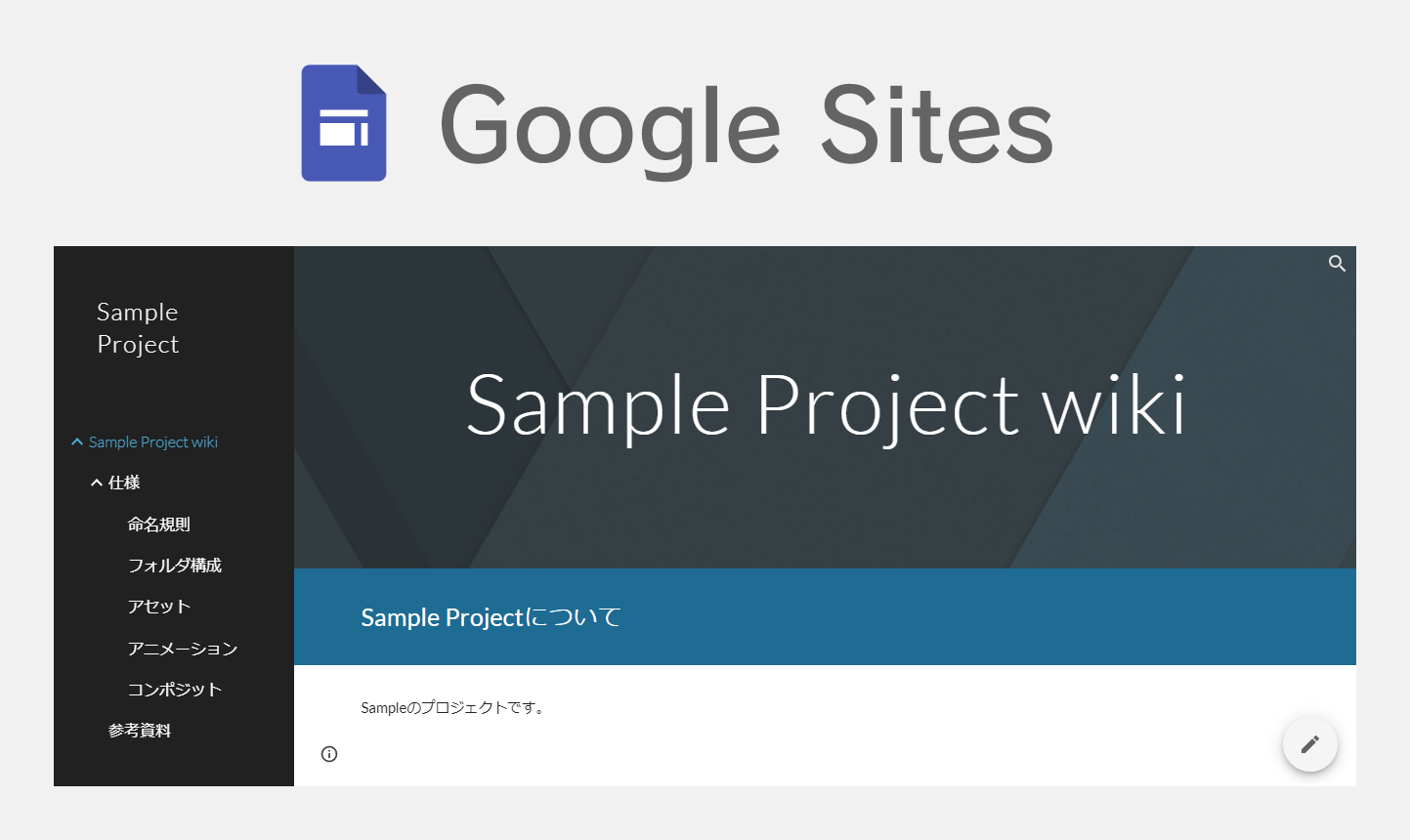
Google Siteとは?
Googleが提供している簡単にサイトが作れるツールです。
細かくデザインを編集したりはできませんが、逆に「見やすくデザインされたフォーマット」があるので、シンプルで余計なことを考えずに済みます。
「内容をまとめてサイトとして見れるようにしたい」という点だけに絞れば、非常に使いやすいと思います。
いわゆるプログラム的なコードは一切書かずに作れるので、ある程度使い方がわかれば、PCに弱い人でも普通に編集できます。
プロジェクトの仕様要件とかワークフローなど共有したいことをWikiとしてまとめるのに便利です。
よくWordpressとかで作られるような美しいサイトとか、ブログみたいなのをやるのとはちょっと違うような作りになっています。
Googleとしてもそういう意図や用途で開発されているみたいです。
pdfなどで共有してもいいのですが、これはプロジェクト終わりにそのまま放置されてしまう傾向があります。
「後から見返しやすさ」を重視することが個人的オススメです。
Google Siteなどのクラウドツールを使ってwikiとしてまとめることで、パッとアクセスをしやすくすることができます。
ブラウザでブックマークしておけば、すぐアクセスできます。
権限管理が便利
仕事として行うプロジェクトの管理は「誰がアクセスできるのか」という「権限管理(セキュリティ)」が重要になってくるのですが、「Google Site」は「Googleアカウントベースで管理できる」ので便利です。
無料で使える
「Google Site」は「Google SpreadSheet」などと同様に「Googleアカウント」を持っていれば無料で使えます。
以前に記事として書いた「Notion」なんかも、複数人で使うと「ナレッジマネジメントツール」として使えるのですが、チーム版だと有料になります。また、「Confluence」というナレッジマネジメントで有名なツール(より高度なことができる)があるのですが、こちらも10人以上だと有料版が必要になります。
正直アニメの用途であれば、「Google Site」で必要十分かと思います。
Googleの他ツールのデータと紐づけができる
「Google SpreadSheet」や「Google Document」や「Google Slide」などの他のツールで作ったデータを参照して、サイト内に埋め込みすることができます。
また、Youtubeの動画なんかもプレイヤー付きで埋め込みできるのがとても便利です。
Google Siteの使い方
簡単な使い方解説
①GoogleDriveでサイトを作る
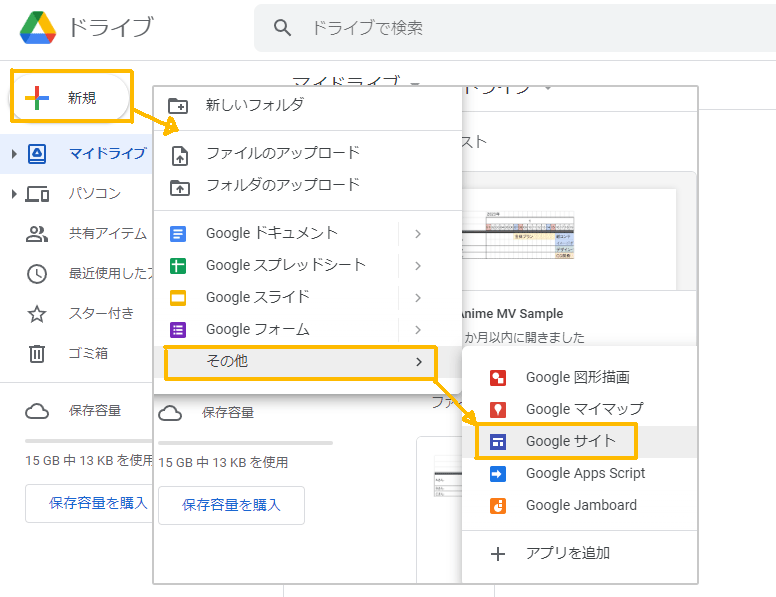
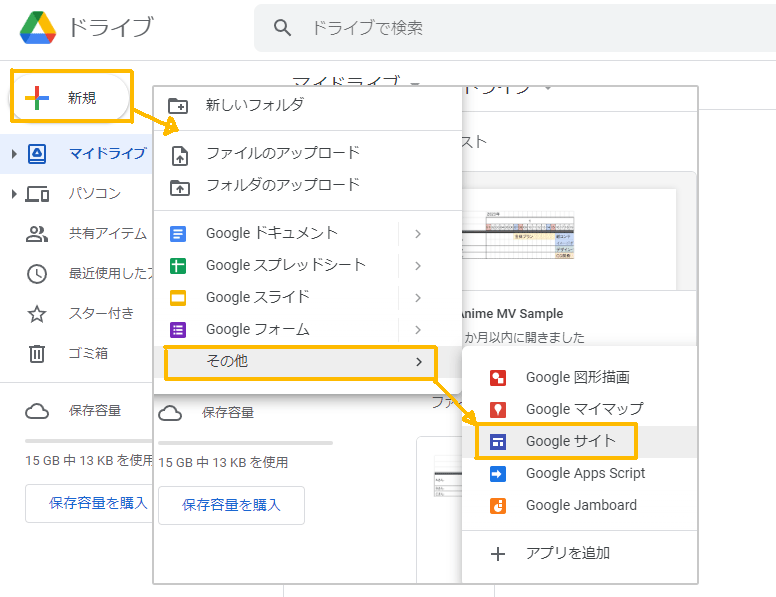
GoogleDriveでサイトを作りたい場所のフォルダを表示して、「新規」→「その他」→「Googleサイト」を選択します。


②Googleサイトの編集
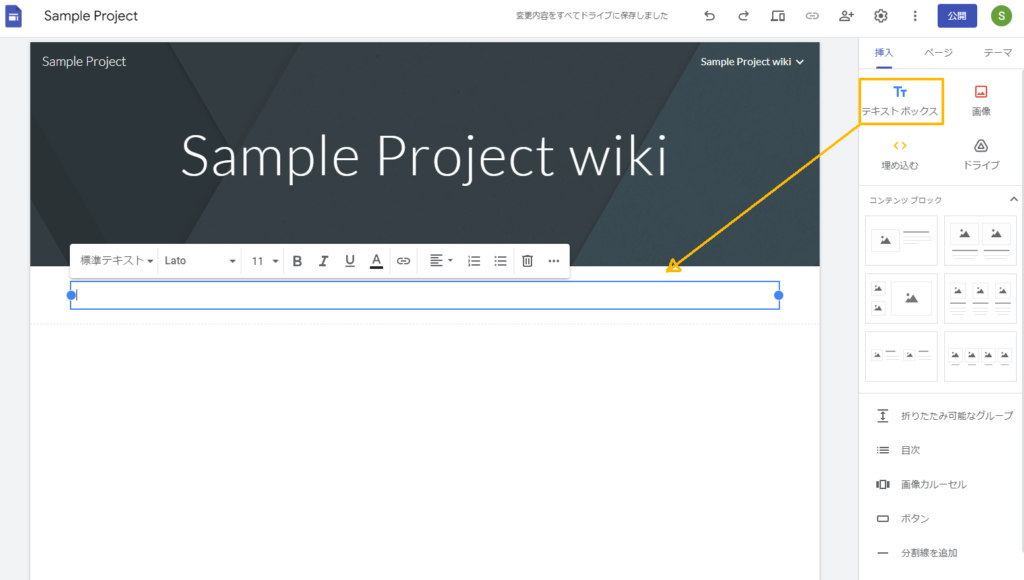
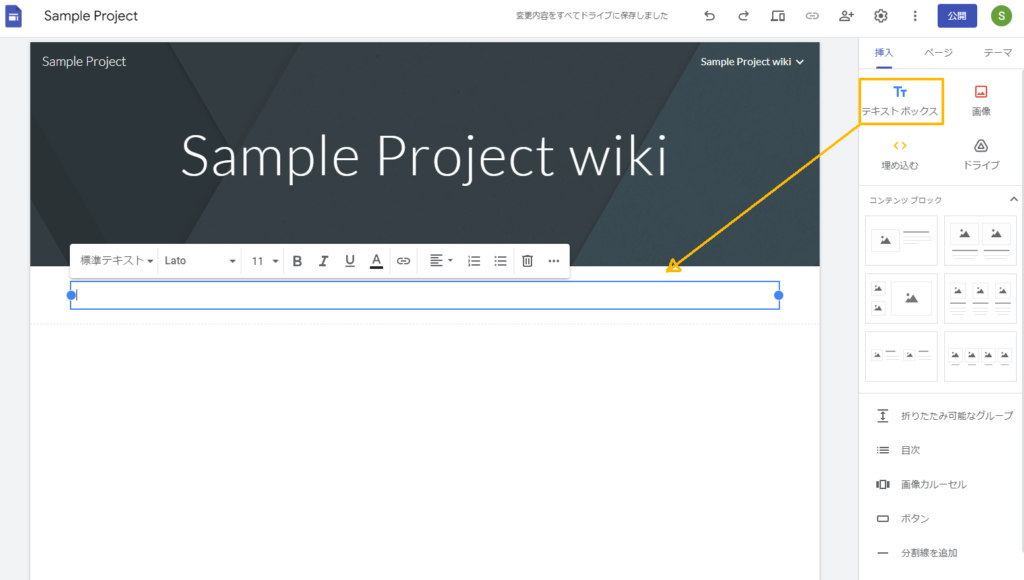
Googleサイトが開くので編集していきます。
とりあえず「サイト名」を設定します。
さらに右の方に色んなウィジェットがあるので、それをクリックすると、中に入ってくれます。


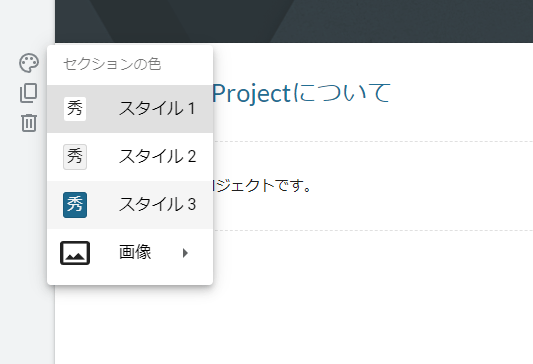
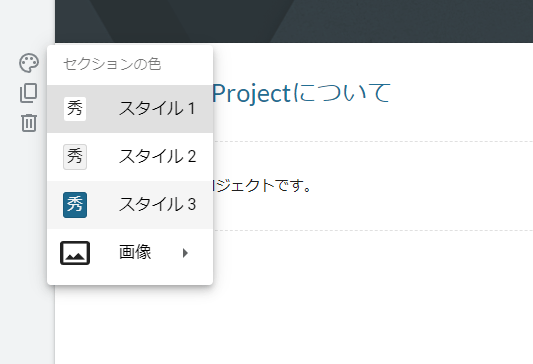
見出しっぽく色なども付けることができます。






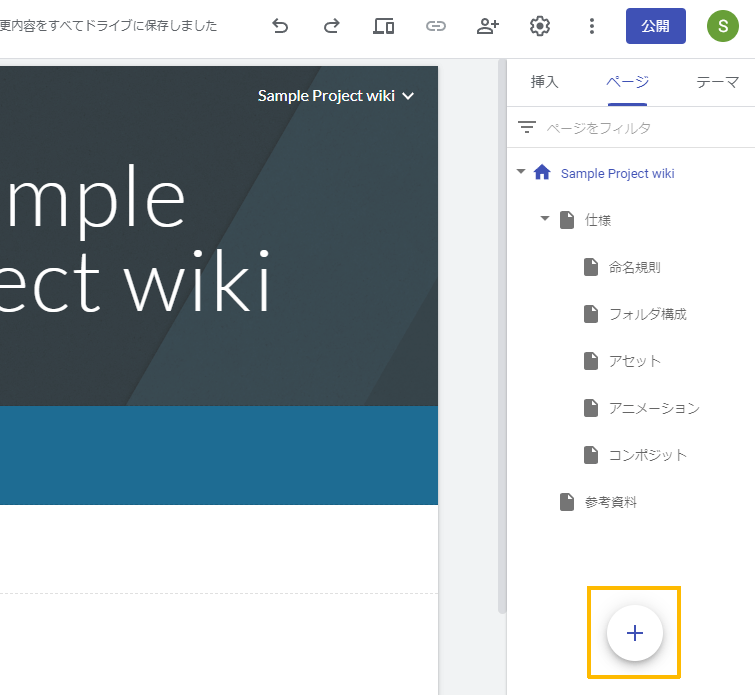
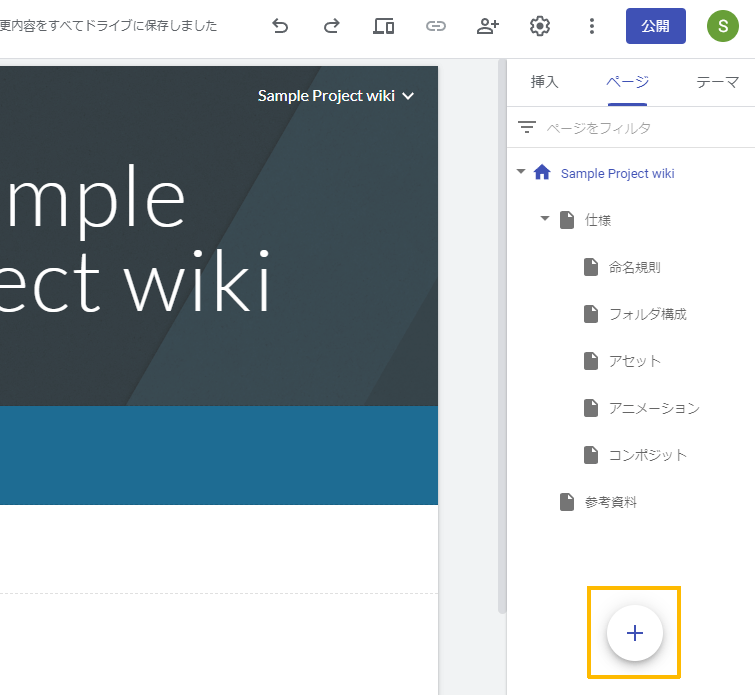
ページを足すこともできます。
「ページ」タブの一番下にページを足せるボタンがあるので、必要に応じてページを足していきます。
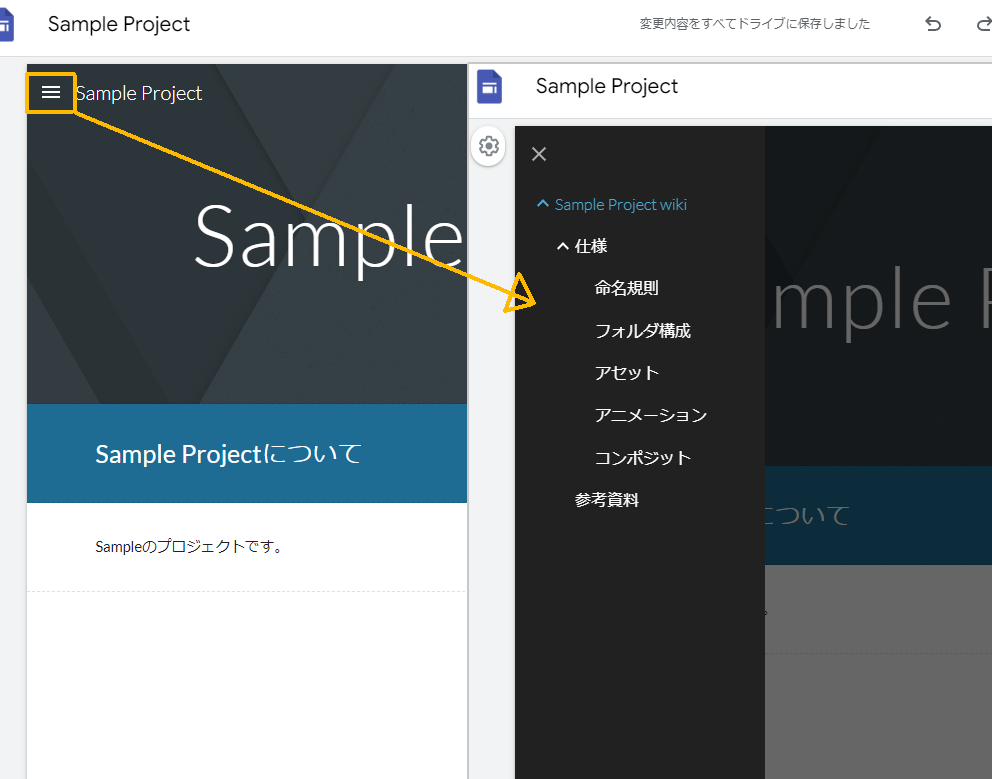
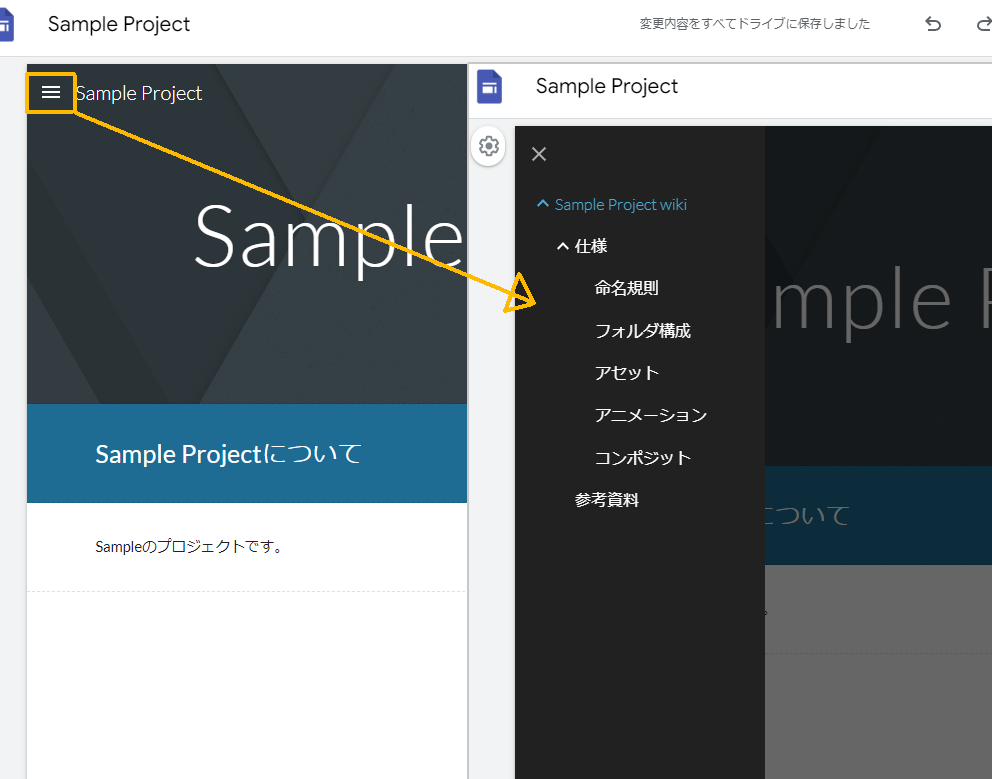
階層構造は「ページ」タブの部分で「各ページ」をドラッグで調整できます。


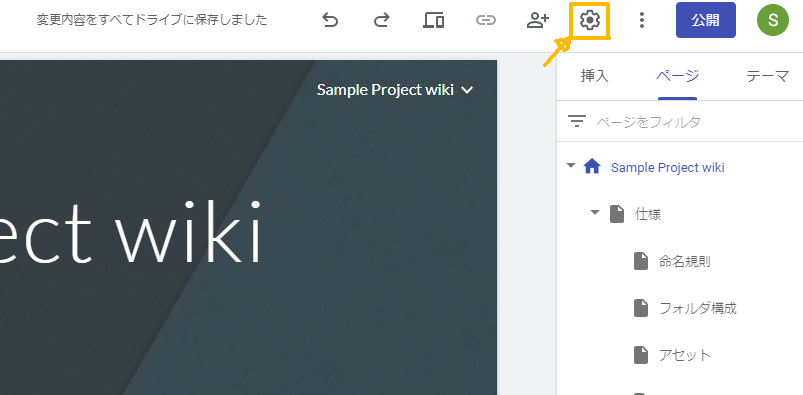
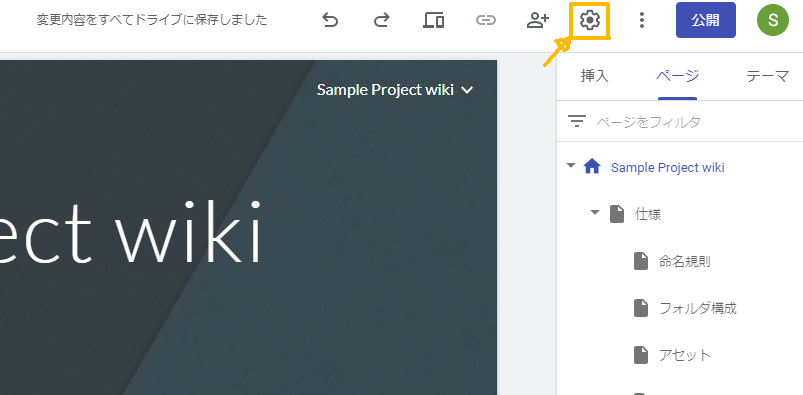
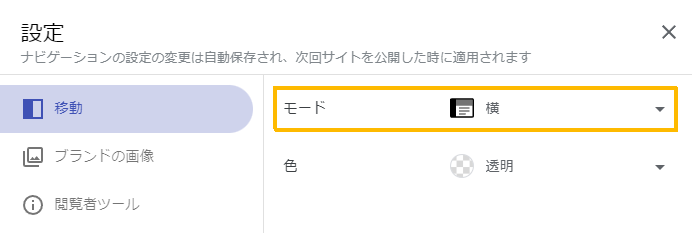
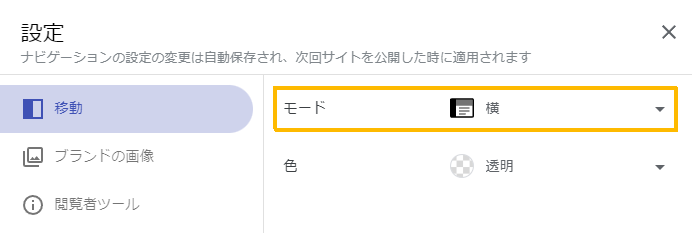
ナビゲーションの位置を調整することもできます。






③権限調整して、公開
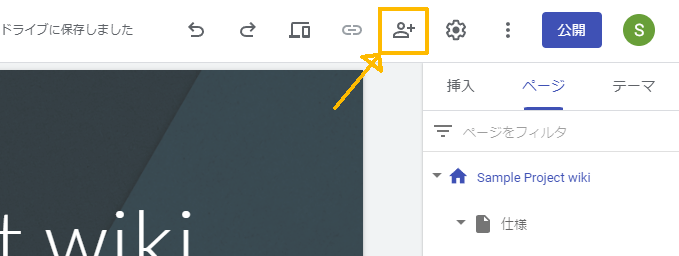
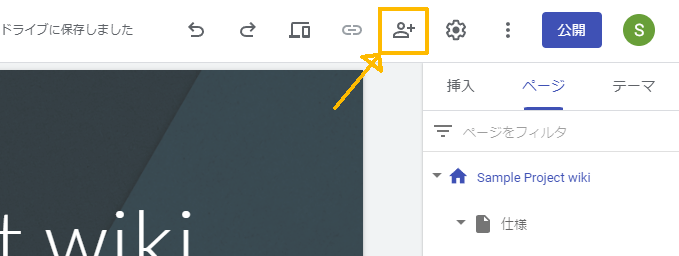
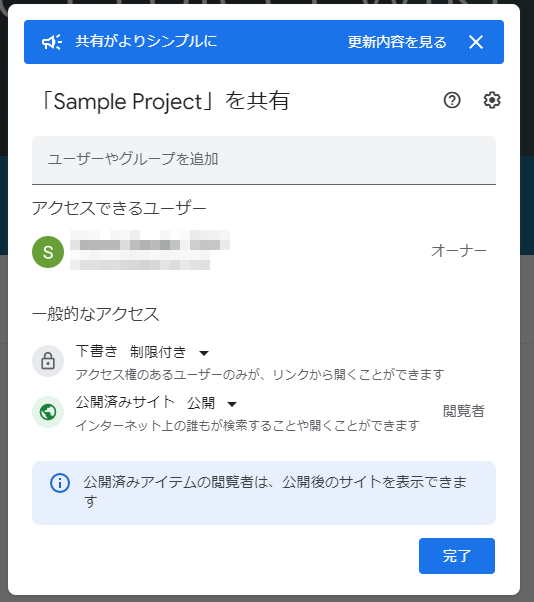
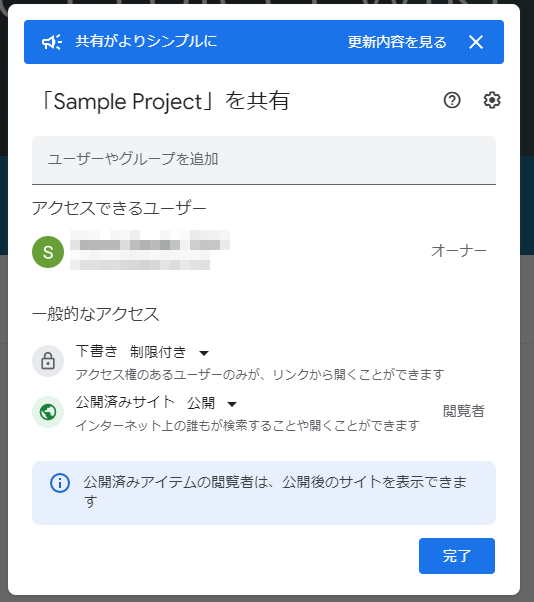
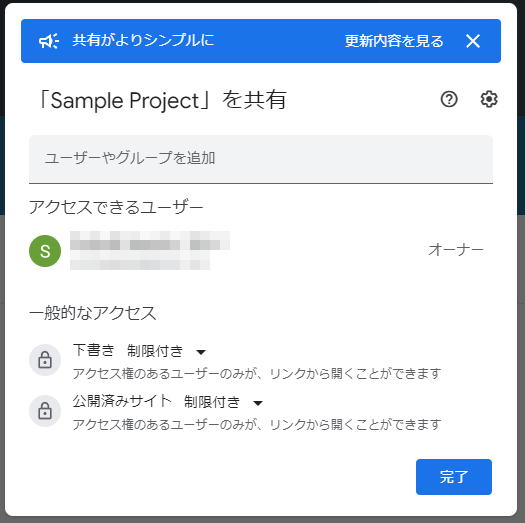
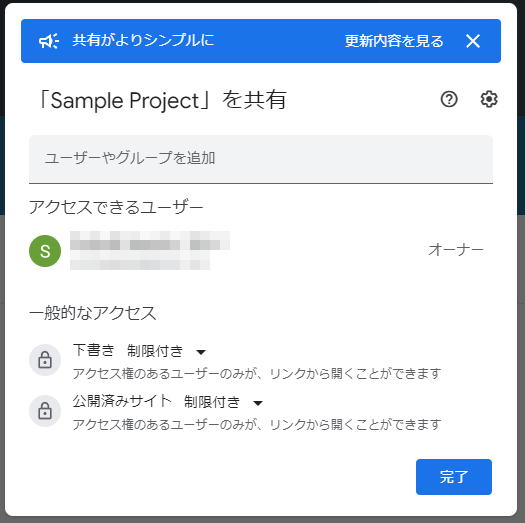
上のバーにある人のマークの「共有」ボタンをクリックすると、権限の調整が行えます。
「非公開」にしたい場合は、限定公開にしましょう。






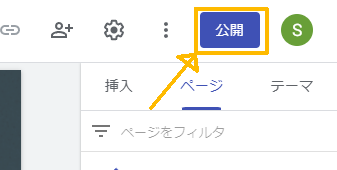
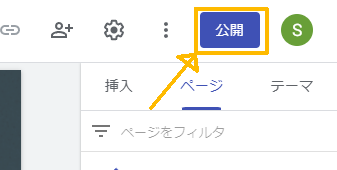
そして、右上の「公開」ボタンを押します。


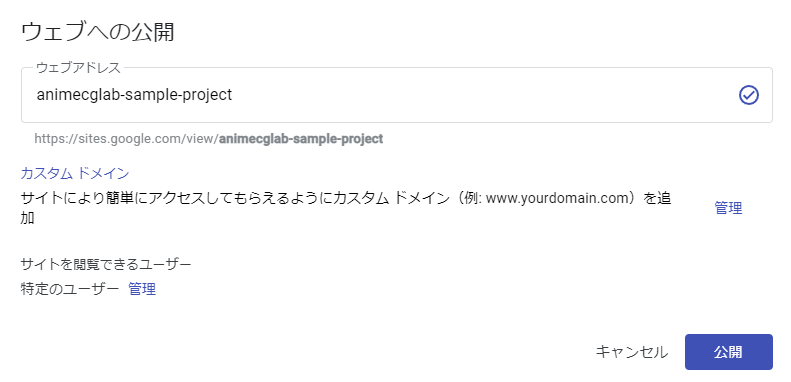
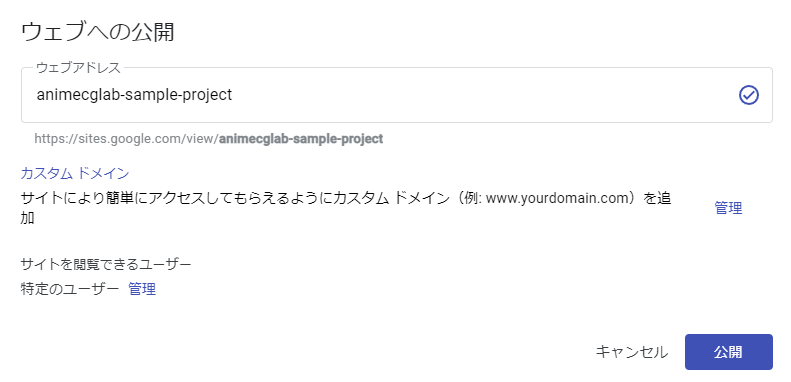
すると、ポップアップが出てくるので、「ウェブアドレス」を設定して、「公開」ボタンを押します。


被らないアドレスを頑張って探します。
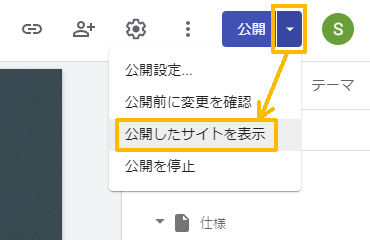
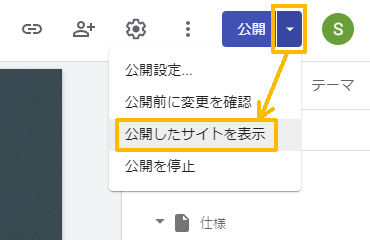
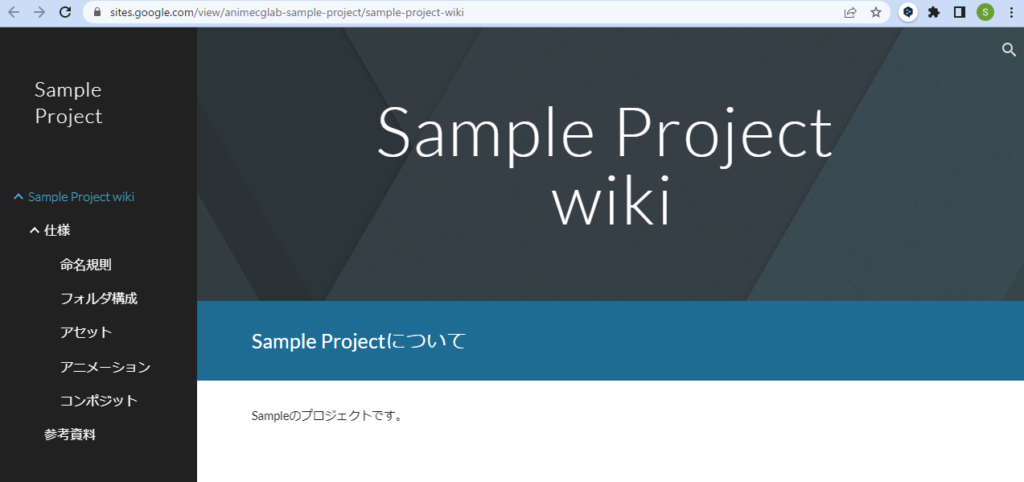
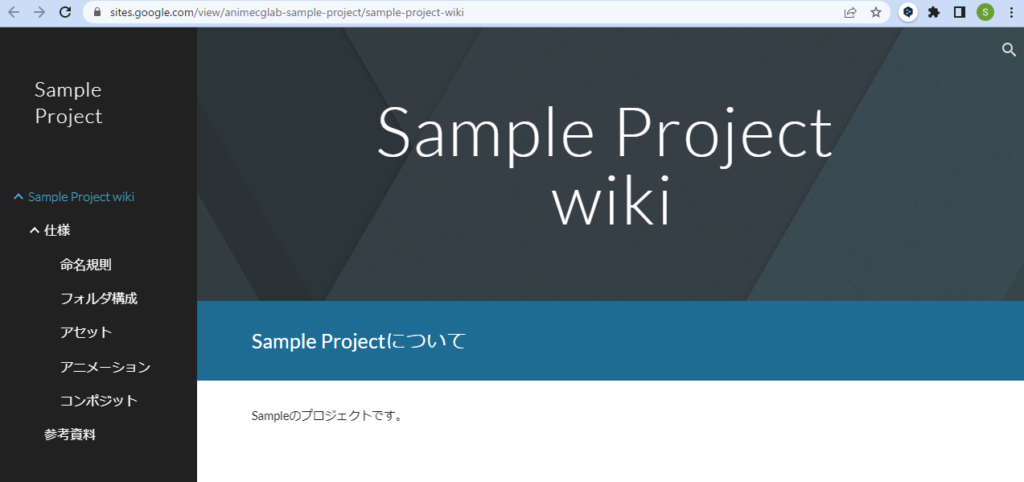
公開したサイトを表示するには、先ほど押した「公開」ボタンの横にある「▼」ボタン→「公開したサイトを表示」をするか、設定した「ウェブアドレス」を使ってURLからアクセスしましょう。




外部への共有方法
権限を持っていない人に一部分だけ共有したい際などは「PDF」などにして渡したいですよね。
ですが、現状「GoogleSite」にそういった機能はありません。
そこで、「Webキャプチャ」がオススメです。
色んな方法がありますが、「画像」で渡すか「PDF」で渡すかによって変えるのがよいかと思います。
僕はこの辺りの記事が参考になりました。




ミニTips「ScreenToGif」
「GoogleSite」は「GoogleDriveにアップした動画」を張り付けたりもできるのですが、若干手間がかかるので、短い手順の動画とかを手軽にアップしたい場合は「Gif画像」の方が便利です。
「スクリーンキャプチャ」で「Gif」を作るためのオススメのツールとして「ScreenToGif」があります。
すごく手軽で便利なので、興味のある方は是非使ってみてください。


CGアニメ制作におけるナレッジマネジメント運用のポイント
CGアニメ制作上における運用上のポイントをいくつか紹介します。
完璧を求めない、丁寧に書かない
- 共有する人数
- 誰に対してか?
- リモートなのか対面か?
といった諸々の条件によって変わりますが、
仕様や手順書をまとめるのって想像以上に結構面倒なんですよ。
それを体裁を整えて見た目を良くしたり、内容をきれいにまとめてたら、余計時間がかかります。
「結局面倒で誰もやらなくなる」というのが一番ダメなパターンです。
facebook CEOのザッカーバーグの名言でもある通り
「完璧を目指すよりまず終わらせろ(Done is better than perfect)」
です!
wikiは最低限「情報」が伝わればいいと思います。
色んな人が色んな体裁で書きますが、内容に問題がなければ細かいことは気にしないのが大事だと思います。
しいて少しでも体裁を整えたい場合は、「テンプレート」などを作っておくのもよいかもしれません。
最初からすべてを書く必要もないと思います。
ちゃんと運用されているwikiは「工事中」とか「書き途中」とか「検討中」とか「調査中」とか結構あります。(それを放置してしまわないように注意が必要ですが…)
書きやすい空気を作る
「サイトの管理者」は必要ですが、「ナレッジの目的」というのは「個人が持っている知識・情報やノウハウの共有」です。
色んな人が自分のノウハウをパッと共有してくれるのが、いいんです。
ディレクターや管理者の方は「書いておいて!」と指示をして、なるべく色々な方に書いてもらうと、段々と「ぁ、なんかそんな感じで書いていいんだ」と「書きやすい空気」ができてくると思います。
体裁で最低限気を付けるべきは「見出し」
ブログとかの記事もそうですが、最低限「見出し」だけおさえられていれば、ある程度文章として見やすいものになります。
文章でいう「章」や「段落」による区切りですね。
これがないと区切りがなくて見づらくなります。
まとめ
「Google Site」は簡単に共有化できて、シンプルに見やすく共有できるのでオススメです。
「ナレッジマネジメント」が上手く機能すると、「チーム」として総合力が上がると思います。
人数が3~5人くらいであれば口頭で大体いけるのですが、10人を超えると資料化しないと情報の共有が難しくなってきます。
説明のための余計な時間も取られなくなりますし、情報が明確に伝わりやすくなりますし、忘れたら後から見返すこともできます。
一回書いておくと結構楽なので、是非活用してみてください。









コメント