CGを続けていると、こんなことをしたくなります。
- ネット上の色んなTipsやTutorialをブックマークしておく
- 個人的なメモ・ノートなどを書く
- 自分のスケジュールやタスクを管理する
今回はこれらのことを「一つの場所」で行うことのできる「Notion」というツールを紹介します。
僕は使い始めて1年くらい経ちまして、それまでデジタルノートとして「EverNote」やスマホアプリのメモツール、ブックマークをまとめるのに「はてなブックマーク」なんかも含めて色々使ってきましたが、最近はほぼ全て「Notion」に集約されました。
本当に便利で取り回しがしやすく、自由度がありつつも、ここまでスッキリしてるツールはないので、知らない方は是非チェックしてみてください!
「Notion」とは?
「Notion」は最近注目が集まっている「多くの情報を一元管理できるクラウドツール」です。
いわゆる下記のような要素を「一つの場所」でまとめつつ、階層構造を組んだり、各データを参照するようなことができます。
- ノート、メモ
- リスト
- wiki、マニュアル化
- タスク管理
- スケジュール(カレンダー)
- プロジェクト管理
- ブックマーク管理
概念、UI設計がシンプルで取っつきやすい上に、カスタマイズ性が高く、ちょっといじると色々な使い方ができます。
PCが弱い友達に紹介したところ普通に使いこなせてますし、Web上を見るとカスタマイズしまくっている猛者もいるところを見ると、よくできたツールだと思います。
複数人で使ってプロジェクト管理といったこともできますが、「チーム」の場合は「有料版」が必要になります。
「個人」で使う分には「無料」で使えます。パワーユーザーのためのPro版はありますが、僕は無料版で困ったことはありません。詳しい料金体系は公式の表がわかりやすいと思います。
なお、クラウドツールなので、当然のようにデスクトップ、モバイル、ブラウザ上など場所を問わず使うことができます。
CG制作におけるNotion活用例3選
僕が使っていて便利だなと思う「Notionの活用例」を3個ご紹介します。
①ブックマーク管理
CGをやっている方ならわかると思いますが、ネット上の色んなTipsやTutorialをブックマークしておいて資料化して、実際の制作の際に活用するということがよくあると思います。


なんとなくイメージ的には現実世界でいえば「スクラップブック」の感じが一番近いです。
「はてなブックマーク」や「ブラウザに付いているブックマーク」の欠点は、後から見返しにくいことです。
実際に自分をしてきたことを振り返ると、「フォルダやタグを分けてブックマーク」はしておけるのですが、
- どこのフォルダにあったか忘れるとか
- タイトルだけだとどんな記事だったかわからないものもあったりする
という現象が起こって、あまり見返さずに、だた肥大化していく傾向がよくありました。
要は雑誌とかでいう「編集」がされていなかったんだと、今になって思います。
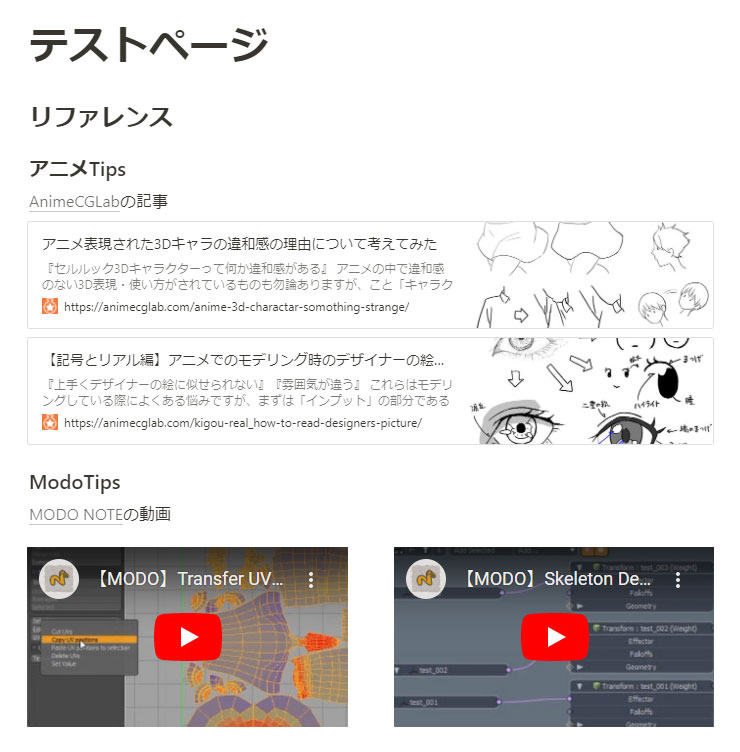
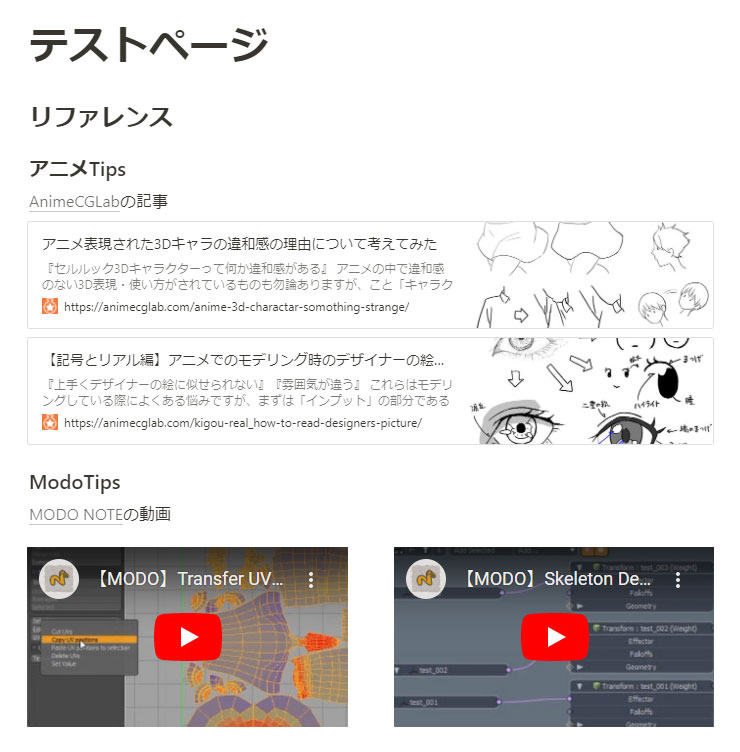
それが、「Notionで簡易的なブログの記事みたいに管理」にすると、「内容ごとの仕分け」はもちろん、「タイトル」や簡易的なメモ、段組みなどもできるので、「自分用のノート」みたいな感じでまとめておけます。
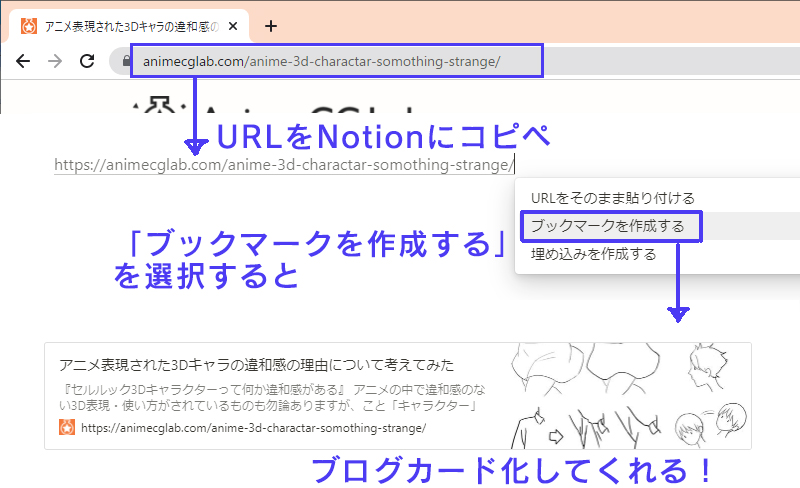
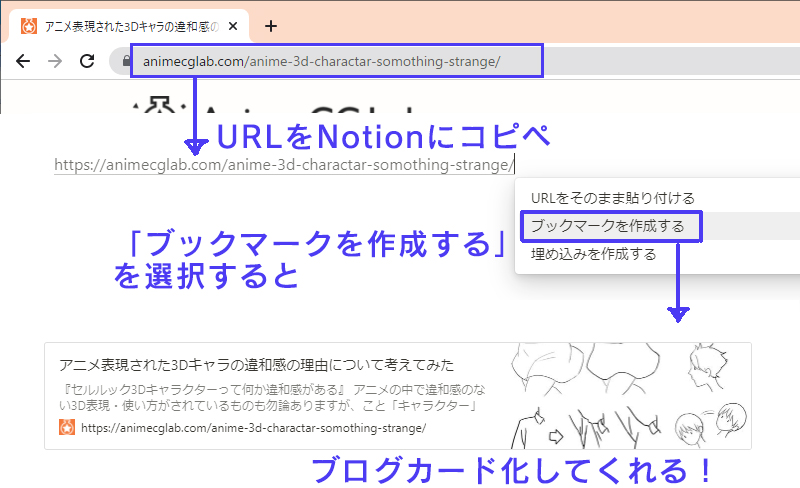
あと、Notionは「URLをコピペ」で「ブログカード」みたいなのを作ってくれたり、「YoutubeのURL」ならそのまま動画を埋め込んだりもできるので、とてもお手軽です。


「Notion Web Clipper」というブックマーク用のブラウザ拡張もあるので、普通にブラウザ上でブックマークをすることもできます。
ただ、僕は色々なところで作業したり、複数ブラウザを使っている関係上、環境が変わると設定するのが面倒なので、「URLコピペ」を使うことが多いです。
②メモ、ノート、wiki
フラッシュアイデアをメモっておいたり、ノートとして情報をまとめるときも、Notionはとても優秀です。
「ブログ的に文章を整理できる」ので、だーっと書きなぐった後に、後々見返すようにちょっと綺麗にするみたいなことが簡単にできます。
Notionは「ブロックエディタ」と呼ばれるタイプのエディタをしています。
これが最初はとっつきにくいと思ったりもしましたが、慣れればすごく便利です。


このブロックエディタのいいところはブログ的な整形機能も勿論ですが、Notionの場合は「ブロック単位で他の記事に移す」といったことができます。
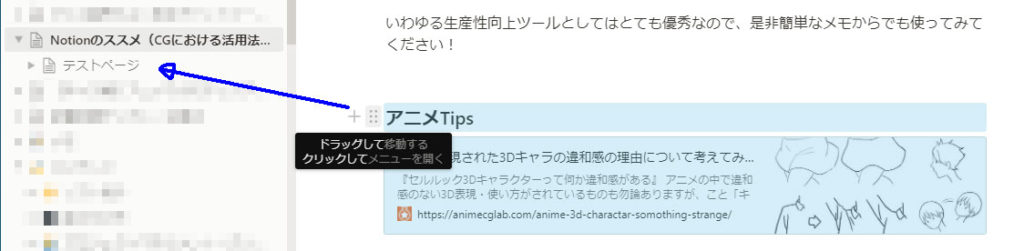
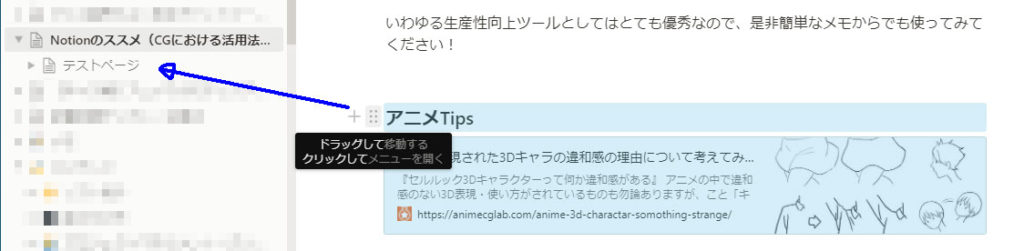
これがすごく便利で、書きなぐった後に「ここの要素は長くなりすぎるから別に分けたいな」と思った際に、新規で新しいページを追加して、そこに複数ブロックをまるっとドラック&ドロップで持っていくことができます。




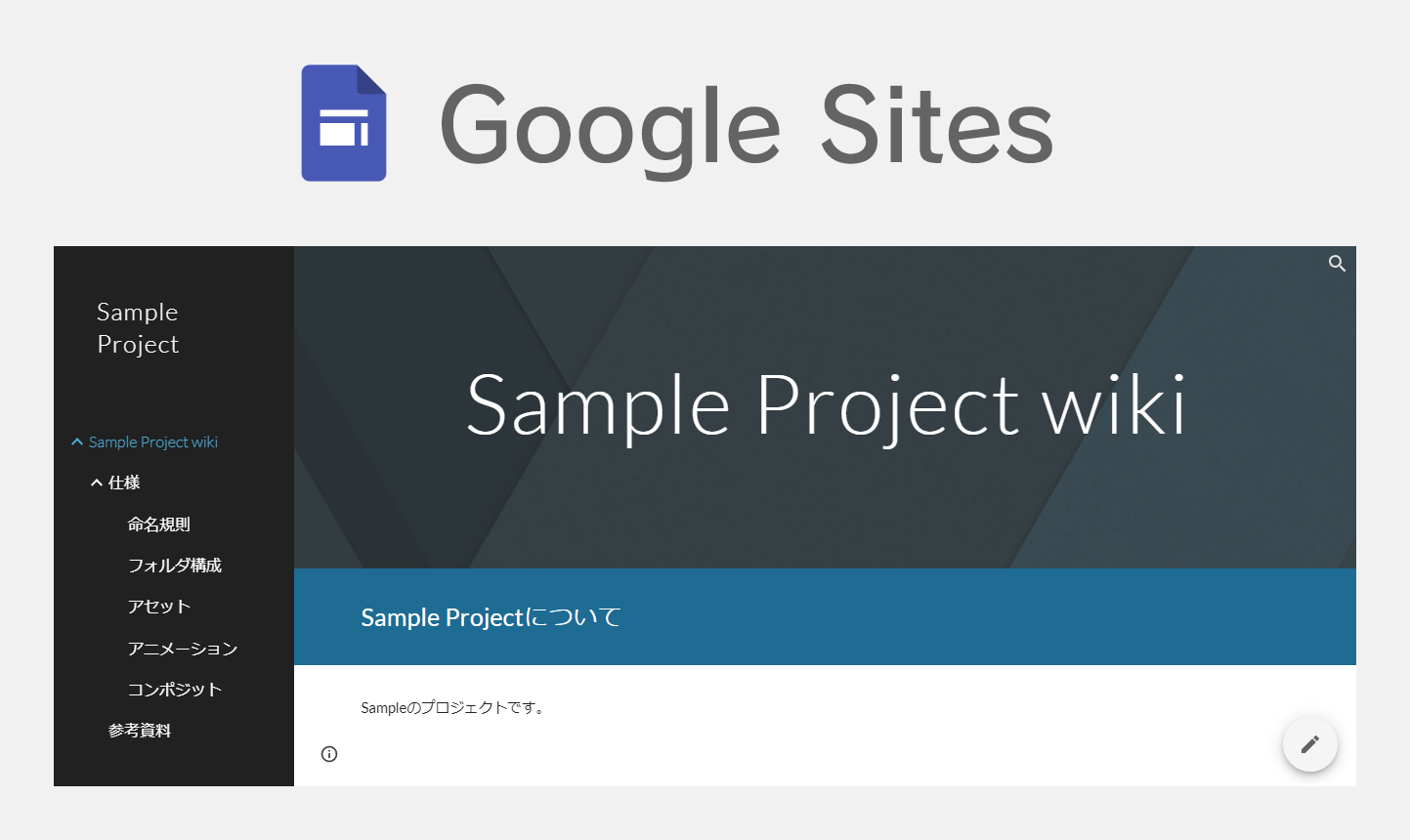
また、「階層管理」がとても優秀で、いわゆるこういう感じのツリー状にしたときに、自動的に親階層のページにリンクを張ってくれます。 こういうのって地味にリンクを張ったりするのが面倒だったりするのですが、それを自動でやってくれて、かつ後から整理しようと思えば整理もできるという、取り回しのしやすさがすごく使いやすいです。


③タスク管理(ToDoリスト)
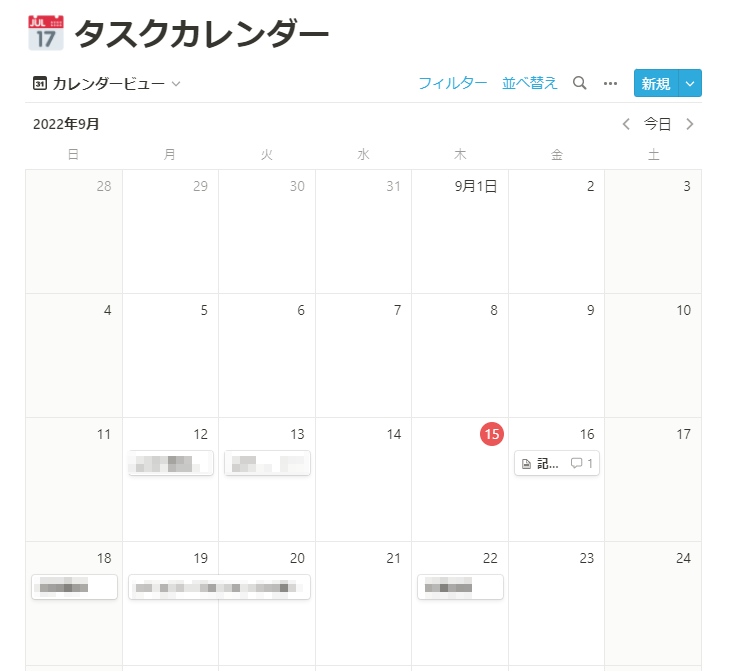
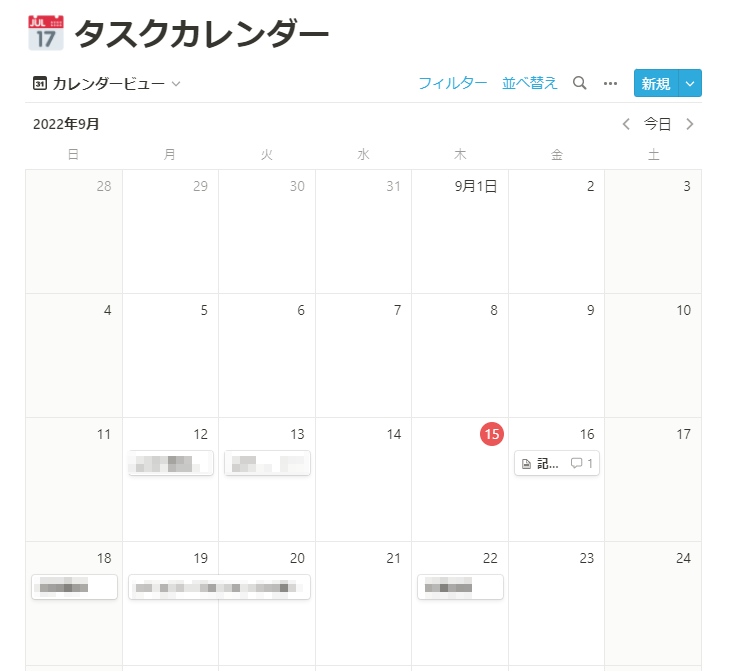
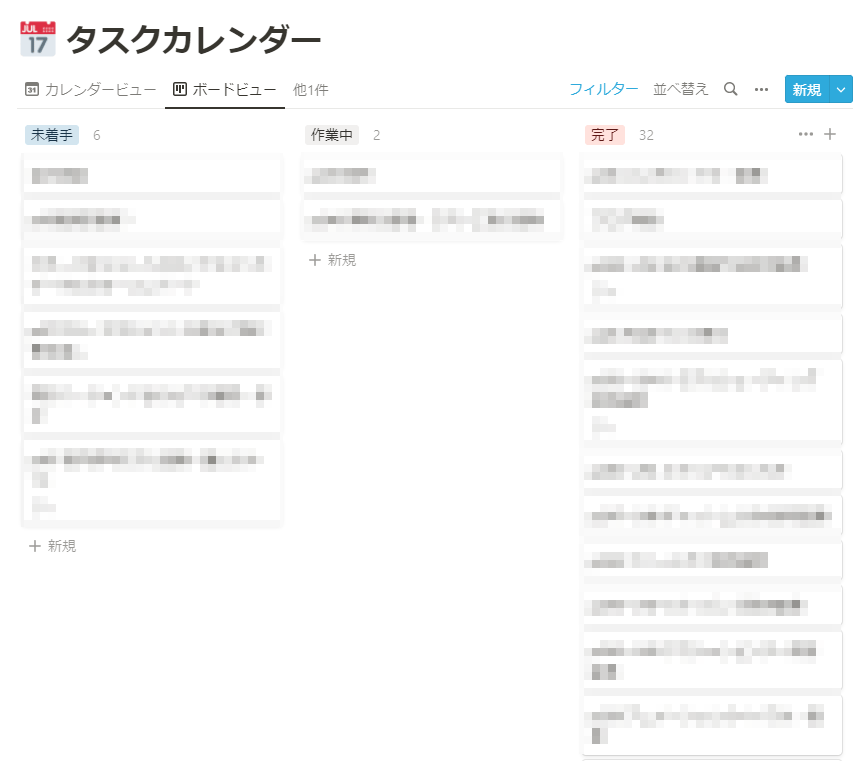
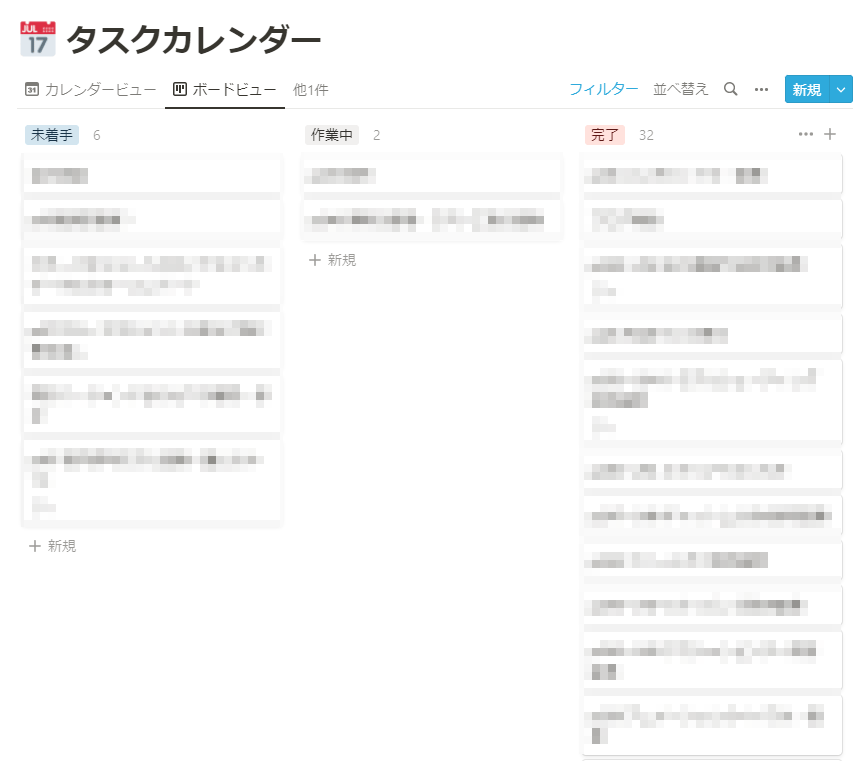
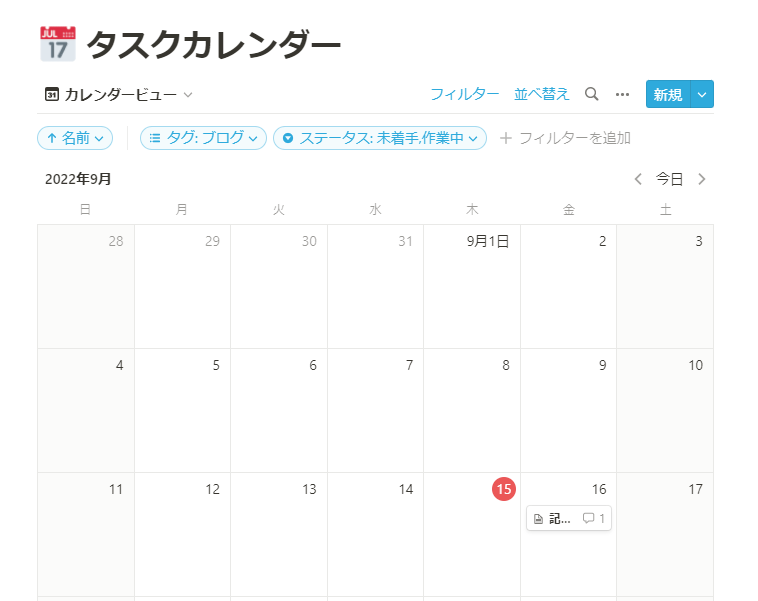
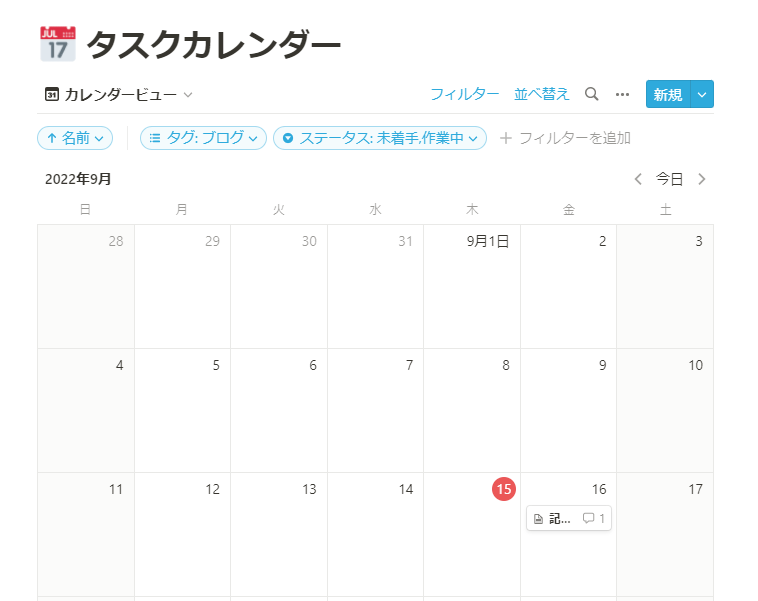
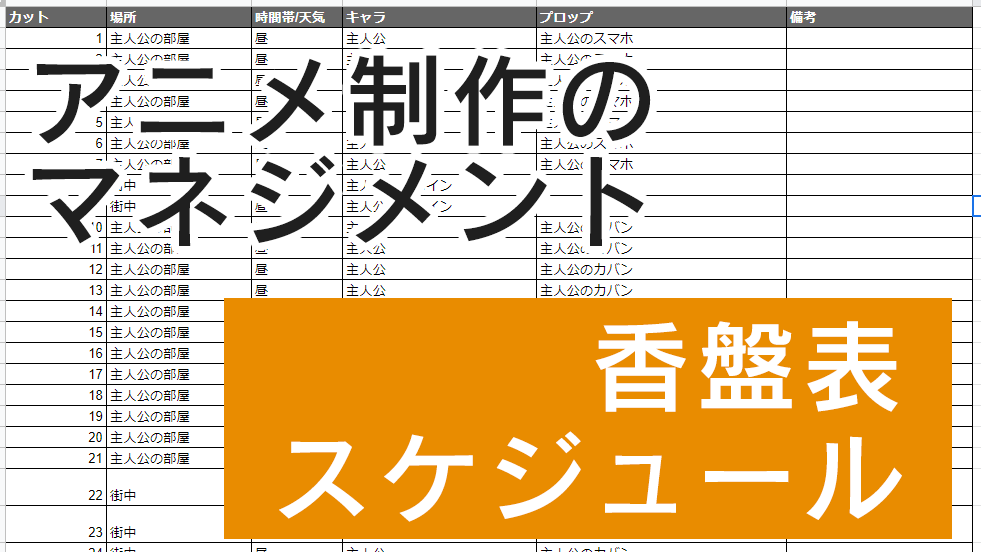
僕はこんな感じで「タスクカレンダー」というのを作って、「カレンダー」と「タスク」を紐づけて、個人的なプロジェクトを管理しているのですが、


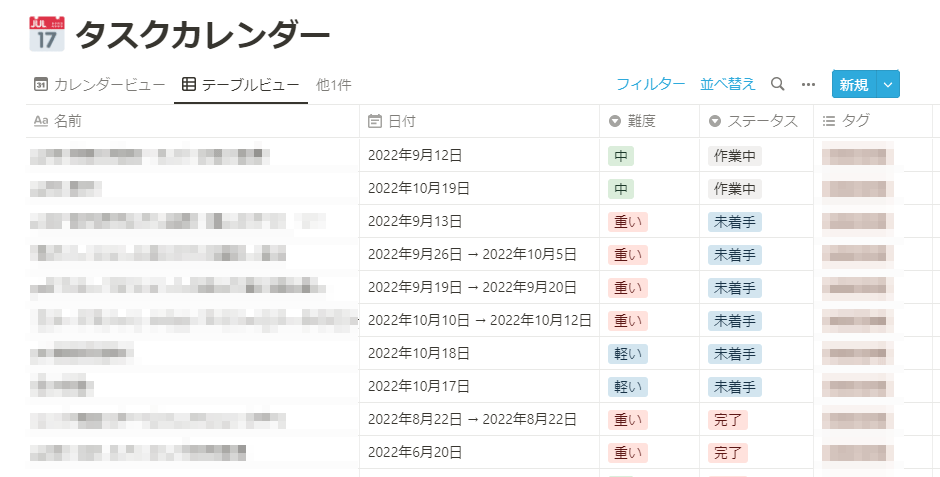
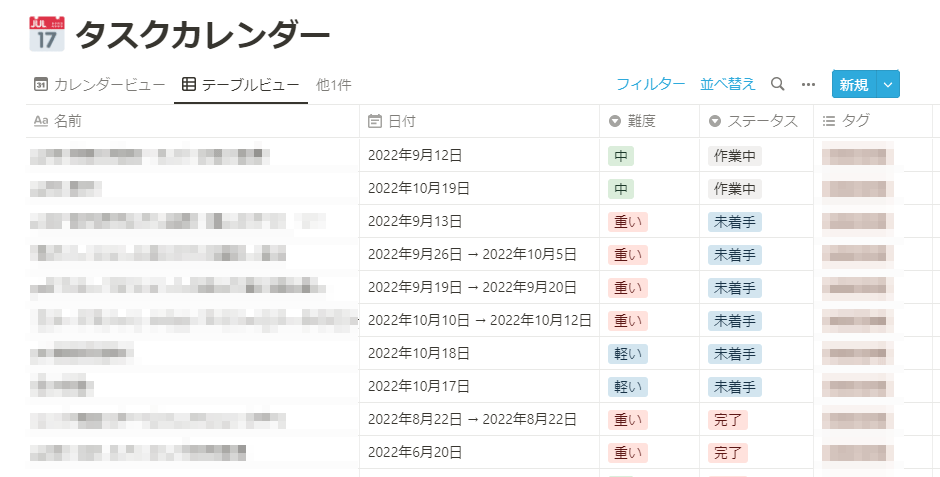
Notionは「データ」と「ビュー」の紐づけが美しく、同じ情報を様々なビューで見ることができます。




Notionは各要素が「データベース」的なデータの持ち方になっているので、
「中身のデータは一緒で、見え方を色々変更する」といったことができます。


「データベース」なので、どのビューで編集しても他のところに反映されます。
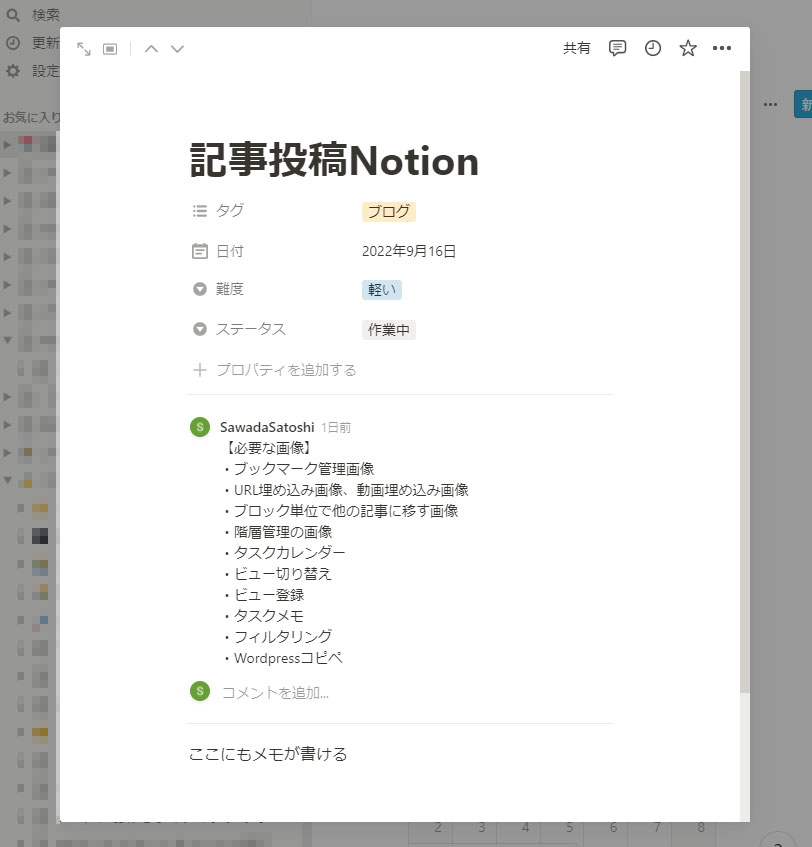
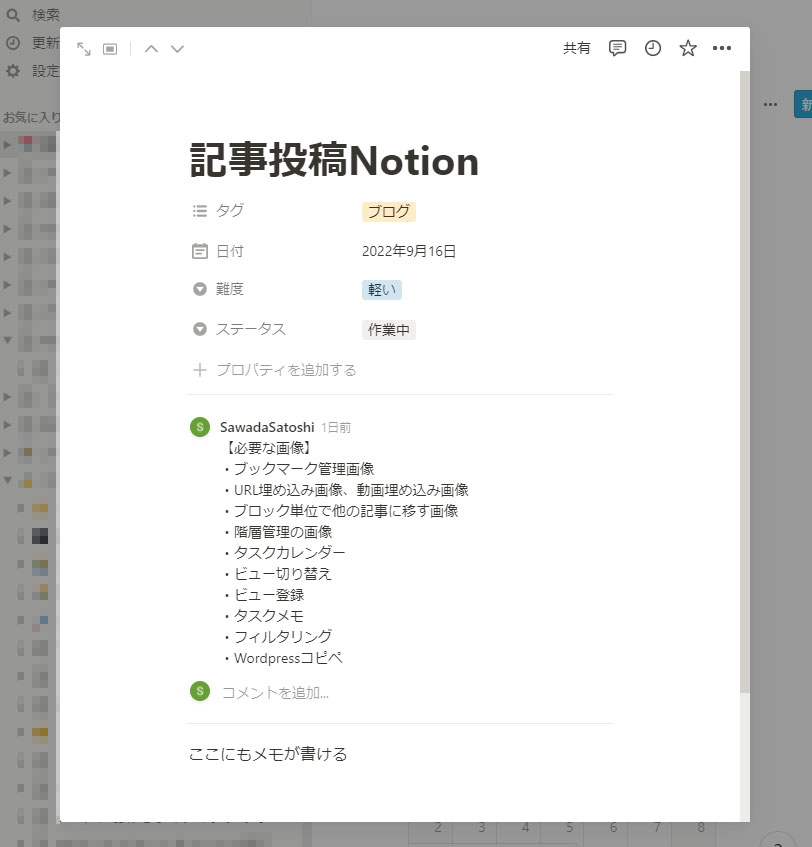
さらに「階層構造」になっているので、中のタスクに対してメモやコメントを残しておくことができます。


そして、表に出す要素なども調整できます。
その要素をフィルタリングして表示させることなんかもできます。


【番外編】Wordpressでブログやってる人にもオススメ
Notionは「Wordpress」でブログを書いていて、かつ「ブロックエディタ」である「Gutenberg」を使っている方にオススメです!なぜなら、
「Wordpress」で文章を書くのもいいのですが、「Notion」はエディタとしてすごく書きやすいですし、どこからでもアクセスできるので、僕は「Notion」でラフを書いてから、「Wordpress」で清書するようにしています。
また、記事を書く際は、「お気に入り」機能を使って、今書き進めている内容だけを見やすい位置に出せるのも便利です。
まとめ
今回は「Notion便利だぞ!」ということを伝えたくて記事を書いてみました。
ここで紹介したことは「Notion」のほんの一端で、もっと様々な活用法があります。
今回紹介した以外にも
- 日記的な使い方
- 目標達成のためのロードマップ
- 習慣化のためのチェックリスト
- 読書や映画の記録
といった使っている方がいます。
さらに、ページをWebサイトとして公開することもできるので、簡単なサイトだったら「Notion」で作れたりもします。
こういった色々な用途は「テンプレート」という機能を使えば、他の人が作ったフォーマットをそのまま使うこともできます。もちろん「自分が作った仕組み」を使いまわすことができます。
あとは「Notion」は自分用に記録していた内容を「記録・保存」に留めるだけではなく、そのまま「アウトプットの下地」にすることができます。
いっぱい溜め込んだら「アウトプット」も是非!










コメント